feedlyボタンで「SSL対応したhttpsのサイトをリンクできない」ときの対処法

ウェブサイトのfeedlyボタンを自動生成する時、「http://~」のサイトなら、そのまま使えるのですが、「https://~」のサイトだと、クリックした時にURLエラーとなってしまい、リンクができません。
そのうちにシステム側で修正してくれるかもしれませんが、今現在は修正されていないので、手直しする方法を紹介したいと思います。
目次
feedlyボタンで、SSL対応したhttpsのサイトをリンクできないときの対処法
feedlyボタンの自動生成
▼feedlyボタンは、こちらの公式サイトから自動生成できます。
https://www.feedly.com/factory.html

httpsリンクエラーについて
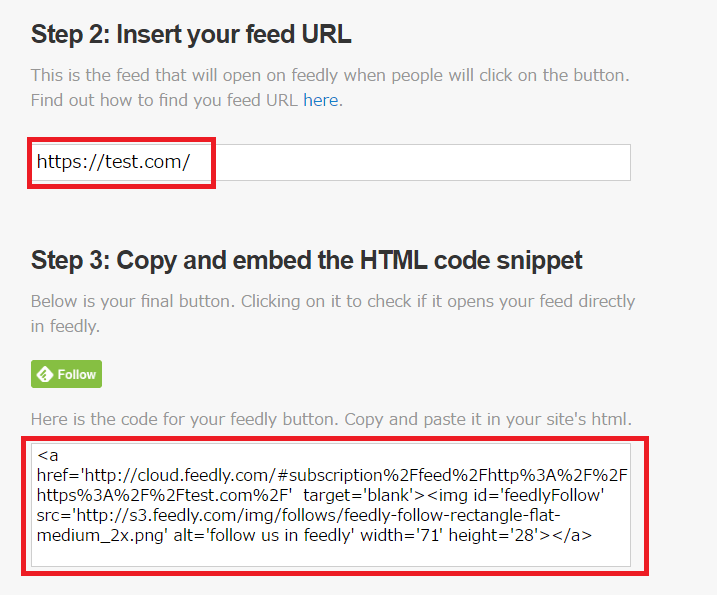
たとえば、「https://test.com/」というURLでボタンを生成してみると、下記のソースコードが自動生成されます。

しかし、このソースコードをそのまま貼って、出力されたボタンを押しても、リンクエラーが起きてしまいます。
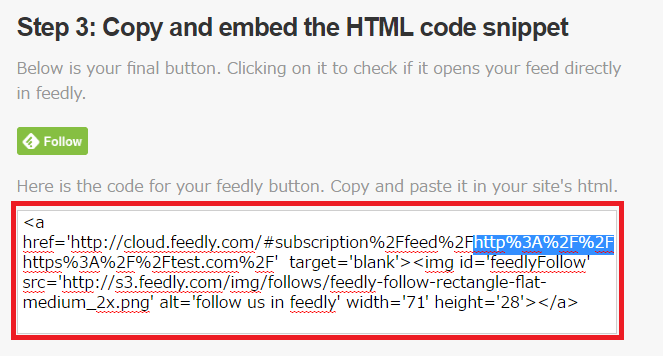
httpsリンクエラーの原因
原因は、以下の青色の選択範囲した部分です。

どうやら、feedlyボタンの自動生成では、「http://」か「https://」を選別せず、リンク先の頭にhttp:を一義的につけてしまう仕様になっているようです。
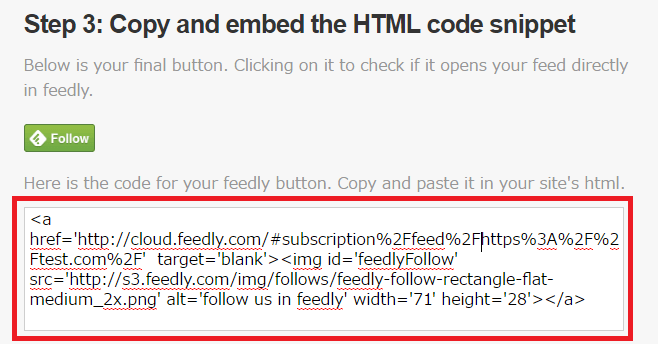
そのため、該当部分を削除すれば、リンク先が正しく設定されるようになります。

まとめ
SSL対応したhttps://のウェブサイトで、feedlyボタンの自動生成する時は、「a href」内の不要な「http://」の文字列を削除すればOKです!