Google map apiの読込でRobotフォントが勝手に読込される仕様の対処法

Google mapのデザインなどをカスタマイズしてウェブサイトに埋込する時、apiの利用は欠かせません。
ただし、このapiを使うと、自動的に特定のRobotフォントが読込されるので注意が必要です。
目次
ソースコード
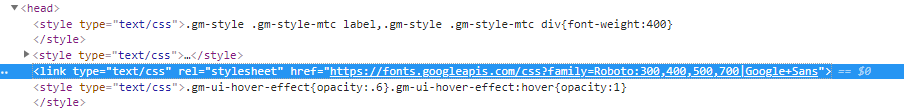
こちらが、google map apiを読み込んだ時に出力されるソースコードの一部。

cssにて、webフォントの「Roboto:300,400,500,700」が勝手に読込されていることが分かります。
そのため、ウェブサイト上でRobotフォントの300,400,500,700以外のものを使用していると、google map apiが読込したものが優先されてしまうので、せっかく指定したフォントの外観・デザインが少し変わってしまうのです。
importantで指定してもapiのフォントが優先されてしまう
cssにおいて、font-familyないしはfont-weightに、importantを指定しておけば大丈夫なのでは?と直感で思いましたが、試してみてもダメでした。
なので、別の方法を探してみたところ、以下URLの記事さまにて解決法がありました。
・Google Maps Apiで地図描画時のRobotoフォントの読み込みをスキップしてちらつきを回避する
https://www.bunkei-programmer.net/entry/2017/07/04/005419
解決法ソースコード
先ほどの記事さまに書いてある通りなのですが、api読込ソースの前に、下記jsコードを挿入してあげると、解決です。
<script type="text/javascript">
const head = document.getElementsByTagName('head')[0]
const insertBefore = head.insertBefore
head.insertBefore = (newElement, referenceElement) => {
if (newElement.href && newElement.href.indexOf('https://fonts.googleapis.com/css?family=Roboto') === 0)
return
insertBefore.call(head, newElement, referenceElement)
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=********************"><script>まとめ
google map apiを読込すると、自動的に読込されるフォントがある。そして、Robotフォント関連で影響することもあるので、覚えておくといざという時に役立つかと思います!