javascriptで関数を仕込むpdfフォームの作り方・基礎編(図説)

社会で最も使われているドキュメントのデータ形式はpdfです。そして、このpdfには、じつはExcelのように計算機能を持たせたり、関数を仕込むことができます。このようなpdfファイルの形式をpdfフォームと呼びます。
本記事では、pdfフォームの基本的な操作方法を解説してきます。
目次
pdfフォームを使うためには
pdfフォームで作成したファイルの利用はAcrobat readerでも可能です。ただ、psdフォームのファイルを作成・編集するためには有償ソフトのAcrobat Proが必要となります。まだ導入していない方はAdobeの公式サイトで月額利用するかパッケージ購入してください。
pdfフォームの作り方
pdfフォームではどのようなことをするかというと、pdfファイルのドキュメントに「フィールド」を設置していきます。「フィールド」はエクセルでいうところの「セル」や「UIボタン」などの役割を持ちます。エクセルはVBAで動かしますが、pdfフォームはjavascriptで動かします。
さっそく作ってみましょう。
pdfフォームのファイル作成の準備をする
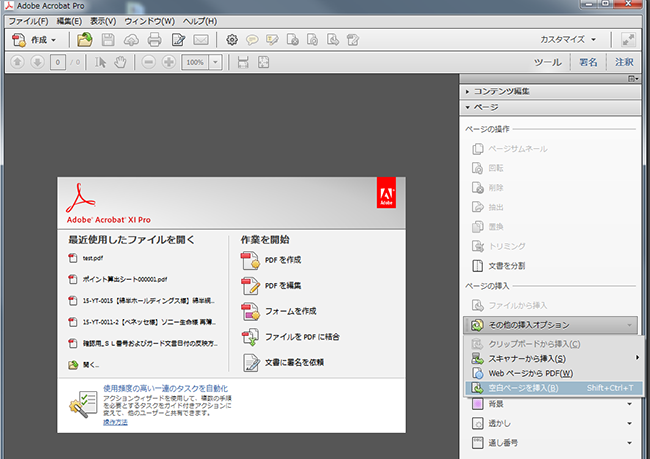
まずはAcrobat Proを起動します。

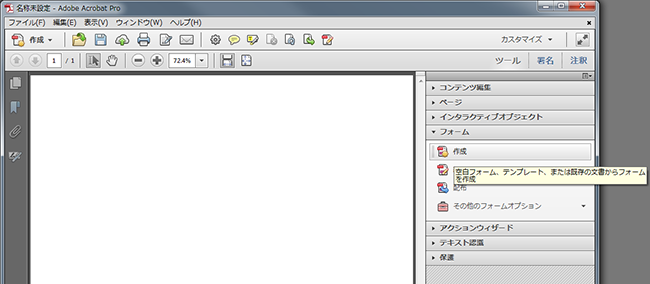
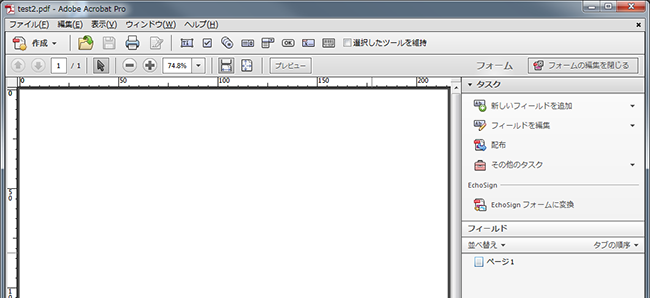
サイドメニューの「フォーム」のドロップダウンメニューを開きます。

作成の時は、作成を。編集の時は編集を選びます。

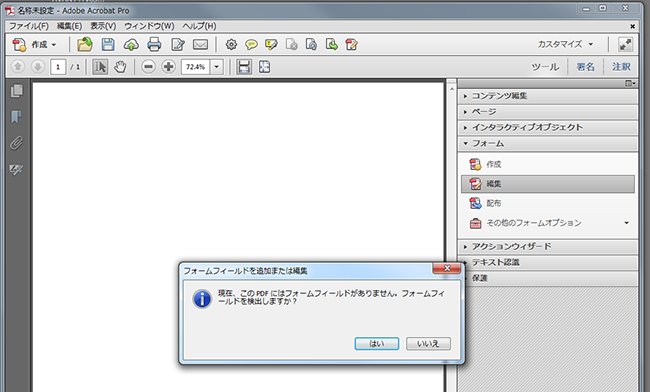
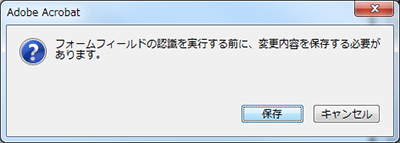
新規に作成すると、注記が表示されます。

