超カンタン! FacebookぺージのPage Pluginをレスポンシブ対応にして埋め込む方法!

Facebookのpage plugin(ページプラグイン)は、ある設定をアクティブにしておくことで、ウェブサイトに埋め込んだ際、レスポンシブ対応にすることができます。
目次
page plugin(ページプラグイン)をレスポンシブ対応にする方法
page pluginとは
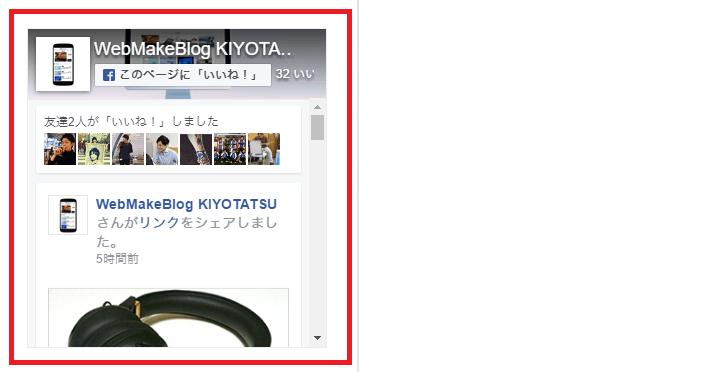
Facebookのpage pluginというのは、下記のような埋め込み型のボックスのことです。ニュースサイトなんかで、よく見かけるやつですね。

これは、facebookのdeveloperページから、お手軽に生成することができます。
page plugin側でやること
page plugin(ページプラグイン)を作成するためのdeveloperページはこちらです。
page pluginの生成ページ
https://developers.facebook.com/docs/plugins/page-plugin?locale=ja_JP
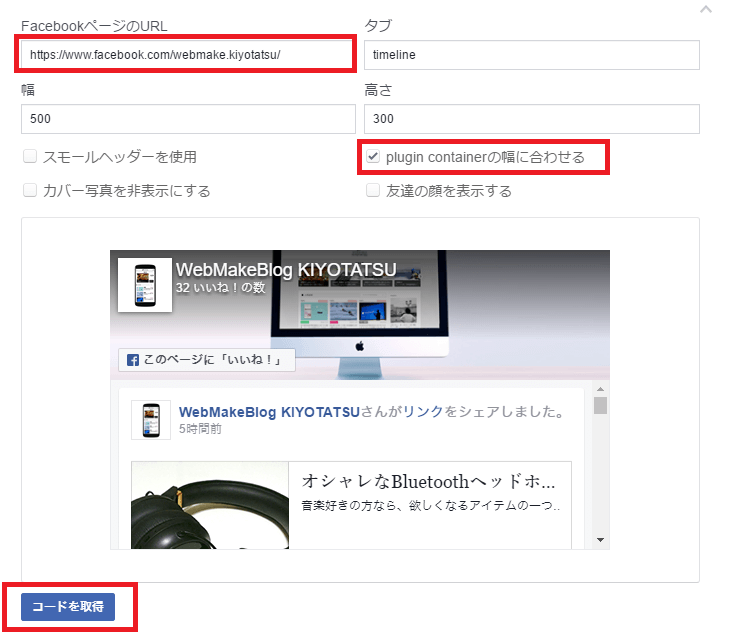
そして、FacebookページのURLを打ち込む際、「plugin containerの幅に合わせる」というチェックボックスがありますので、これを必ずアクティブにしてください。

上図の設定により、出力されるコードは下記の通りです。「*****」には、自分のfacebookページのURL文字列を入力します。
<div class="fb-page" data-href="https://www.facebook.com/*****/" data-tabs="timeline" data-width="500" data-height="300" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/*****/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/*****/">WebMakeBlog KIYOTATSU</a></blockquote></div>よく見ると、「data-adapt-container-width="true"」という部分があります。これがレスポンシブ対応にするかどうかの記述になっています。
ですので、すでにページプラグインを埋め込んでいる人は、対象のソース部分を「false>true」のように、手動で切り換えてもOKです。
ちゃんとtrueになっていることを確認したら、次に、出力コードをコピペしてウェブサイトに埋め込みます。
HTML・css側でやること
先ほど、developerページで生成したコードをウェブサイトに埋めこみましょう。そしたら、その外側をdiv要素で囲ってください。
たとえば、下記のように記述します。
<div id="fb_page_plugin_area">
<div class="fb-page" data-href="https://www.facebook.com/*****/" data-tabs="timeline" data-width="500" data-height="300" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/*****/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/*****/">WebMakeBlog KIYOTATSU</a></blockquote></div>
</div>HTML側の記述が済んだら、cssファイルを開いて、「id=fb_page_plugin_area」のdiv要素について、横幅を任意に指定してあげれば、そのサイズに応じて、facebookのpage pluginが生成されるようになります。
これだけでレスポンシブ対応は終わりです!
ページプラグインは完全なレスポンシブにはできない・・・?
注記としまして、page plugin自体が、widthの幅180px~500pxまでしか対応していないので、その範囲でのレスポンシブ対応となってしまいます。
また、レスポンシブといっても、可変式ではなくて、「そのウェブページを読み込んだ際に決まるdiv要素の幅」に合わせた横幅の値で、page pluginは生成されますので、たとえばスマホで読み込んだものを横向きにした時などは、即座にレスポンシブ対応とはなりませんので、気をつけてください。
まあ、このへんは仕様なので仕方ないかと思います。
- page pluginが表示されない場合
- 対象のページのbody直下に「JavaScript SDK」を埋め込んでいるかどうか、ちゃんと確認しましょう。これは、コードを取得した際、上側に出てくるコードのことで、埋め込んでいない場合、page pluginはもちろん、facebook関連のウィジェットは、何も生成されなくなってしまいます。
メリット
このようにレスポンシブ対応にしておくメリットとしては、スマホとPCでの使い分けをしなくて済むので、コードがスマートになるかと思います。
まとめ
facebookのページプラグインをレスポンシブ対応にする場合は、出力コード生成の際、チェックボックスをしっかり確認して、そのコードを囲うdiv要素などを作ってあげて、幅を指定してあげればOKです!