スマホやタブレットでwidth100%の背景が見切れる時のcss対処法

スマホやタブレットでwidth100%の背景が見切れる時があるので、そのcss対処法を紹介します。
cssのbackgroundで色や画像を背景に100%表示したいのに、スマホやタブレットで確認したら見切れている時があります。
問題の原因
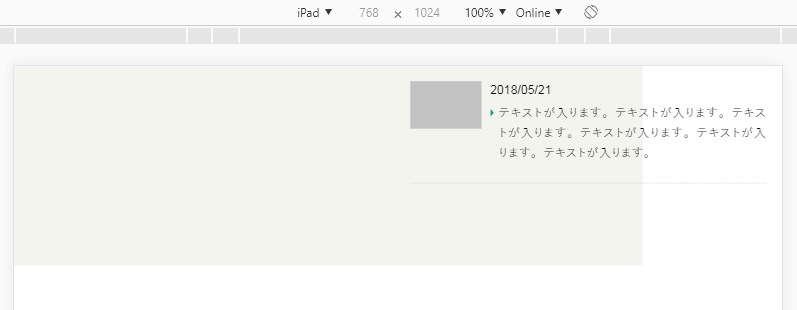
図示すると、こんな感じです。

これは、背景要素をbackground: 100%;で設定しているけど、ipadの端末横幅が768pxのため、「width100%⇒ipadの横幅値768px」として認識されて起きるエラーです。
この時、背景の上層にある、「テキストが入ります。」の要素については、min-width:900px;の固定値で指定しているため、ipadの768pxとは関係なく、900pxで表示されています。
・背景部分の100%指定
⇒ipad(端末)の横幅を読み取り表示される
・背景の上側でmin-width指定
⇒指定した固定値が表示される
つまり、スマホやタブレットでwidth100%の背景が見切れる時というのは、「min-width」や「width」といった固定値が端末横幅を上回っており、その時にwidth:100%;を指定していると、「背景の見切れ」が発生するということです。
対処法
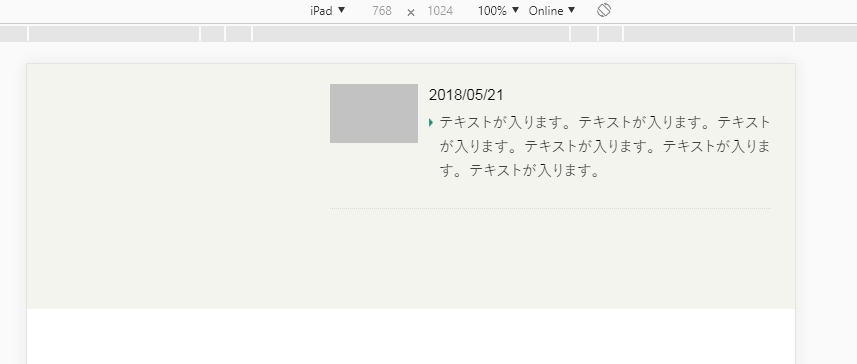
背景100%部分の横幅が、他の要素で指定した固定値よりも下回っていることが原因ですので、それを上回る横幅の値を設定してあげることが対処法となります。
先ほどのものだと、背景width100%で指定していた部分をmin-width:960px;で調整すれば、背景すべてを覆ってくれます。

まとめ
width100%の背景が見切れる時は、min-widthかwidthで固定値を設定してあげましょう。(レスポンシブ設計する際は、そういったデバイス面の問題も考慮した上で、min-widthを設定してあげる必要があります。)