保存>OKで大丈夫です。

これでフォーム作成の準備が整いました。

今は解説のために新規作成の真っ白なファイルにしていますが、すでに文書の仕込まれたpdfファイルを読み込み、そこにフォームフィールドを配置して関数を仕込むことも可能です。
pdfファイルにフィールドを作る
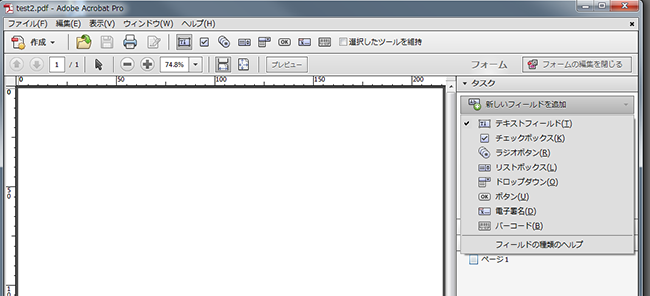
試しにテキストフィールドを作ってみます。これはエクセルの「セル」とほとんど一緒の役割をします。

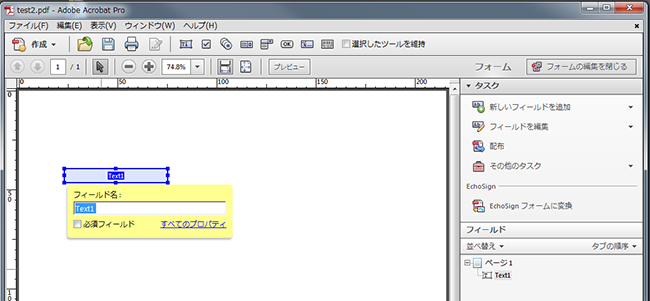
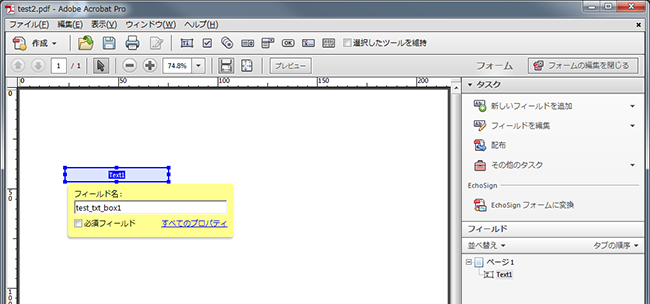
マウスで短形範囲を作り、その大きさでテキストフィールドが作成されます。のちのちjavascriptで動かすことを考えると、フィールド名は半角英数字で作成したほうが無難です。

名前を「test_txt_box1」と命名しました。

サイドメニューにも名前が反映されました。

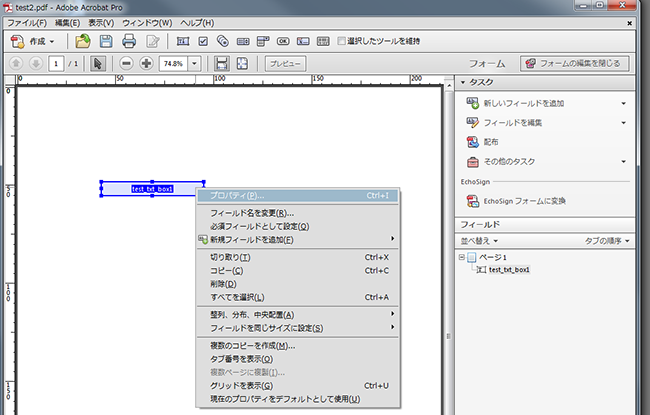
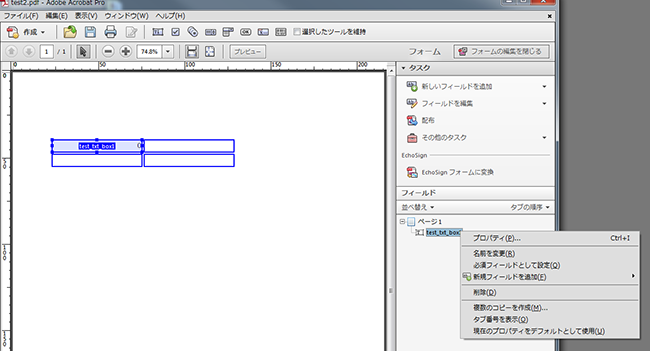
テキストフィールドのカスタマイズをするには、右クリックでプロパティを選びます。

