ワイヤーフレームの作り方 パワポ(power point)を好んで使うweb制作者のノウハウまとめ

web制作に欠かせない「ワイヤーフレーム」。
その作成方法は、さまざまにありますが、今回は最もポピュラーな作り方になる、Micrsoft社のOfficeソフトであるpower point(通称:パワポ)を使ったワイヤーフレームの作成方法をまとめてみました。
これからワイヤーフレームを勉強される方の参考になれば幸いです。
目次
ワイヤーフレームとは
ワイヤーフレームの概要
本記事では、ほとんどの方が知っている前提で話を進めますが、カンタンにまとめますとワイヤーフレームとは、「ウェブサイトの設計図」です。
「お客様が、どのような情報を、どこに、どのように設置したいか」といったことをまとめるドキュメントのことで、web制作全体の位置づけとしては、上流工程の要件定義のうち、情報設計の工程部分に該当します。

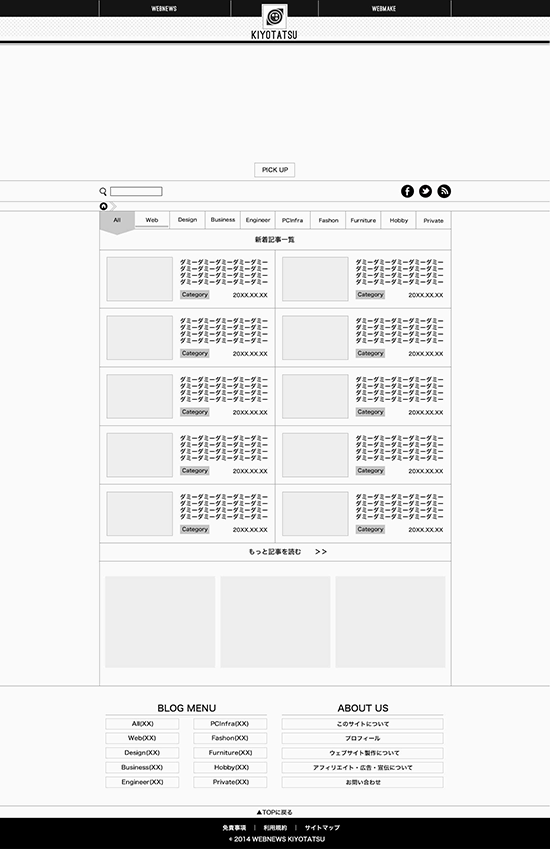
参考:これは、本ブログサイト2回目リニューアル時に作ったワイヤーフレームです。
ワイヤーフレームを作らないとどうなる?
ワイヤーフレームを作らずにウェブサイト制作を進めると・・・
だいたい地獄が待っています。
・・・具体的には、制作スケジュールが遅れやすくなります。
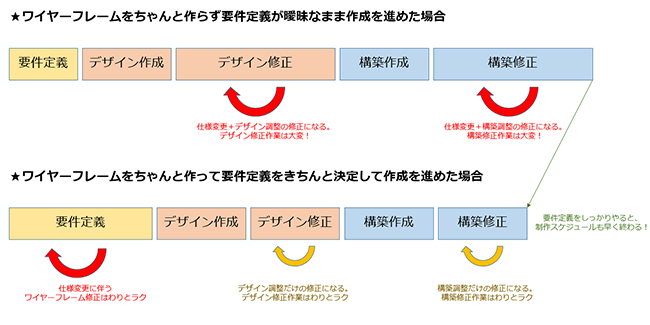
たとえば、ワイヤーフレームをちゃんと作らず、いきなりデザインデータを作ったり、いきなり構築データを作って、クライアントに確認したとします。その時、「やっぱり、2カラムでなくて3カラムが良い。そして、この情報も欲しいし、あんな情報も載せたいし、あと、この情報はやっぱりいらないな・・・」なんて言われてしまうと、その修正作業はかなり大変になります。

