A8アフィリエイトの広告素材バナーを設置して、下部に余白スペースができた時の対処法

A8などのアフィリエイトで広告素材バナーを設置した時、css次第では設置したバナーの下に大きな余白が生まれてしまう時がありますので、その対処法を紹介します。
目次
広告素材バナーの下に大きな余白スペースが生まれる時がある

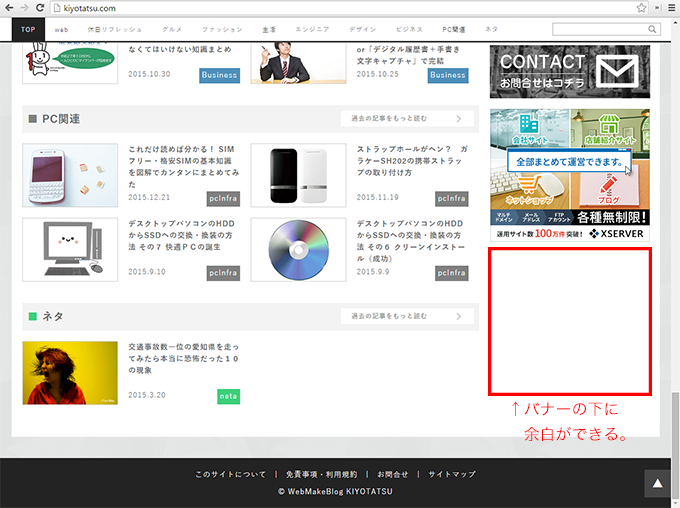
こちらは、当サイトのトップページです。サイドバーのエックスサーバーバナーがA8で引っ張ってきたものなのですが、スタイルシートの設定をミスると、その下に余白ができてしまってました。
原因は、スタイルシートで指定しているwidthの設定
Google developerツールでソースを見てみましょう。

ちょうどバナーの真下にwidth="1",height="1"で設置された極小のimg画像が設置されていることが分かります。これはA8が管理している、なにかしらの計測用の画像になります。おそらくですが、ウェブビーコンだと思いますので、バナー表示のカウントを取得しているのではないだろうかと思います。
そのため、A8バナーを内包するスタイルシートのdivなどの親要素が「width:100%;」の指定を持っている場合、その子要素にあるimgはすべて拡大されてしまうことになります。
修正方法は、widthの指定をautoにしてあげれば良いだけ
スタイルシートが問題なので、単純にwidthの幅指定をautoにしてあげればOKです。
#該当する要素名 img {width:auto;}
まとめ
いかがでしたでしょうか。これと似たようなエラーで、wordpressのcontactform7のフォームにも余白が生まれたりします。
もしも、外部からパーツを設置して、謎の余白が生まれた時には、検討事項の一つとして、imgのスタイルシート指定を疑ってみると良いかと思います。