縦長ウェブページをすべてキャプチャして、ペイントでうまく印刷する方法

「このウェブサイト、印刷しといてね」
急にそういわれたら、けっこう戸惑う人は多いんじゃないでしょうか。スクリーンキャプチャするにも縦長過ぎるし、印刷しようにも印刷対応していないウェブサイト多いので、レイアウトは崩壊するわ、一部の画像は映らず、たいへんな混乱にしかなりません・・・
でも大丈夫です。たった一つのフリーソフトと、どのパソコンにも入っているペイントでカンタンに実現可能です。
目次
超便利ツール「FastStone Capture」
どんな縦長ウェブサイトも一発キャプチャ!
まずは公式ページへいってダウンロードしましょう。
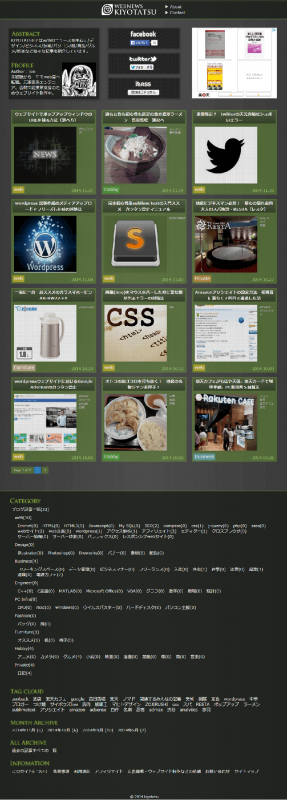
試しに本ブログをキャプチャしてみよう。
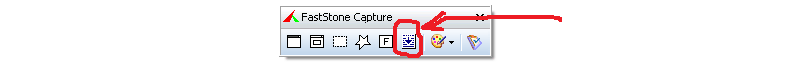
こちらのコントロールパネルから下向きの矢印になっているアイコンを選択。

キャプチャしたいウェブサイトの表示されているブラウザのスクロールを一番上にしておき、そこにマウスホバーすると赤枠が表示されるので、そこでクリック。すると自動的にページがスクロールしていくので、終点に着くまで放置。その後、ペイントなどでキャプチャ画像を吐き出すとこの通り。

アクセサリのペイントで、けっこう色々と調整してプリントできちゃうんです!
印刷してみよう!
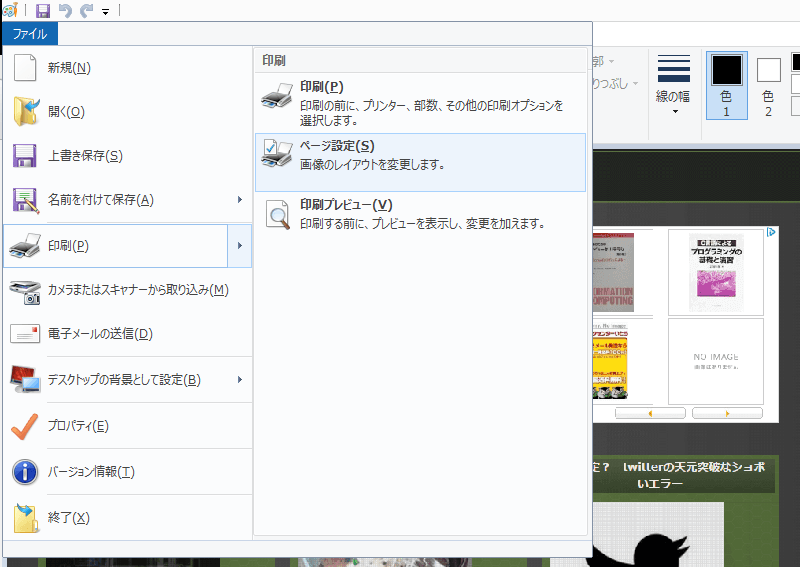
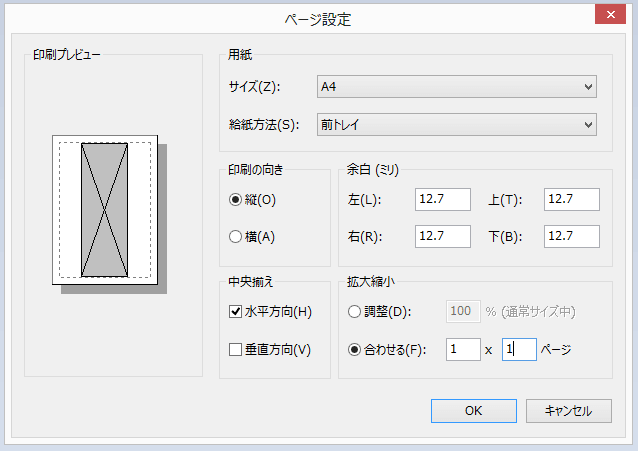
こちらから印刷時のページ設定をしていきます。

