twitter 埋め込みツイートの横幅width(px)をcssで調整する方法

ブログやウェブサイト(webページ)では、SNS・twitterのツイート記事を埋め込むことができます。
この時、埋め込んだツイート記事の横幅は、cssで調整できるので、固定pxにもできますし、レスポンシブ対応にもできますので、やり方を紹介します。
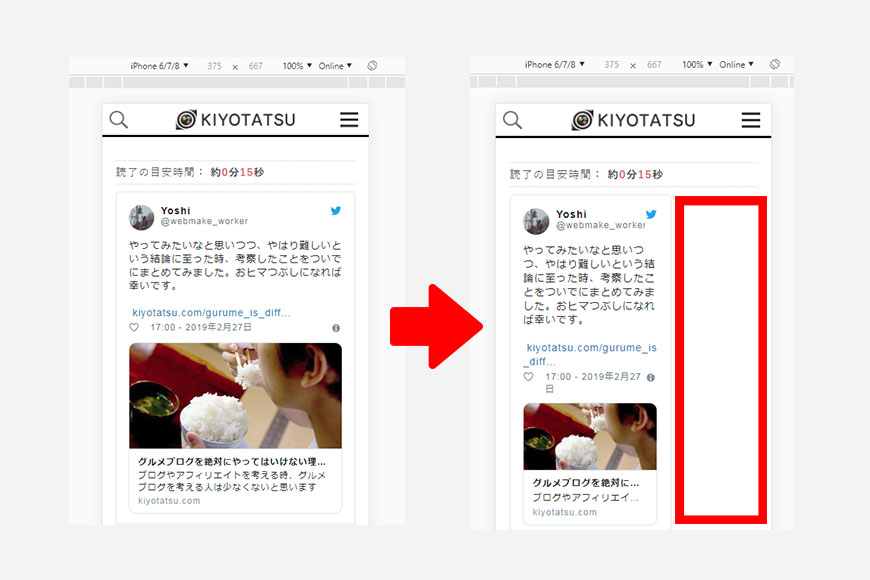
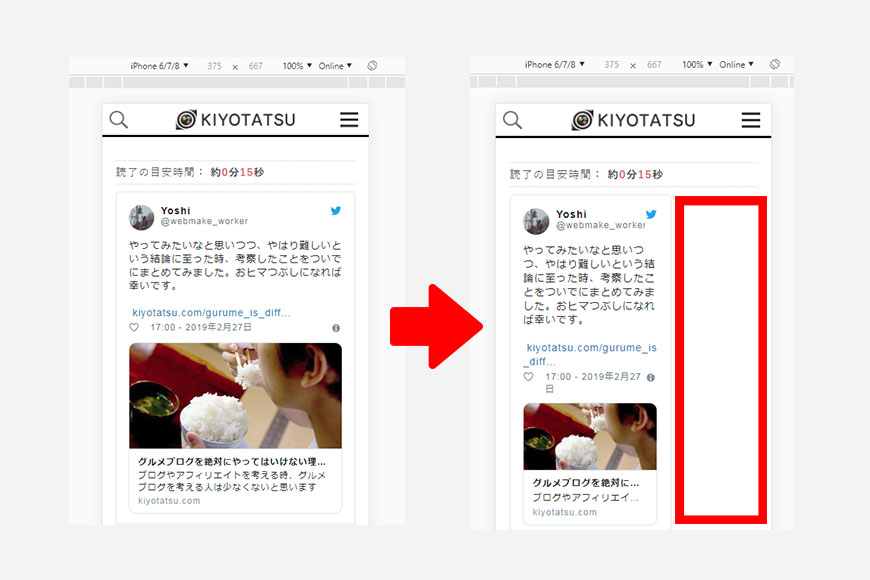
調整した結果
先に結果を示すと、こんな感じです。

埋め込みツイートの例
こちらが埋め込みツイートです。
We need a new header
— Twitter (@Twitter) February 27, 2020
css調整の方法
じつは、classやidでなく、importantを使うことで、twitter-widgetのセレクタ名を直接指定しても編集できます。
twitter-widget{
width: 300px !important;
}レスポンシブにするなら、%指定で。
twitter-widget{
width: 70% !important;
}ちょっと強引なやり方ですが、twitterの埋め込みツイートの横幅調整がうまくできない時は参考にしてみてください。