VSCodeの作業履歴を保存するLocal Historyをインストールしてみた

先日、超便利エディタのVisual Studio Code(通称VSCode)でブログ記事を作成していたら、うっかりミスをしてしまいました。せっかく書いたテキストデータをwordpressの管理画面に流し込んだと思いこんで、Ctrl+aで全削除してしまったのです。
すぐにctrl+zでアンドゥ(Un do)すれば良かったのですが、VSCodeの標準機能では作業履歴を残さない仕様であり、画面を閉じてしまったらゲームオーバー。データの復旧は困難で、0からやり直しとなります。そこで今後は同じミスを避けるため、きちんとエディタの作業履歴を残す拡張機能「Local History」をインストールすることにしました。
目次
Local Historyのインストール方法
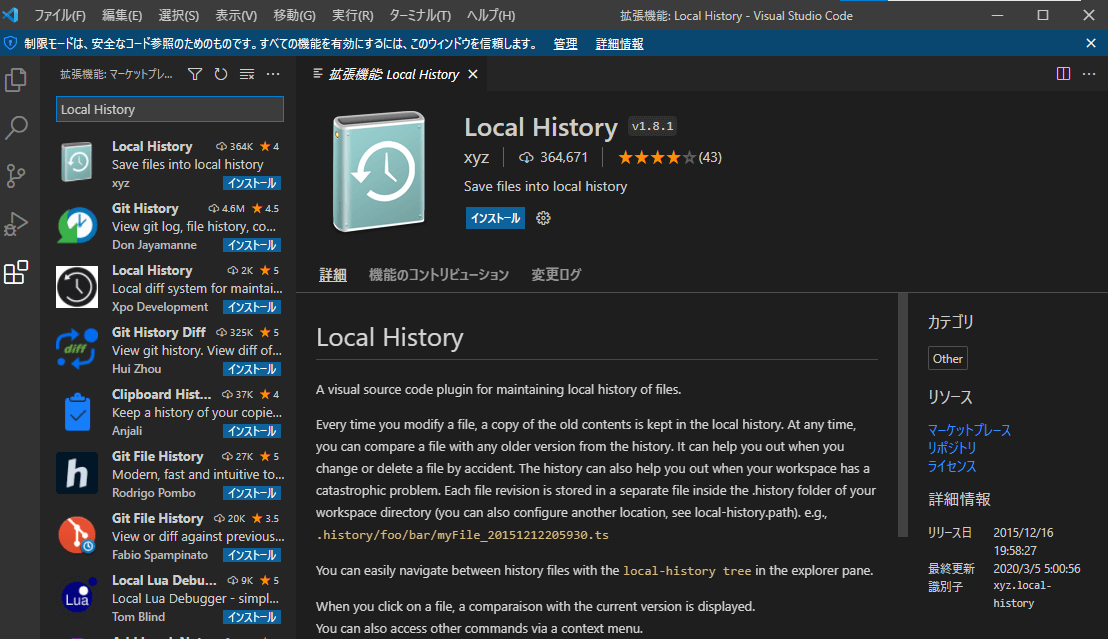
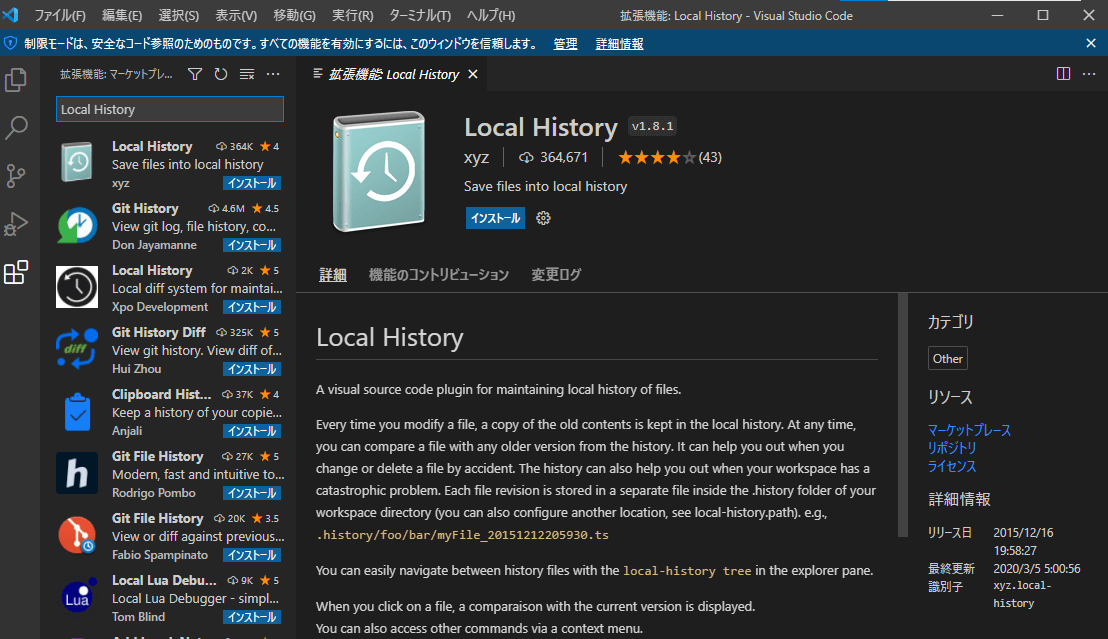
VSCodeの拡張機能で、「Local History」と打ち込み、インストールするだけでOKです。超簡単です。

