Chromeとtext-decoration:underline;のエラーについて

GoogleChromeとtext-decoration:underline;の相性って仕様上、良くないみたいですね。コーダーの人は遭遇したことのあるエラーかと思います。
chromeブラウザの仕様上、テキストリンクの下線部分に脆弱性を持っているらしく、どうしてもエラーの起きてしまう場合があるようです。対応法も含め、ご参考までに記事にしておきます。
目次
Chromeとテキストリンク下線部の相性の悪さって?
テキストリンクのオンオフでゴミ(ポチ点)が残ってしまう場合
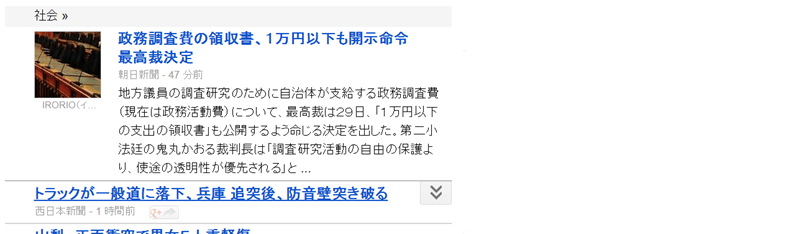
GoogleのニュースサイトでテキストリンクのURLにマウスホバーしてみると下線が浮かび・・・

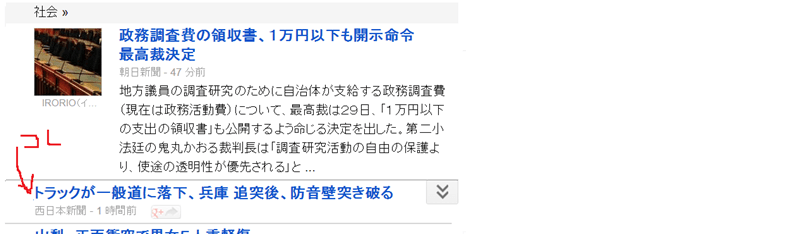
マウスホバー離すと・・・あれ、小さなゴミが残ってます。(ブラウザ画面を拡縮すると、発見しやすいです。)

テキストリンクのオンオフそのものが機能しない場合
こちらはweb会社ブログで有名なLIGさんのウェブサイト。こちらの記事、下線付URLがchromeでは下線消えず、他ブラウザでは消える状態です。

どういう時に起きるエラーなの?
色々なブログを参考にしたところ、どうもフォントサイズが最も大きな要因のようです。ある一定のサイズ以下だと、テキストリンクの下線とバグが起きてしまうようです。
対応策
他のウェブサイト様の情報では・・・
1.aの下方向のパディング(padding-bottom)を1px以上取る。
2.displayプロパティをblockまたはinline-blockにする。
3.10.5px以上のサイズにする。(10pxより大きなサイズでレンダリングされる指定を実施)
最悪の場合は・・・
マウスホバーをした時にユーザーへクリッカブル性を示す際は、あまり下線部によるオンオフには頼らないほうが良いです。そもそも流行ではありませんし、デザイン的にもかっこよくないですしね。Chromeで下線部のエラーが起きてきたら、原因を追究するのではなく、さっさと他の背景の色変えや、文字の色変えなどを利用したほうが賢明です。
正直、ポチ点のエラー出ると、改善のしようがない。(ブラウザ仕様上の問題である可能性が高く、エラーの再現性をあまり得られないため。)