zenbackをwordpressに導入する方法

今日は初心者のためにZenbackをwordpressに設定するための手順を説明します。
目次
wordpressにおけるzenbackの設定まとめ
zenbackとは
zenbackとは自分のブログ記事に、関連記事やTwitter、Facebookなど色々な関連情報を表示してくれる無料サービスです。カンタンに言ってしまえば「一つのコードをコピペするだけでたくさんのSNSとリンクしてくれてお手軽に優秀なSEO対策ができるツール」です。有名なブログサイトを見てみると、結構な方々が取り入れています。アフィリエイト収入を考えている人は是非とも設定するべきでしょう。当ウェブサイトでも取り入れていますので、先に出力結果を見たい方は本記事の下部までスクロールしてみましょう。
zenbackの公式サイトはコチラ→公式サイト
zenbackの登録~スクリプトコードの吐き出しまで
手順1:まず公式サイトに移動して、新規登録するために「無料で新規登録&コードを取得する」ボタンをクリックしましょう。

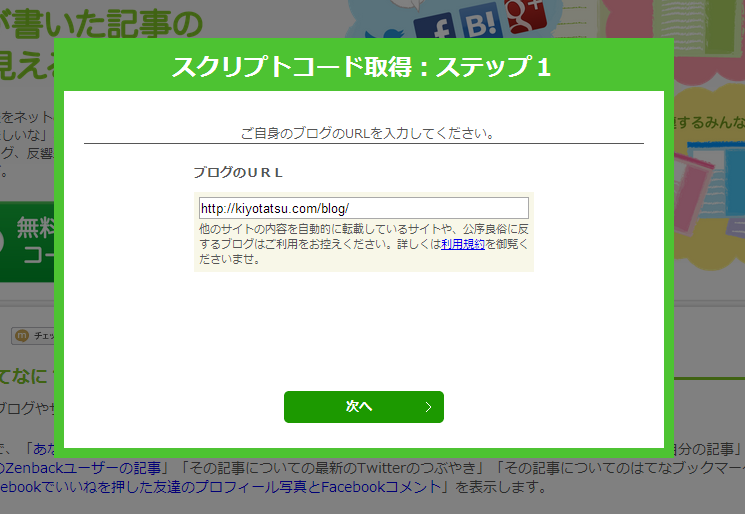
手順2:ポップアップウィンドウが出てくるので自分のウェブサイトのURLを入力してください。(自分のウェブサイトを持っていない人は製作から始めましょう。)

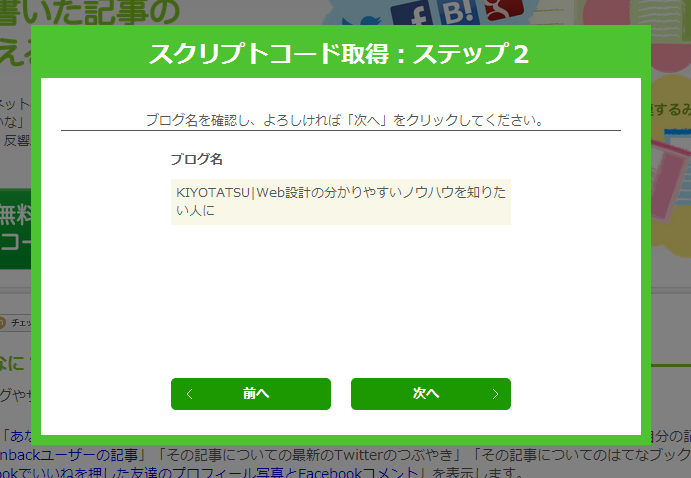
手順3:入力内容を確認して「次へ」

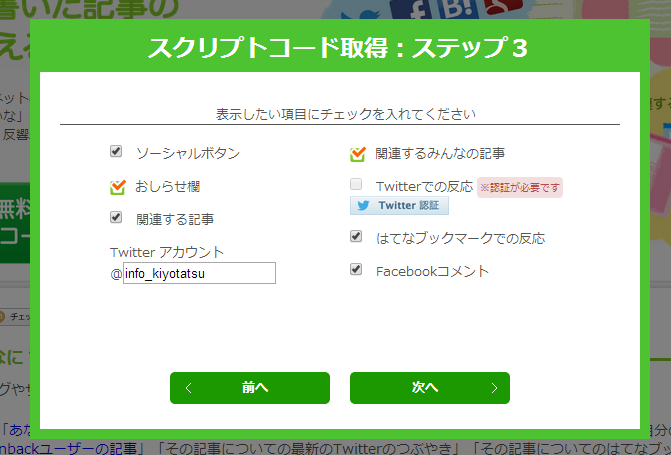
手順4:表示したい項目にチェックを入れていく。基本的にはすべてチェックしましょう。(事前にtwitterアカウントを取得しておくと話は早いですが、もちろんあとで取得してもOKです。)