Local Historyの設定方法
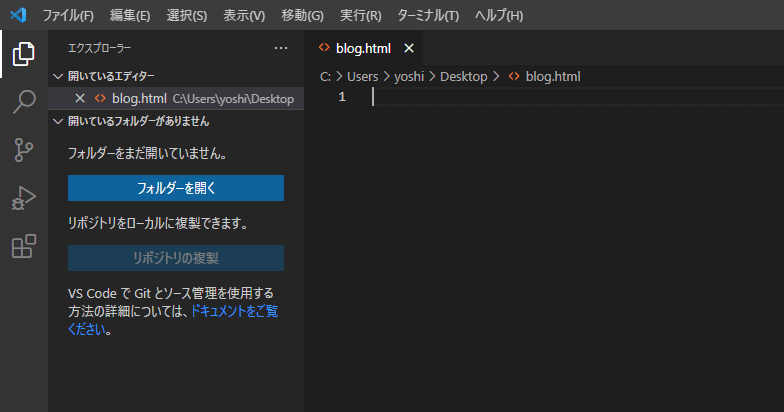
作業履歴を残すためには、サイドメニューのエクスプローラーを開いて、特定のフォルダを指定しないといけません。

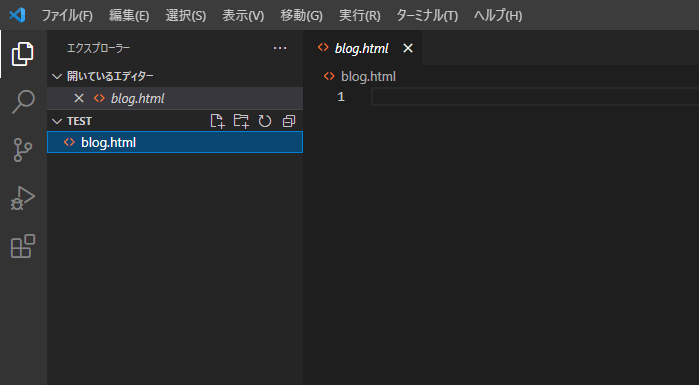
デスクトップをそのままフォルダ指定しても良かったのですが、あまりゴミデータを増やしたくないので、とりあえず「test」というフォルダをデスクトップに作成して、そこをフォルダに指定してみました。

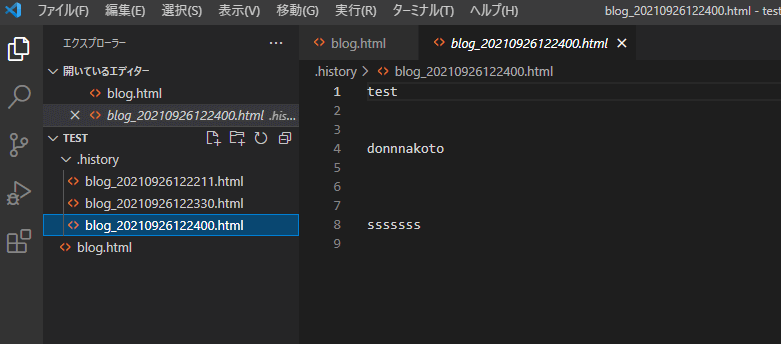
試しに文字を打ち込んで保存すると、フォルダ「test」の中にフォルダ「.history」が作成されます。

