IEで遊ゴシックがcssで垂直方向 (縦方向)中央揃えにならない時の対処法

今日はfont-familyについて遊ゴシックを選択して、vertical-align:middle;やtableを使っても垂直(縦)咆哮に中央揃えにならなかった現象を報告します。またもインターネットエクスプローラーのエラーです。
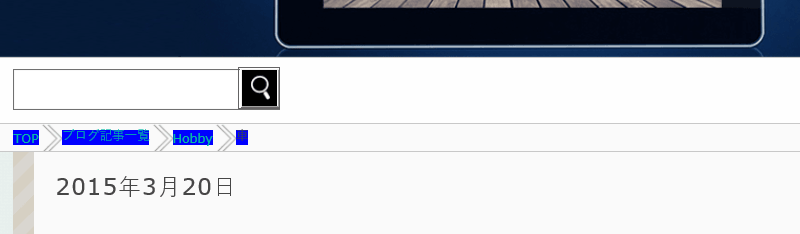
エラーの様子
青字で塗り潰している箇所が中央揃えにならない該当の部分。
あれこれとcssをいじくり回しても、どうもフォント自体の仕様で半角文字と全角文字にレイアウトずれがある様子。

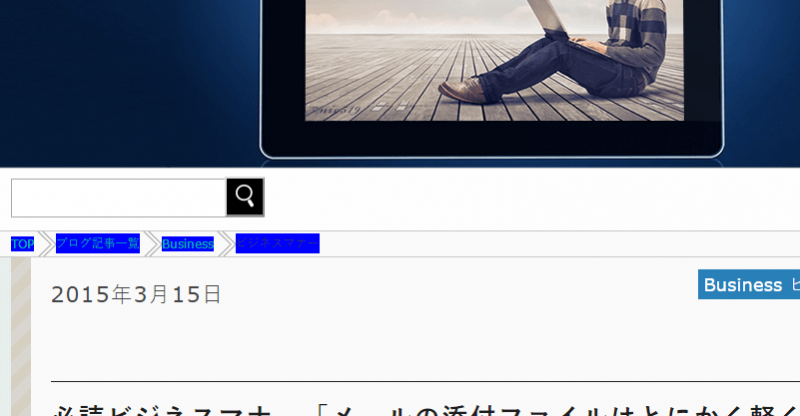
解決方法
最初、"Yu Gothic"と一個だけの指定をしていたので、あれこれ見てみて、「"游ゴシック体", "Yu Gothic", YuGothic」と3つ指定してみたら回復。
均一になりました。

かくして当サイトのパンクズリストは無事に作成できたというお話でした。
フォント一個でも、結構めんどくさいですよね。
そして、ものすごく久しぶりにウェブの記事を書いた気がする。
しかも、果てしなく細かくどうでも良い記事・・・!