「このサイトへの接続は完全には保護されていません」エラーは、feedlyボタンなど外部呼出しが原因の場合あり

httpsからSSL対応にして、httpsにすると、ページによって、「このサイトへの接続は完全には保護されていません」というエラーが起きる場合があります。
これはhttps://環境下にないデータを読み込む時に起きる場合があります。
たとえば、feedlyで自動生成したリンクボタンを使うと、「このサイトへの接続は完全には保護されていません」というエラーが起きます。
目次
「このサイトへの接続は完全には保護されていません」エラーの対処法
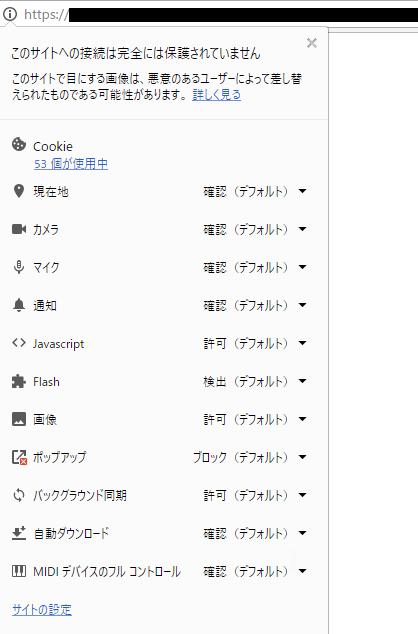
こちらがエラー画面。ブラウザによって表示形式が異なりますが、URLの先頭部分のhttpsを示す緑色のカギマークがなくなり、警告アイコンに変わっています。

エラーの原因
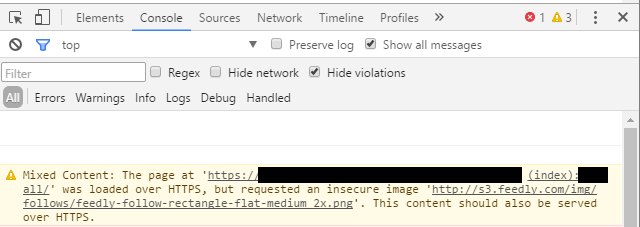
エラーの原因を調べる時は、デベロッパーツールを使います。chromeであれば、F12ボタンを押して開き、「Mixed Content:~」というエラーが出ていないか、確認します。
たとえば下記のサイトの場合、feedlyボタンのイメージ画像がHTTPS環境下にないものだよって、警告が表示されています。

エラーの解決法
![]()
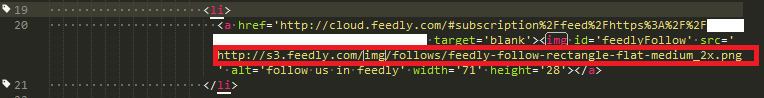
feedlyボタンの画像を外部サイトから呼び出していることが原因ですので、この画像を自分のサイト内に保存して、「img src」の読み込み先を自分のサイト内にすればOKです。

↑これを自分のサイト内から読み込むように修正すると、無事にhttps環境下になったことを確認できます。
まとめ
「このサイトへの接続は完全には保護されていません」エラーが出た時は、デベロッパーツールを開いて、まずは自分のhttps環境下にないデータを読み込んでいないかどうか確認しておくと、解決の一筋になるかもしれません。