フォルダ「.history」が作業履歴となっており、すべての保存した内容をそのまま記録してくれています。

Windowsのエクスプローラーから確認すると、こんな風に作業履歴フォルダ「.history」が生成されています。

差分でなく、保存時のファイルを丸ごと記録する仕様なので、あまりに大容量なテキストデータの編集作業をする場合、けっこうな容量になりそうです。データベースのファイルなんかは、他のエディタで作業したほうが良さそうです。
不要データの掃除もカンタン
作業履歴フォルダ「.history」の不要なデータは、VSCodeの作業画面からもカンタンに掃除できます。

delキーで一個ずつ削除もできますし、Shiftクリックでまとめてファイル選択して削除することもできます。絶対にいらないことがわかっているデータは小まめに捨てておくと混乱も少なそうです。
補足:VSCodeを閉じてから開いた時にフォルダを初期設定しておく方法
VSCodeは、標準設定だと、画面を閉じた時に全てのファイル、全てのフォルダがリセットされるようになっています。
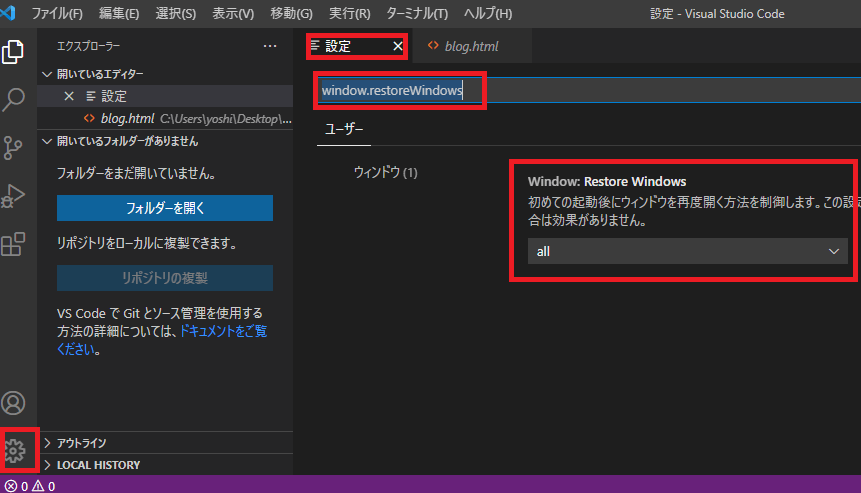
次に画面を開いた時、前回の作業データをそのまま残しておきたい場合、VSCodeの設定「window.restoreWindows」を調整すれば解決します。

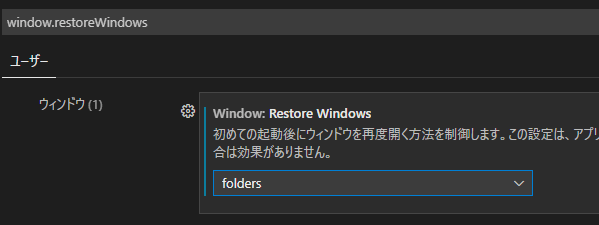
「all」を「folders」の値に変更すれば、調整完了です。

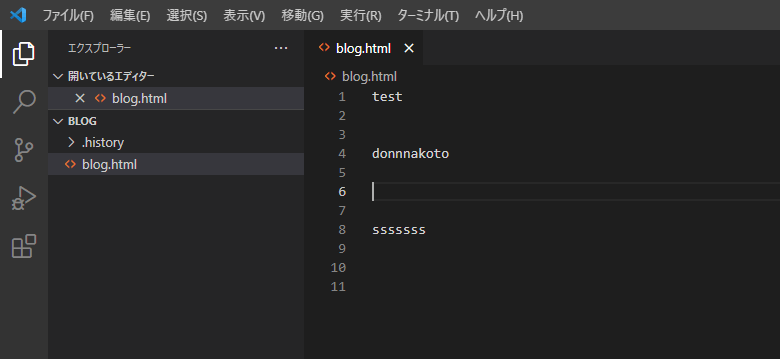
VSCodeを閉じてから開いた時、前回の作業データがそのまま残るようになります。

まとめ
VSCodeは初期設定のままだと作業履歴を残さないし、前回の作業データや作業フォルダの指定なども全てリセットされます。
拡張機能「Local History」と設定機能「window.restoreWindows」を調整して、快適な作業環境にすると、さらに便利になります。
参考リンク
・VSCode (Visual Studio Code)で簡単に履歴・バックアップが取れる拡張機能「Local History」が便利
https://www.karelie.net/vscode-backup-local-history/
・VS Codeの拡張機能でLocal Historyを設定しよう
https://tech.pjin.jp/blog/2019/03/27/vscode_extensions_local-history/
・visual studio codeエディタで、デフォルトのフォルダを設定できますか?
https://teratail.com/questions/256921
・Visual Studio Codeの設定をいじってみた
https://su-kun1899.hatenablog.com/entry/2017/08/03/230000