超シンプルなスマホナビの作り方!【プラグイン無・ドロワーナビ・ハンバーガーメニュー】

スマホのweb制作で欠かせないのが、ドロワーナビ(drawer)です。
アプリやフレームワークなんかで制作すると、(たぶん)もう一義的に決まっていると思うので、あまり迷わなさそうですが、HTML+CSS+JSの自作構築だと作り方は自由で、色んなやり方がありますので、オススメの方法を紹介します。
目次
シンプルなdrawerは?
シンプルなdrawerの条件
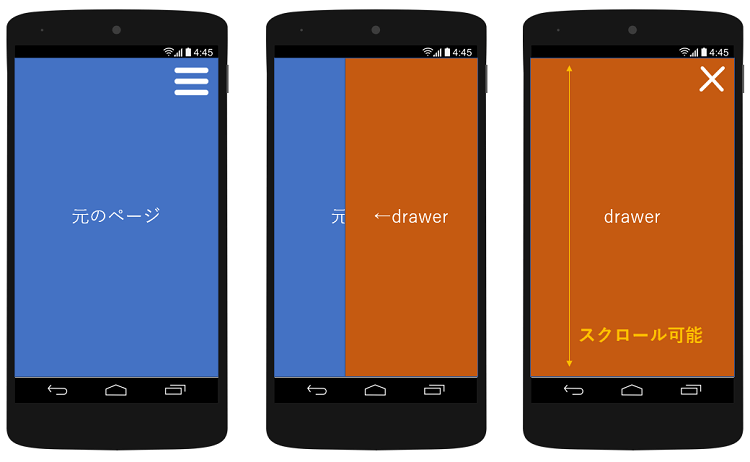
自分が考えるに、下記のようなdrawerがスマートかなと勝手に思うようになりました。

・呼び出したメニュー画面で画面一杯に表示
・呼び出したメニュー画面でスクロールさせたい
・呼び出したメニュー画面でスクロールした時に元のページがスクロールされないようにする
・プラグインは使いたくない
・シンプルに終わりたい
ソースコード
で、作ってみたのが、下記の感じのコードです。
<div class="drbtn">
</div><!-- drbtn end -->
<nav>
<div class="drawer">
<span class="gnav_btn_close"></span>
<ul>
<li><a href="****.html">LINK 1</a></li>
<li><a href="****.html">LINK 2</a></li>
<li><a href="****.html">LINK 3</a></li>
<li><a href="****.html">LINK 4</a></li>
</ul>
</div><!-- drawer end -->
</nav>.drbtn {
/* メニューボタンなど */
/* お好みで */
}
.drawer {
position: fixed;
top: 0;
right: 0;
width: 300px;
height: 100%;
background: #fff;
transform: translateX(300px);
transition: 0.3s;
}
.drawer.action {
width: 100%;
transform: translateX(0);
overflow-y: auto;
-webkit-overflow-scrolling: touch;
}
body.action {
overflow-y: hidden;
}
.drawer ul {
/* お好みで */
}
.drawer ul li {
/* お好みで */
}
.drawer ul li a {
/* お好みで */
}
.drawer .gnav_btn_close {
/* 閉じるボタンなど */
/* お好みで */
}
// gnav drawer open
$(function() {
$('.drbtn').on('click', function () {
$('.drawer').toggleClass('action');
$('body').toggleClass('action');
});
});
// gnav drawer close
$(function() {
$('.gnav_btn_close').on('click', function () {
$(window).scrollTop(0);
$('.drawer').toggleClass('action');
$('body').toggleClass('action');
});
});要点としては、
・JSのtoggleClass(クラスの追加と削除)でdrawer要素の開閉
・開くボタンと閉じるボタンは、body側とdrawer側で分けた。
・drawer要素をウィンドウの外側に隠している
・drawer要素をアクションして表示したら100%にする
・drawer要素内ではスクロール可能(その時、bodyはスクロールオフ。)
・drawer要素をアクションして隠す時は、その前に元のページを最上部に戻しておく
という感じです。
補足
ドロワーナビを収納する時、元のページを最上部に戻しておく理由としては、ちょっと古いブラウザだと、どうしても元のページのスクロール固定などがうまくいかないことが多かったからです。調整がとても面倒なんですよね。それならいっそ、drawerを戻す(しまう)時に、メイン要素のトップ部分までスクロールで戻す処理をしてあげると、いかにも仕様っぽくて良いかなと。
transformをいじると、メニュー開閉の向きなど調整できます。
あとは注記として、height100%⇒先祖属性(html,bodyも)にも適用しておかないと、うまくいかないかもです。
本ブログのドロワーナビ
おまけですが、本ブログでは、jQueryプラグイン「PageSlide」を使ったドロワーナビとなっています。
(以前、wordpressの場合はカプセル化しないとアカンよって記事を書いたことがあります。)
ただ、上記のPageslideだと、メニュー画面でスクロールできなかったりして、ちょっと不便です。なので、どちらかというと、今回紹介した方法のほうが個人的には好きです。(だったらブログのも修正しろって話ですが、グロナビ開くほど本ブログを愛用している人は皆無なので、放置!)

