要素position:absoluteに可変な高さをつけるならpadding・vh・js

position:absolute;を使った要素に、可変の高さを与えるcss指定方法について紹介したいと思います。
目次
可変な高さをcss設定する方法は大きく3通り
position:absolute;を使った要素に高さを与える際、可変をさせようと思ってheight:**%;と指定しても反映されません。
こういう時の対処法としては、以下の3つの方法があります。
・paddingを使う
・vhを使う
・js,jqueryを使う
paddingのtopかbottomを使う場合(ブラウザ横幅を基準にした可変高さを与える場合)
ソースコード
HTMLとCSSはこちら。
<div id="box_A">
<div id="box_B"> </div>
</div>#box_A {
position: relative;
}
#box_B {
position: absolute;
top: 0;
right: 0;
width: 50%;
background: #000;
padding-bottom: 100%;
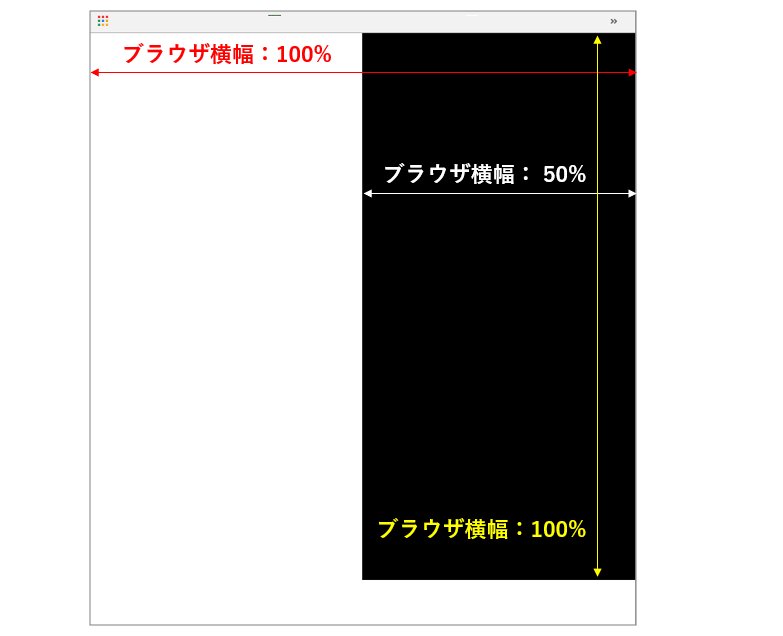
}動作結果はこんな感じです。

メモ
上記のようにすることで、divのbox_Bの縦幅に、box_Aの横幅(ブラウザ横幅)を基準とした可変性を与えることができます。
paddingがheightの代わりみたいなものになる感じです。
最初から一定の高さを与えておきたいなら、min-heightを設けておくと良いかと思います。また、逆に高さに制限をかけたい時は、box_A(もしくはbox_B)のほうに、max-heightを設けておくと、そこまでの高さ表示にすることができます。
注意点としては、あくまで"box_Aの横幅(ブラウザ横幅)を基準とした可変性"ですので、ブラウザの縦幅を基準とした%可変ではない、ということです。
ブラウザの縦幅を基準とした%可変にしたい時は、vhを使いましょう。
vhを使う場合(ブラウザ縦幅を基準にした可変高さを与える場合)
ソースコード
高さのところをvhにするだけでOKです。
<div id="box_A">
<div id="box_B"> </div>
</div>#box_A {
position: relative;
}
#box_B {
position: absolute;
top: 0;
right: 0;
width: 50%;
height: 50vh;
background: #000;
}このソースだと、box_Bの高さは、ブラウザ縦幅の50%になります。
メモ
hrightを100vhにすると、ブラウザ縦幅の100%が反映されます。つまり、ブラウザの縦幅が基準となった可変性となります。
もし高さに制限をかけたい時は、box_A(もしくはbox_B)のほうに、max-heightを設けておくと、そこまでの高さ表示にすることができます。
CSSで高さに可変性を与えるなら、paddingとheight・vhの方法になると思いますが、この上で、さらに可変する高さに計算式を与えたいのであれば、jsかjqueryを使いましょう。
js,jqueryを使う場合(お好みの可変高さを与える場合)
ソースコード
ざっくりこんな感じです。
//最初の読み込みだけの可変性
$(window).on('load', function() {
var w = window.innerWidth;
var h = window.innerHeight;
$("#box_B").css("height", w * h + 'px');
//wとhを使って好きなように指定する
});
//ブラウザのリサイズに併せての可変性
$(window).on('load resize', function() {
var w = window.innerWidth;
var h = window.innerHeight;
$("#box_B").css("height", w * h + 'px');
//wとhを使って好きなように指定する
//if文使うとレスポン対応にもなる。
});メモ
上記では、横幅と縦幅の両方を記述していますが、もちろん実際にはどちらか一方で大丈夫です。
まあ、当たり前の話ですが、js,jquery使えば、けっこう自由に記述できます。(お好きなように!!)
absolute要素に可変する高さを与える用途について
position:absolute;の要素は、たとえばスマホのドロワーなんかに使うことがあると思います。
この時、heightを一義的に決めていると、端末によっては高さが見切れてしまうことがありますので、paddingで縦方向への可変性を与えておくことで見切れる心配が減ります。(最近は、iphone-Xなど、背の高い端末が増えていますので、要注意です。)
