アドセンス 関連コンテンツユニットの背景色などcss調整は難しそう

Googleアドセンスで稼ぎ頭でもある、関連コンテンツユニット。
これは、デフォルトのオプション機能で、並べ方などのレイアウトを設定できます。
目次
カスタマイズ方法
こちらの記事で詳しく紹介がありました。
・関連コンテンツユニットのデザインカスタマイズ方法【Google Adsense】
https://naoyu.net/design-customization-of-related-content-unit/
css調整が難しい
しかし、外部リソースを呼び出すわけなので、cssでゴリゴリにカスタマイズすることが、やはり難しい。
cssで背景色を透明にしたり、細かく色を変えたり、フォント指定などができると嬉しいので、ちょっとだけチャレンジしてみたのですが、やはり無理でした。
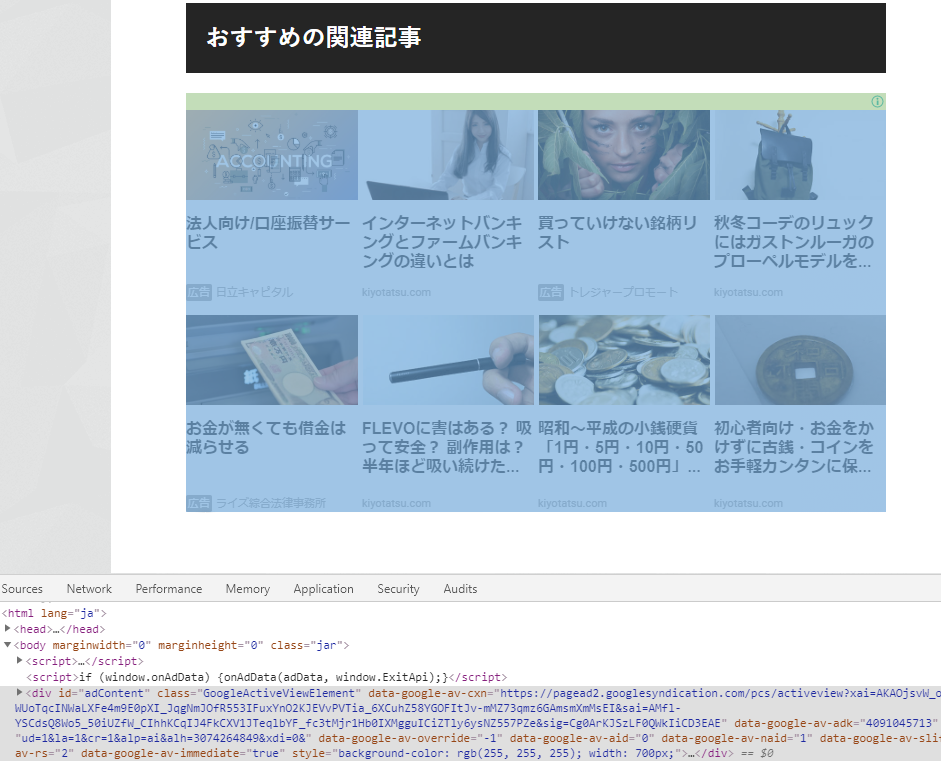
jsからのiframe操作も無理
iframeに「google_ads_frame5」というid名。
そして、内部divには「adContent」などのid名。