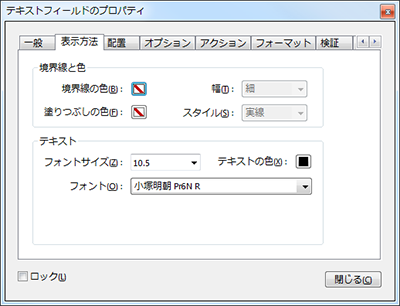
表示方法タブでは、デザインを編集できます。

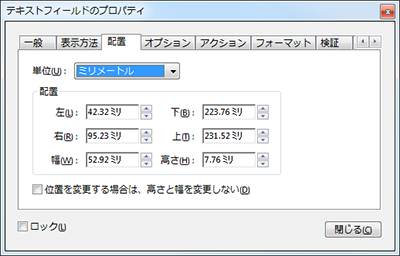
配置タブでは、pdfファイルにおけるテキストフィールドの位置と大きさを指定できます。

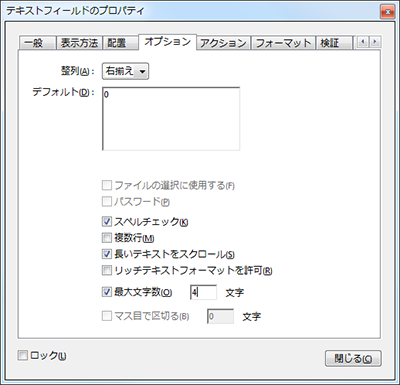
オプションタブでは、テキストフィールドの表示テキストについて編集できます。

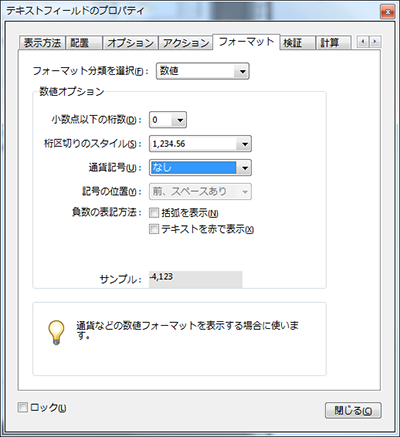
フォーマットタブでは、このテキストフィールドが、どのような数字データを扱うか選べます。

数値データを選択すると、さらに桁区切りやプラスマイナスなどの選択ができます。

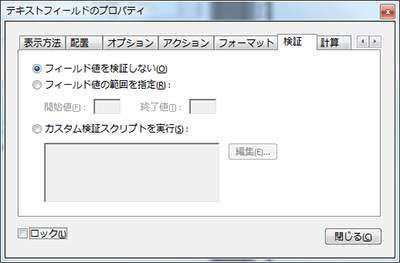
検証では、テキストフィールドに条件を定めて関数実行時のエラー判定を設定できます。

