二回目のブログリニューアルをしてみた! 新旧デザイン比較紹介!

本日はクリスマスですね!
月日が経つのも早いもので、気がつけば、このブログも1年半ほど運営していました。
その間にリニューアルを2回。
クリスマスも2回・・・。
・
・
・
・
・
・
・
はい! まあ自虐はさておき、今回の記事では、運営当初から今に至るまで、少し振り返ってみたいと思います!
目次
ブログ2014年5月運営開始
2014年5月頃、最初に始めたブログを始めたきっかけはwebの勉強のためでした。
wordpress、アクセス解析、SNS、アフィリ、レンタルサーバーなど分からないことばかりだったので、まずは実際にやってみて覚えてみようと思って作成した次第です。
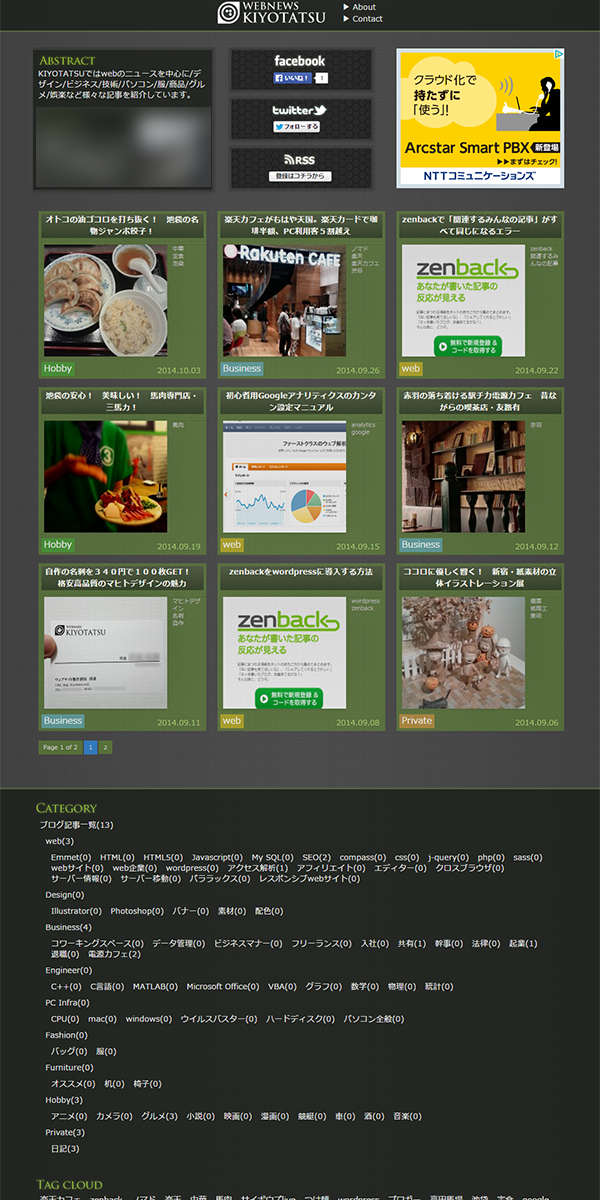
初代デザイン
こちらが初代のデザインになります。