web制作の理想として、情報設計をきちんと終わらせてからデザイン~構築の製作工程に移行すると、全体としてスムーズに進み、スケジュールも短く済みます。
web制作では要件定義なんてやってもムダ?!
要件定義をきっちりやっても、後からちゃぶ台返しをされるクライアント様もけっこう多いです。web制作って、大工とか印刷とかに比べて、実際の「モノ」を作りませんので、世間一般的に修正がカンタンそうなイメージが強いんですよね・・・。
そういう時は、後からの修正が起きると、スケジュール遅れが生じること+見積が発生することを伝えておくことが大事です。さすがに無料であれこれ作ってあげるのはどうかと思いますが、ちゃんと有料であれば、気持ちよく修正対応を引き受けるのが、制作側の心得だと思います。
ちなみに「要件定義をしてから制作」という流れは、web制作に限らず、他のモノ作りでも同様のことです。どんなモノづくりであろうと、スムーズに流れる案件の裏には、優秀なプロジェクトマネージャーがいます。要件定義はモノ作りにおいて、絶対に必要な工程ですので、きちんと覚えるようにしましょう。
ワイヤーフレームは、どうしてパワポで作るの? 便利なツールが一杯あるのに・・・
結論としては、BtoBにおけるポピュラーなドキュメントツールが、パワポだからだと思います。便利ツールを使い、pdfなどに変換して提出してもOKだとは思いますが、パワーポイントで渡すと、相手も修正事項など直接書けたりして、けっこう便利です。また、データとして残した時、あとでほとんどの人が利用できるメリットもあります。
まあ、自分の所属している組織で共用しているツールだったり、ワイヤーフレームの規則があれば、それに従うことが一番大事だと思います。とりあえず今回の記事ではパワポで話を進めます。
本ブログサイトのワイヤーフレームから学ぶ
まずは、実際のワイヤーフレームの外観を見てみよう
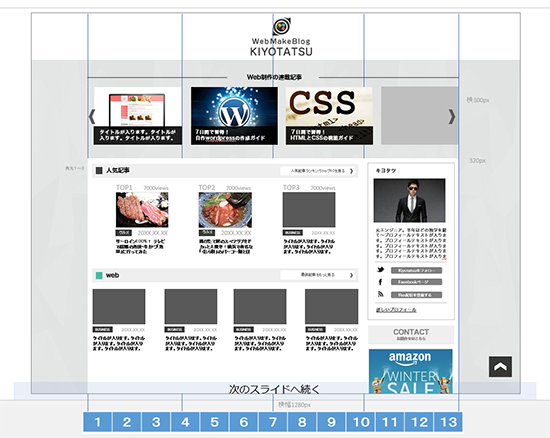
こちらはトップページのワイヤーフレームになりますが、自分の場合、こんな感じで作ってました。

※注記
あくまで自分のブログ用ですので、あまりキレイに作っていません。実際のクライアント様へ提出するワイヤーフレームは、青いグリッド線だったり、下部の「1~13」のレイアウト用数字は消して送ります。コメントも、横幅1280pxなど、自分にしか分からない書き方をしていますが、実際はきちんと分かりやすく説明するようにコメントを入れます。
それでは、次項より、ワイヤーフレーム作成のポイントを紹介していきます。
ポイント1
ワイヤーフレームに入力するテキスト・写真部分・レイアウトなどのサイズは、実際の画面のサイズを想定して作ること
わたしも最初そうだったのですが、いざワイヤーフレームを作り始めると、フォントや写真のサイズ調整で「いったい、どれくらいのサイズにしたら良いのだろう・・・」と悩むことが多いかと思います。ただ、この答えはとても簡単です。正解は、実際のウェブサイトのサイズをスケールして作成するだけ、です。
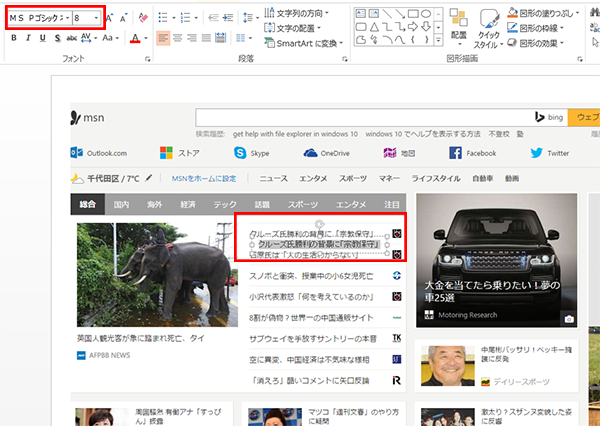
たとえばmsnのポータルサイトのような雰囲気のウェブサイトを作りたいとします。そんなときは、その参考とするサイトのぺージで画面キャプチャを行い、それをパワーポイントにコピペして、縮尺を整えて、テキスト・写真・レイアウトなどのサイズ感を反映すればOKです。
▼msnのポータルサイト
http://www.msn.com/ja-jp