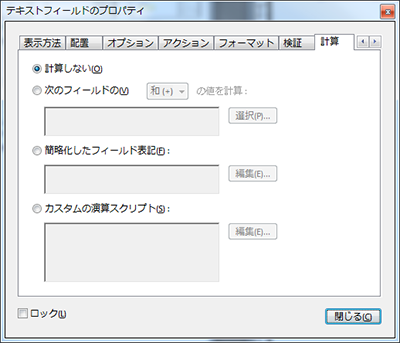
計算タブでは、そのテキストフィールドに仕込む計算式を設定できます。

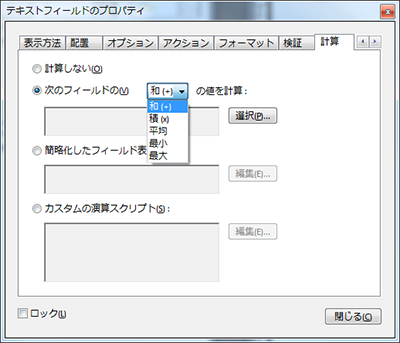
フィールドを選択して四則演算を設定できます。

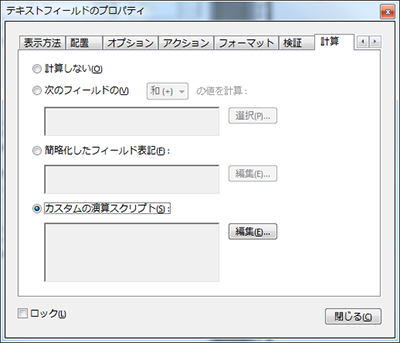
カスタムの演算スクリプトで、自由な計算式を設定できます。ここの自由記述でjavascriptが必要となります。

テキストフィールドのコピーを作成する
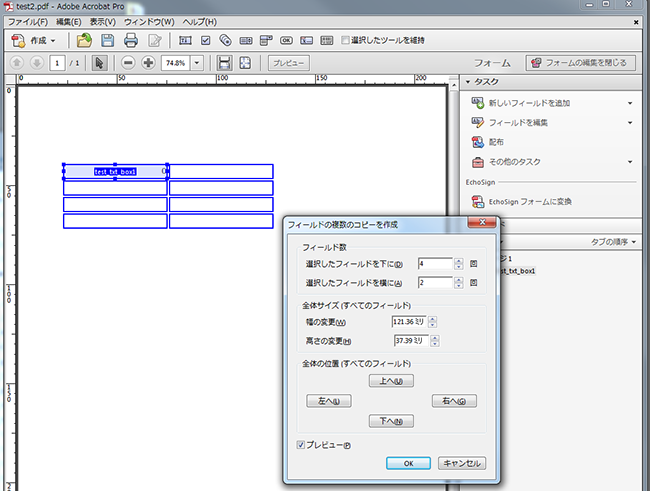
テキストフィールドの設定を一つずつやっていると、陽が暮れてしまいます。一つの設定書式が定まったら、コピーをして複製するようにしましょう。サイドメニューの項目で右クリックをして、「複数のコピーを作成」を選択しましょう。

どのようにコピーするか設定できます。

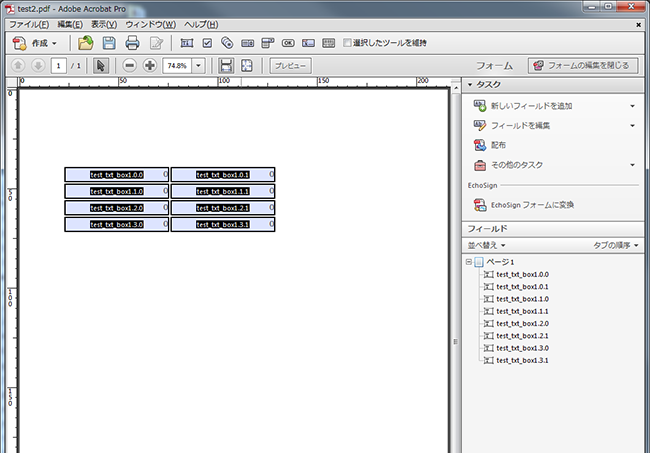
複製完了です。演算スクリプトなども引き継ぎますので、かなりショートカットになります。

pdfフォームの注意点
テキストフィールドにカンタンな計算式などを埋め込むだけのドキュメントであれば良いのですが、複雑な計算式を仕込んだテキストフィールド同士の連動したような、自動計算ファイルを作成しようとすると、けっこう大変です。
たとえば、あるテキストフィールドを作成しており、ちゃんと閉じないまま他のテキストフィールドを選んだりすると、それまで作業していた設定を引き継いで上書きされたり・・・ちょこちょこエラーが生じたりします。カスタムの演算スクリプトを編集する開発環境が非常に悪く、エクセルに比べ、プラットフォームの作り込みは甘いと言わざるを得ません。
逆に、この点が改善されたら、みんながエクセルに頼らず、pdfにシフトできるのにな、などと妄想してしまいます。
まとめ
いかがでしたでしょうか。ぜひpdfフォーム、試してみてください!