jsのcontentWindowでiframe内のDOM操作できないか検証してみるも、ダメでした。
外部リソースの読込なので、やはりレンダリングにおいて、イベント定義のできるDOMに含まれないっぽいです。
デベロッパーツールからはもちろんカンタンに編集できるんですが……残念です。
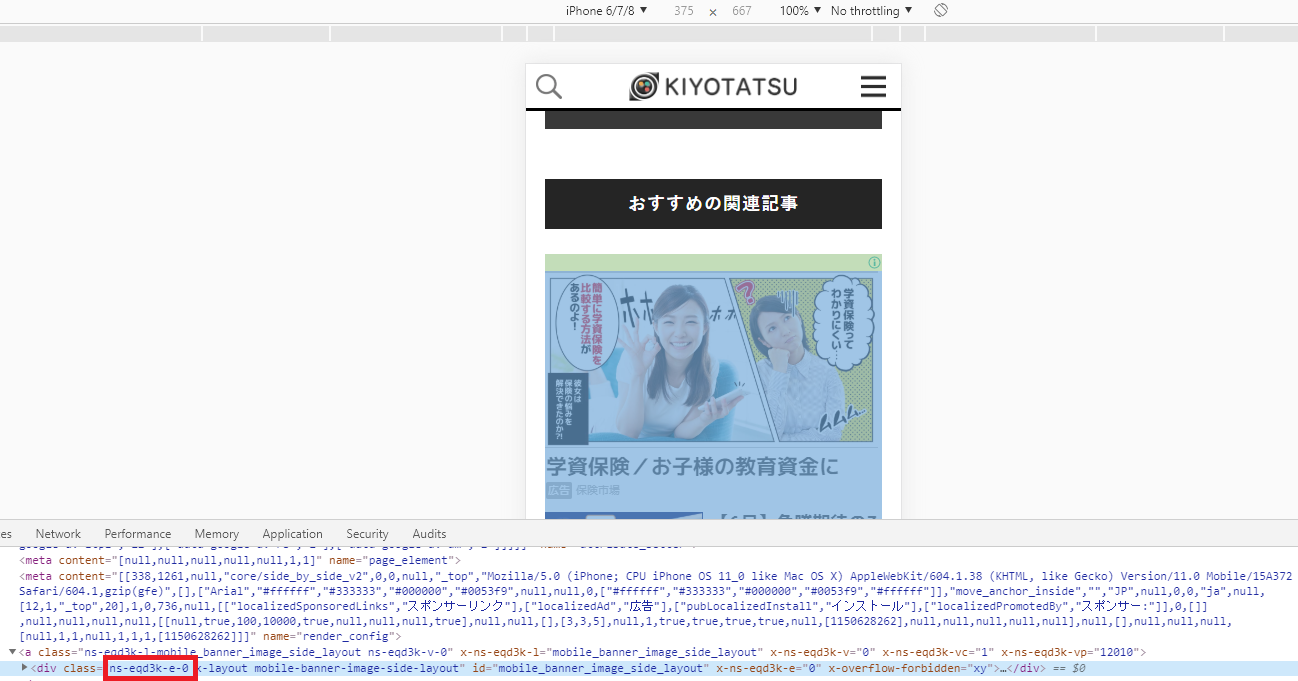
スマホ版は読込のたびに名称の変わるclass名が
スマホ版のほうを見ていると、読込のたびに変わるクラス名もありました。

一義的な要素名の指定ができませんので、これはもうどうしようもないですね……。
読込のコードをいじってみる?
NAVERの投稿Tipsに、こんな記載がありました。
ajaxでDOMにappendした要素に対して、イベントを定義するなどの操作を行う場合は、ajaxでの読み込みが完了したときのコールバック:complete の中で行う。
他のところに書いても、読込み前に評価されてしまって、イベントが定義されない。
もしかしたら、ものすごく色々と頑張ると、なんかいじれるのかもしれません。しかし、関連コンテンツユニットの埋込ソースをいじると、なんだか怒られそうな気がするので、結論としては、「関連コンテンツユニットのcssいじりはできなさそう」が答えかと思います。(ほぼ諦め)
それに、冷静に考えると、広告出稿者のコンテンツを、勝手にいじれちゃうって、かなり致命的な問題なので、カスタムできる仕様になるわけもないんですよね。
できそうなのは、外側をdivで囲って、そこからの指定くらいだと思います。
もし、こうすればcssいじれるぜ!って方法を知っている人いれば、お知らせ頂けると、超うれしいです。