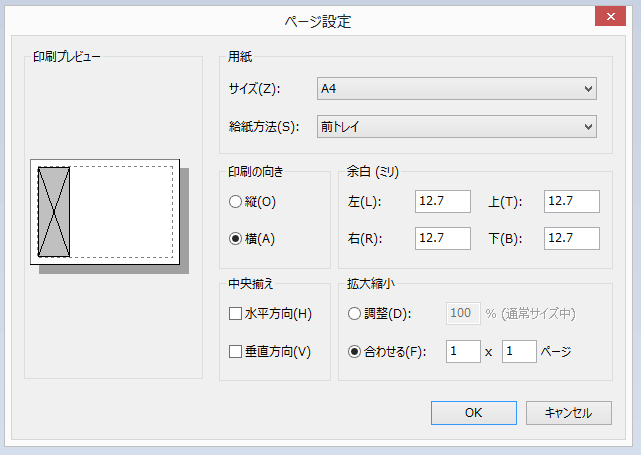
これが設定画面。

ウェブサイトの場合、だいたいが水平方向の縦向きかと思います。拡大縮小の合わせるで、右側のページ数を増やすことで印刷時の画面を拡大して出力することができます。

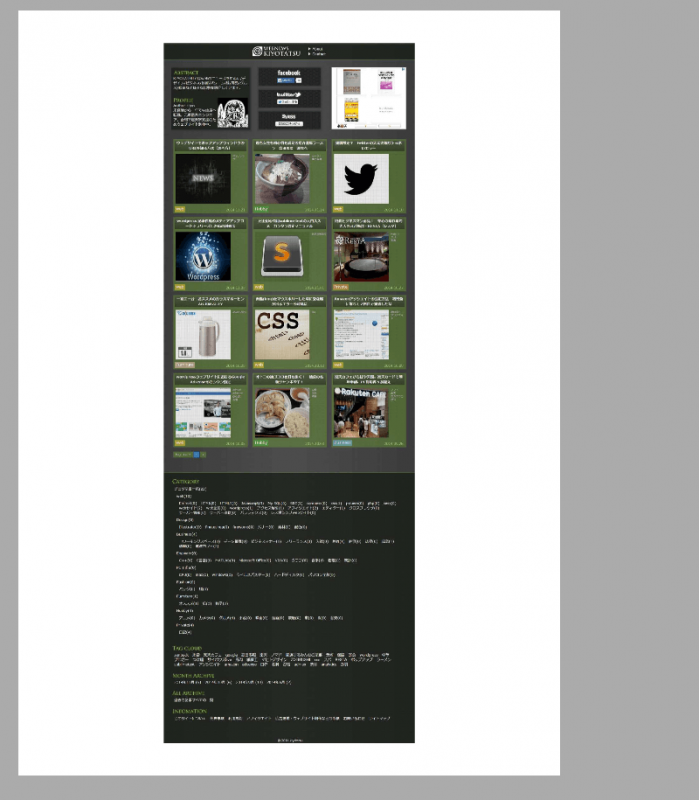
こちらが試しに電子上でプリントしたもの。こういうように実際の紙にも出力できます。

まとめ
いかがでしたでしょうか。コーディング制作側からもらったデータに対して指示を出すときなどは、こちらを印刷して指示を書き込むとかなり便利です。また、最近では、Googleの機能拡張によるキャプチャソフトなどもありますので、そちらがおススメです!
まあ、今はchromeの標準機能や、拡張機能で、お手軽にキャプチャーできますが・・・!