上記の場合、パワポのフォントサイズは「8」にしておけば、だいたい、実際のウェブサイトと同じサイズということです。こうすることで、写真のサイズ、余白などのレイアウトのサイズをすべて実際のウェブサイトに近いカタチで、パワポで表現できます。
このように実際のウェブサイトに近いサイズでワイヤーフレームを作成しておくと、のちのちデザイナーさんが「あれ?これ、入らないぞ・・・?」といった戸惑うシチュエーションも減って、全体の製作スケジュールがスムーズになりますので、ぜひ試してみてください。
ポイント2
ワイヤーフレームでは文字数に気をつけること。ダミーテキスト「テキストが入ります」だけに頼らず、必ず実際に使う予定のテキストを記入して、最大文字数と最小文字数を想定しておく。
「テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります・・・」って、ワイヤーフレームではよく見かける表現だと思います。
しかし、ダミーテキストだけで終わっているワイヤーフレームは、ワイヤーフレームにしてワイヤーフレームにあらず、です。
ワイヤーフレームは「情報設計」をすることが目的のドキュメントです。つまり、ワイヤーフレームに記入するテキストについては本番で使うテキストを入れておいたほうが絶対に良いです。その目的は「最大文字数と最小文字数」を把握するためです。
とくに、上記のようなブログだったり、ニュースだったりするサイトでは、文字数によってレイアウトが崩れてしまう場合もありますので、ダミーテキストだけ入力して、いかにもなワイヤーフレームを作って満足しないようにしましょう。
よくあるパターンが、ワイヤーフレームを受け取ったデザイナーや、デザインカンプを受け取ったコーダーさんが、「この文字数になる時があると・・・ここが崩れちゃいますよ」などとなって、レイアウト自体を見直すことになるケースも少なくありません。
ポイント3
ワイヤーフレームにも、ちょっとだけデザインを入れちゃう戦法
ぱっと見て、これ、ワイヤーフレーム?と疑問に感じた人もいるかと思います。普通のワイヤーフレームといえば、グレースケールなものが多く、写真や色味などつけたりしないからです。
ただ、自分としては、この程度のデザインであれば仕事のワイヤーフレームでも、入れ込んで構わないと思っています。
理由としては、本格的なグレースケールのワイヤーフレームだけ作って見せても、クライアントにとってはかなり分かりにくいものだからです。
web制作に慣れた人であれば、まったくのグレースケールなラフから完成物を想像できますが、クライアントは、そうはいきません。写真や、ちょっとした色味などはあったほうが分かりやすい場合もあるのです。
そして、もし、クライアントがワイヤーフレームの内容をよく分かっていない状態で「うん、まあ任せますね」と頷くと、ちょっと危険だったりします。そのままデザインや構築をしてみた後、「イメージと全然違った」という場合があるからです。こうなると、クライアントはデザインや構築の内容以外に、曖昧に返事していた情報設計の部分も細かく考え出し、「やっぱり、これはこうがいい・・・」など、厳しい修正が発生してしまうこともあるのです。
自分としては、ワイヤーフレームの段階で、デザイン面にもある程度のアタリをつけておき、こんな感じで行きますよってことを伝えておくと、クライアントもイメージしやすくなって、制作がけっこうスムーズに進むように思います。
ただし、注意が一つ。ワイヤーフレームにデザインを少し入れ込む場合は、ワイヤーフレームをクライアントに見せる際、事前に「これが本番のデザインではない」とちゃんと伝えておきましょう。
ポイント4
パワポのショートカットコマンドをとにかく覚えよう!
パワポにはショートカットコマンドがたくさん存在します。たとえば、フォントサイズの変更であれば、いちいちメニューバーパネルのドロップダウンなど使わず、Ctrl+「{」と、Ctrl+「}」などで、カンタンに拡大縮小できます。ワイヤーフレームは丁寧さもありますが、スピードも重視されます。便利なショートカットコマンドを覚えて、すばやく作れるようになりましょう。
すごい人になると、ワイヤーフレームを一日百枚くらい書いたりするそうです。うーん、憧れる・・・!
まとめ
いかがでしたでしょうか。参考になった方は、ぜひ今後のワイヤーフレーム作成に役立ててみてください!