プラグイン『PageSlide』をwordpressできちんと動かす方法

wordpressでは静的HTMLの環境で作成したjqueryについて、そのまま使うことができません。コンフリクトが起きるからです。
一応、wordpress側のjqueryを使わず、外部でjqueryを読めば、そのまま動かすことはできるのですが、これはスマートなやり方ではありません。
そのため、今回は、jQueryプラグイン『PageSlide』をwordpress側のjqueryでスマートに動かす方法をまとめました!
目次
PageSlideはどんなプラグインか
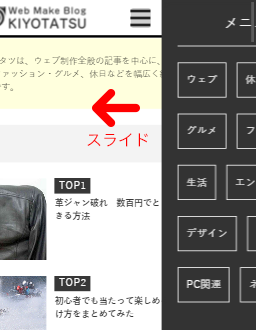
下記画像のように、ニュッと、ページ全体をダイナミックに横スライドさせてメニューコンテンツを表示させるプラグインです。色んなwebサイトで見かける動きだと思います。

pageslideのライセンスはMITで、商用サイトでも使用できます。本ブログサイトでは、スマートフォンサイトのメニュー画面において使わせて頂いてます。
静的HTML環境での動作方法
下記のように、bodyタグの中、該当するメニュー項目部分に直接ソースコードを記述します。
<head>
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/jquery.pageslide.min.js"></script>
</head>
<div id="action_class">
<ul id="menu">
<li>メニュー項目</li>
</ul>
</div>
<script>
$(".action_class").pageslide({ direction: "left"});
</script>要素名action_classをクリックすると、そのdiv環境内のものがスライドされて表示されます。pagesildeのdirectionでは、メニュー画面の動きの方向を指定できます。cssを調整すると、表示されるメニュー幅も調整できます。詳しい調整方法については、別途記事を参照してみてください。
本記事では、上記のpageslideをwordpressできちんと動作させる方法について解説していきます。
PageSlideをwordpress側のjqueryで動作させる
function.phpで、jqueryと関連jsファイルを読み込む
wordpressでは外部ファイルの読み込みについて、wp_enqueue_scriptを用いて一元管理することが推奨されています。そのため、wp_enqueue_scriptを用いて、function.phpに下記のようにコード記述をします。
function my_scripts() {
wp_enqueue_script( 'jquery' );
wp_enqueue_script( 'javascript',get_template_directory_uri().'/js/javascript.js',array('jquery'));
wp_enqueue_script( 'pageslide',get_template_directory_uri().'/js/jquery.pageslide.min.js',array('jquery'),'1.0',true);
}
add_action( 'wp_enqueue_scripts', 'my_scripts' );この記述により、wordpress側jqueryを使用して、javascript.jsとjquery.pageslide.min.jsを動かします。ポイントは、jquery.pageslide.min.jsの記述だけ、文末に"true"の指定をしていることです。これは、wp_footerのタイミングで動作させることを意味する記述で、記述していない場合はfalse扱いとなって、wp_headで呼び出されます。
jquery.pageslide.min.jsファイルは、ソースコード中身の関係で、head位置で読み込むと動作してくれません。そのため、wp_footer位置、すなわちfooter.php部分で読み込むように指定しておきます。
スクリプト記述をカプセル化する
先ほどHTMLファイルに直接書いたソースコードをカプセル化します。この記述を外部jsに書きたい場合、HTML関連の読み込みが終わった後にscriptを動作させないと動作しませんので、併せてloadの記述にしておきます。
<script>
$('.open').pageslide({
direction:'left';
});
</script>↓ 外部jsファイルに移動させる時には、記述内容を書き換える。
jQuery(function($){
$(window).load(function(){
$('.open').pageslide({
direction:'left';
});
});
});これで、wordpress側のjqueryを用いて、スマートな記述でpageslideを動作させることができます。
まとめ
いかがでしたでしょうか。ちょっと手間ではありますが、wordpressにpageslideを適用する時は、一元管理できる記述にしておいたほうが良いとは思います。ぜひ参考にしてみてください!