cssのflexで子要素divをsectionタグで囲いながら等間隔に並べる方法

flexで等間隔に要素を並べる時、その均等に並べる要素をそれぞれsectionタグで囲った場合のHTMLおよびCSS記述法について、備忘録で書いておきます。
これから構築(マークアップ)される方は、参考にされてみてください。
ソースコード
まずはHTML。
<div id="list_item_frame">
<section>
<div class="list_item"></div>
</section>
<section>
<div class="list_item"></div>
</section>
<section>
<div class="list_item"></div>
</section>
<section>
<div class="list_item"></div>
</section>
</div>次に、CSS。
#list_item_frame{
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: space-between;
-webkit-justify-content: space-between; /* Safari */
width: 100%;
margin: 0 auto;
padding: 30px 0;
text-align: center;
}
#list_item_frame section{
display: inline;
width: 24%;
}
.list_item{
display: inline-block;
width: 100%;
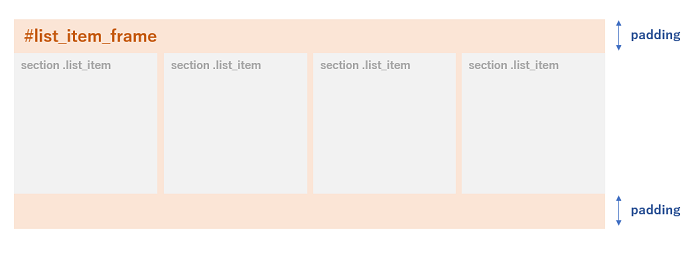
}で、こんな感じになります。(イメージ。)

色々と省略したソースコードおよび図で申し訳ないんですが、HTML側のlist_itemは好きな情報を入れて、上記のようなカードレイアウトになるよう、うまく調整してください。あと、ソースコードのsectionのwidthの%を調整することで、均等並びになる各要素の空き間隔を調整できます。
HTML5だと、sectionなどで意味づけをしたいのですが、sectionをblockとして扱っている場合も多く、そういう時にflexを使うと、思わぬエラーに遭遇することがあります。
たぶん、他にもいろいろな方法がありますが、ひとまず、一つの具体例でした。flexを使いたいのだけど、sectionタグが邪魔してうまく並べられない時の参考にしてもらえれば幸いです。
flexboxについて詳しく知りたい方は、下記の記事が参考になります。
・CSS3のFlexboxを基本から理解して、使い倒そう!
https://liginc.co.jp/web/html-css/css/21024
・flexboxのバグに立ち向かう(flexboxバグまとめ)
https://qiita.com/hashrock/items/189db03021b0f565ae27
あと、「flex 横幅 統一」などでググるとたくさんの記事があります!
