wordpressサイト読込時にflickityのスライド画像が一瞬だけ縦に並んでしまう時の対処法

flickityのようなスライド画像を並べる処理をしていると、サイト読込時の一瞬だけ、縦に並んでしまうような現象が起きてしまう時があります。
これは、ちょっとした対処法をしてあげると解決しますので、以下のやり方を参考にしてみてください。
目次
wordpressサイト読込時にflickityのスライド画像が一瞬だけ縦に並んでしまう時の対処法
flickityとは
flickityとは、レスポンシブ対応したスライダーのjQueryです。
本ブログサイト「my-terrace.com」でも、まとめ記事のスライド部分において、flickityを利用しています。

▼flickity公式サイト
http://flickity.metafizzy.co/
▼flickityについて詳しくはコチラ
http://on-ze.com/archives/2147
サイト読込時にスライド画像が一瞬だけ縦に並ぶ現象
flickityは、そのjsコードを読み込んだタイミングで、各スライド画像にflickityの処理をループで適用していきます。
そのため、サイトを読み込んだ歳、flickityの処理がされるまでのわずかな間、HTMLコードで記述された各スライド画像は一瞬だけ縦に並んでしまいます。
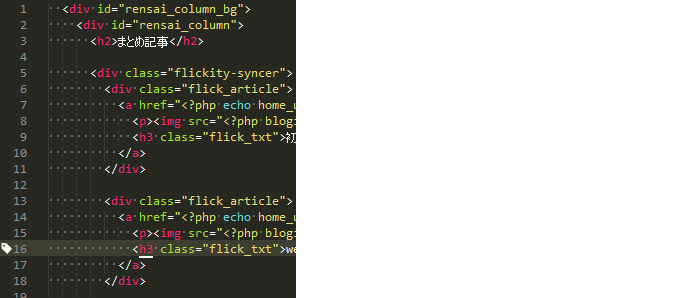
▼flickityのHTMLコード

「class:flick_article」の要素が、flickityのjs処理をされるまでの間に、縦に表示されてしまう、ということです。
これはflickityだけでなく、jsスライドショーなどでも同様の現象が起きます。
では、どうするかというと、cssとjqueryで対応します。
対処法は非表示からの出現処理
結論を先に言うと、最初はcssで「display:none;」の非表示をして、HTMLコードを見えないようにしておいて、後からjqueryでフェード表示させるように処理します。
こうすることで、縦に並んでしまう瞬間を見せないようにして、flickityの処理がされてから見せるということができます。
先ほどの例だと、「id:rensai_column」のdiv要素を非表示にしておいて、jsファイルにて、「id:rensai_column」をフェードインさせる処理をすればOKです。
#rensai_column{
display:none;
}$('#rensai_column').fadeIn(800);しかし、通常のjsスライドショーはそれで良いのですが、flickityの場合、フェードインさせる処理の記述場所に、注意が必要です。
具体的には下記の順番に記述します。(wordpressのソースコードなので、function部分をカプセル化してます。wordpressでない方は通常のfunctionとしてください。)
jQuery(function($) {
//冒頭に記述する
$('#rensai_column').fadeIn(800);
var flickitySyncer = [];
var elms = document.getElementsByClassName( "flickity-syncer" ) ;
//ループ処理は省略
});ただ、これだと厳密には、flickityの処理がされる前にフェードインのような記述になってしまうのですが、とりあえず実行上は大丈夫でした。(フェードインが働くまでの間にループ処理が終わるのか、もしくはfunction内の処理が同時に吐き出されるのか。・・・ちゃんと調べてないです・・・。すみません。)
flickityには、imagesLoadedという画像の読込制御をする設定があるので、こっち使ってやっていっても、なんかできるのかもと思ったのですが、とりあえず上記手段で大丈夫だったので、ひとまずの解決策として紹介しました。
jsスライドショーの縦に並んでしまうエラー自体は既に知られている問題で、下記URLの方々の記事がとても分かりやすくまとめてあり、たいへん参考になりました。本当にありがとうございます。
まとめ
サイト読込時にflickityのスライド画像が一瞬だけ縦に並んでしまう時の対処法は、「cssで非表示設定⇒js特定箇所に表示処理」です。
問題解決の参考になれば幸いです。