スマホchromeリサイズ処理のカクつき対策! backgroundの背景画像を全画面に表示させるcss

スマホのブラウザURLバーが表示/非表示する際、微妙なカクつきが起きる時があります。
その時の対処法を紹介したいと思います。
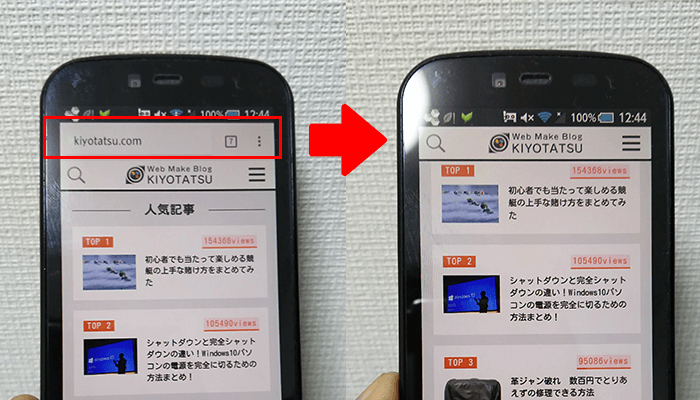
ブラウザGoogle Chromeはスマホ版だとURLバー(UI部分)があり、スクロールすると、URLバーの消えた時、同時にリサイズ処理が行われてしまう仕様になってます。

そのため、fixedを使い、画面いっぱいに表示している背景画像は、ソースの記述内容次第では、スクロールされてURLバーが消えた時のリサイズ処理により、絵(画像)がちょっとカクついてしまう場合(欠点)があります。
この時、カクつかないようにするには、paddingを使った見せ方をすると良いです。
#css_full_img {
position: fixed;
width: 100%;
top: 0;
left: 0;
background: url("***.png") no-repeat center top;
background-size: cover;
background-position: center;
height: 0px;
padding-bottom: 216.53%;
}現状、iphone Xが縦幅最長だと思うので、その高さにpadding-bottomを調整しておくと、ひとまず大丈夫かと思います。あと、個人的にhtmlやbodyに指定するのはあんま好きでないので、別で指定するようにしました。なので、実際にはHTML側にcss_full_imgの要素を作成してください。
一応、上記のコードだと、スマホで見た時、UIのオンオフによって画像サイズが変更されないので、カクつきは解消されます。
ただし、上記ソースは、下記の注意事項あります。
・iphoneXの実機確認はまだ未了
・Android,i-OSの最新バージョンで確認
・古いブラウザだと変な見え方になるかも
・htmlかbodyにheight:100%;を指定しないとダメかも(制作物からソースを適当に抜き取ってきたので、漏れあるかも・・・。)
・padding-bottomがX以外では冗長な指定となり、coverによって画像が見切れるようになってしまう
・あくまでスマホだけのソース。タブレットやPCはちょっと改良しないとダメ。
要するに、あくまで参考程度にしつつ、あんまり信用しないでください。
参考リンク
下記は参考にさせて頂いたリンク集です。手段は他にもたくさんあるので、色々調べてみて、自分流のベストな方法を見つけましょう。
▼実は簡単!CSSで背景画像をフルスクリーンにする方法
http://makasete-web.net/web-full-screen
⇒htmlに直接指定する形式
▼スマホで背景fixedしたい時のCSSメモ
https://qiita.com/volkuwabara/items/bedaf09244f5cdebb228
⇒bodyのafterに指定する形式。
▼[CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック
http://coliss.com/articles/build-websites/operation/css/css-responsive-full-background-image-by-sixrevisions.html
⇒bodyにベタ打ちする形式。
▼CSSでフルスクリーン(全画面) + 縦横中央配置レイアウトを作る【3ステップ + おまけ】
https://mae.chab.in/archives/2749
⇒vw、vhやflexを使った方法なども紹介されています。
▼CSS3 スマホサイト制作にかかせないbackground-sizeについて
http://www.go-next.co.jp/blog/web/html_css/1736/
⇒お勉強になります。
▼ディスプレイのサイズに合わせて画面いっぱいに背景画像を表示するCSSやjQueryプラグインいろいろ
http://webdesignrecipes.com/how-to-full-page-background-image-with-css-and-jquery/
⇒jqueryなどでの実現方法がまとめてあります。