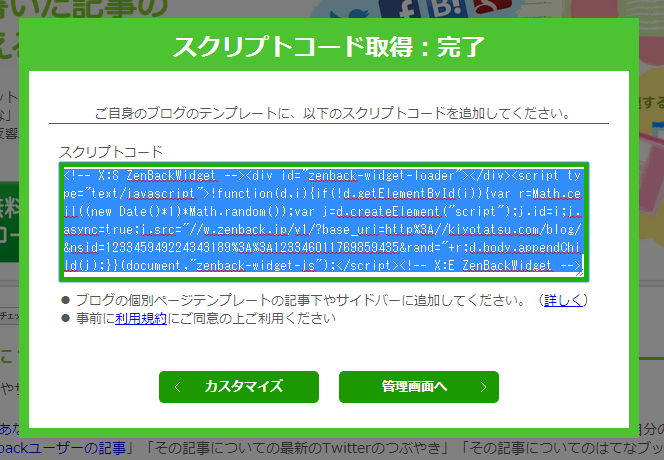
手順5:この時点で登録が完了したのでスクリプトコードが一旦吐き出されます。こいつを自分のウェブサイトにコピペすることでzenback導入ができるというわけです。ただし、ここではまだコピペしません。先に設定しておくべきことがあるからです。そのため画面右下の「管理画面へ」ボタンを押しましょう。

zenbackの設定
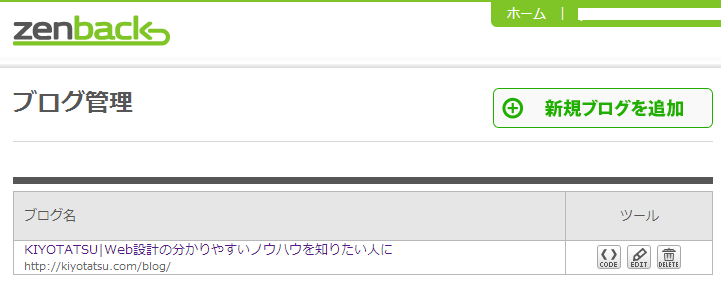
手順6:zenbackの管理画面は下記の通り。zenbackを編集する際にはテーブル内のツール欄にある四角いEDITボタンを押しましょう。カスタマイズ画面に移動します。

手順7:カスタマイズ画面ではまずウィジェットテーマを決定します。デフォルトでは4種類のテーマが用意されています。
※既存のテーマで納得できない人は、自分でcssを調節することでzenback画面のデザインをアレンジすることができます。詳しくはコチラのサイトを参照してください。

手順8:表示する項目および最大表示数を調整できます。自分のウェブサイトのデザインを損ねない程度の内容を設定しましょう。

手順9:ソーシャルボタンのセットをまとめて選択できます。これ、zenbackの素晴らしい恩恵の一つでして、一個一個やっていくと滅茶苦茶めんどくさいんですよね。助かります!(どーでもいいですが著者の独断と偏見に満ちた主観ではmixi=オワコン認定されてるので除外しております。)

▶手順10:カスタマイズが終わったら、管理画面に戻って、ツール欄にある四角いCODEボタンを押して、スクリプトコードをコピーしましょう。ちなみにペーストする箇所は一般的には「single.php」の「‹? php the_content(); ?›」の後が多いです。(ブログ本文の後ろにつけられるため。)その際、divタグを使って、zenbackを表示するためのスペースをうまく取ってあげると良いでしょう。
zenbackのメリットとデメリット
メリット
ずばりお手軽強力なSEOのパワーアップでしょう。たった一つのコードをコピペするだけで「ソーシャルボタンをまとめて入手」+「記事内容に類似した外部記事との関連付け」などを実施してくれます。アクセス数を増やしたい人は絶対に取り入れるべきだと思います。
デメリット
ずばりウェブサイトの表示速度が遅くなることです。たとえばロリポップや無料サーバーなどの低価格帯サーバーでzenbackを使用すると、ウェブサイトのページ表示速度は著しく下がってしまい、ユーザーはストレスに感じてしまう可能性が高いです。もしエックスサーバーよりも遅いサーバーを使用している方は利用を保留するほうが賢明かもしれません。SEOにおいてはページ表示速度も大事な指標の一つなので、あまり軽視できない問題でしょう。
また、よそから自サイトにきてくれるということは、逆に、せっかくウェブサイトにきてくれたユーザーが他のサイトに流れてしまう可能性もあるので、導線設計的に扱いの難しいところです。
まとめ
zenback=有料サーバーでブログサイトを盛り上げていきたい意志のある人は取り入れていきたいツール。他に使用しているツールがなければ無料ですし取り入れていきたいところですね。