どんな作りだったか
制作期間は10日ほどでした。レスポンシブ設計・wordpress・SNSボタン・サーバーレンタル・Googleアナリティクス・Google Adsenseなどを適用しており、基本を学べたのかなと思っています。
感想・振り返り
今にして思うと、色々と知識不足で、至らぬ点ばかりでした。
当時の自分は、けっこう満足していたような気がするのですが、しかし、このブログを作った後にwebディレクターになって、実際の業務をしばらく経験すると「・・・これは作り直さないとアカンな・・・」とすぐに反省しました。
少し具体的に指摘すると、まず、導線設計がなんもないです。次に、スマホ画面のUI考慮がなく、レスポンシブなのにスクエアの記事をただ並べるだけで、フォントサイズは変わらず・・・。また、wordpressの構造もよく分かっておらず、DBについては、まるっきし不明の状態。自作したものの、正直、レンタルのフリーブログやってるような気分で更新していました。しかも、仕事が忙しくなると、だんだんとほったらかし気味に・・・。
ブログ2015年1月 リニューアル1回目
職場はけっこう忙しかったのですが、働きながらも夜中にワイヤ―フレームを仕上げ、デザインカンプをいそいそ作成し、年末年始にまとまった連休がとれたので、そこで構築をして、1回目のリニューアルを果たしました。この時の悟りとしては、ディレクターをしながらデザインとコーディングまですることは、かなり大変ということでした。「制作」は集中して作成できる「まとまった時間」がないと難しいようです。
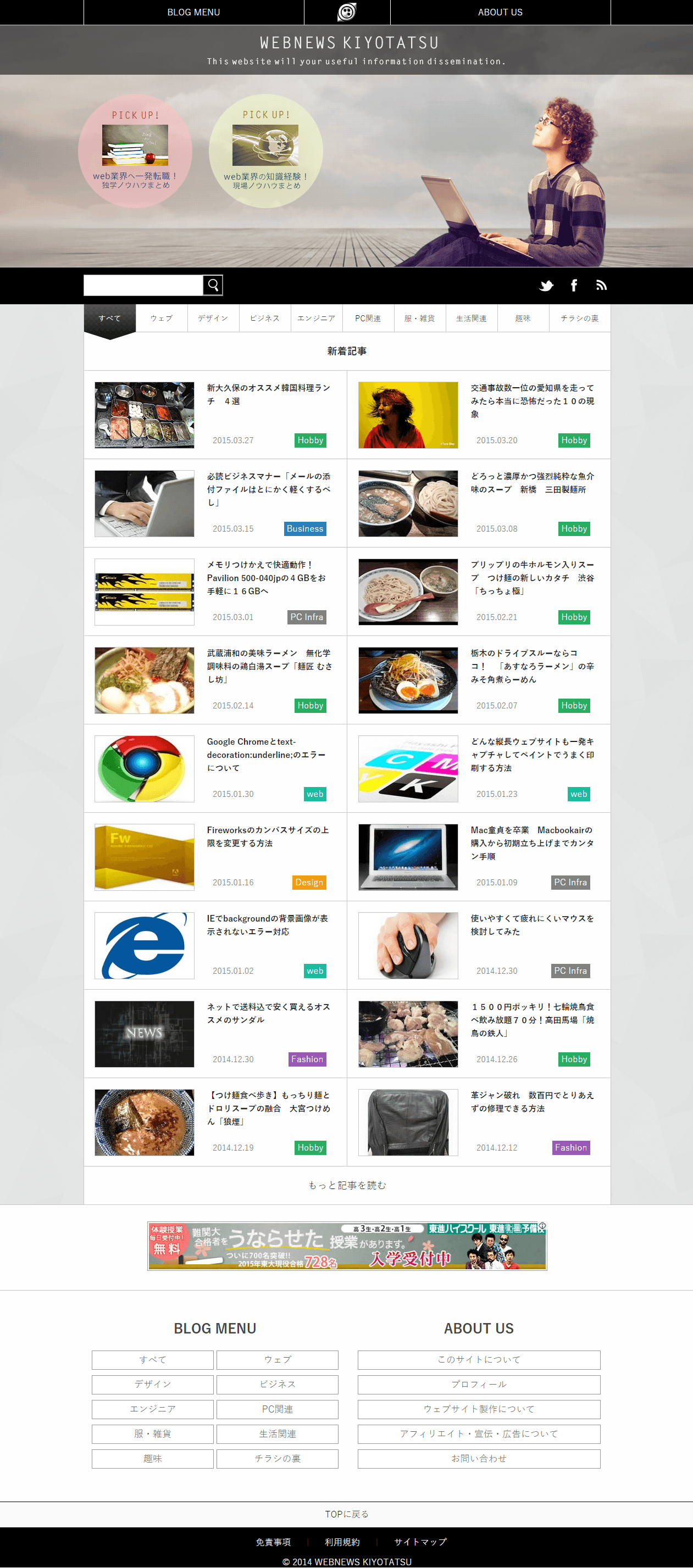
二代目デザイン
できあがった二代目デザインが、こちらです。

どんな作りだったか
制作期間はまばらだったのですが、だいたいまとめて換算すると、およそ1週間ほどだと思います。
前回からの変更点としては、サイト内検索機能の追加、feed配信設定をきちんとしたこと、メインビジュアルの追加、カテゴリーに応じたナビバーの追加、固定ページの追加、スマホUIデザイン、見やすいレイアウトにデザイン、などです。
感想・振り返り
当時は、けっこう良い出来だなーと自画自賛で思ったのですが、やはり月日の経過につれて知識が増えてくると、至らぬ点ばかりでした。。。
とくに、今回の最も大きい問題は「面積」でした。これがどういうことかというと、まず、メインビジュアルが迷走してます。なんかwebっぽいことを表現したくてメインビジュアルにパソコンを持った外人を置いてみたのですが・・・・「これって意味あるの?」と、今の自分は思います。せっかくの大きい面積を使って、最もユーザーへ働きかけるメインビジュアル部分に「意味がない」というのは、いかがなものでしょう。悩ましいですね。
次に問題なのが、画面の両端でした。キャプチャ画像では分かりにくいのですが、せっかくワイド設計なウェブサイトに作っているのに、肝心のサイト内コンテンツの横幅をwidth980pxで切っているせいで、実際のディスプレイ画面で見た時に両脇に無駄な余白が大きく生まれていました。これはとてももったいないことです。そこにコンテンツを置けばユーザーへ送る情報が増えるのに・・・と、作成した後から後悔していくようになりました。情報系のサイトでは、width980pxはやるべきではないなと思います。本当にもったいないです。
どうして面積にこだわるのかというと、それはユーザーの導線に理由があるからです。
一年もブログを運営していると、アナリティクスにより解析できるデータ量がそこそこに増えてきたのですが、そこで分かったことは「ユーザーのメインの入口はトップページ(index.php)ではなくて、各記事(single.php)である」ということでした。そして、ユーザーのほとんどは「キーワード」に関連する記事ページに直接アクセスしており、記事を読み終えた後は、そのままほとんど帰ってたのです。いわゆる離脱率の問題というやつですね。
この勘違いは、かなり恥ずかしかったです。つまり、トップページはさほど重要ではなく、それよりも各記事ページに、自分のサイト内へ繋がる導線コンテンツを用意しなくてはいけなかったのです。具体的には、色々なブログで見かけるような「関連記事・人気記事」とかの導線のことです。
このような導線コンテンツを置こうとする時、「面積」が、とても重要な意味を持ってきます。なぜなら面積が確保されていないと、導線コンテンツを置く余裕がないからです。この時のリニューアル1回目では、そういうことを考えずにリニューアルしてしまったので、もはや、あとの祭りでした。記事ページには、なんの導線もなく、ただ中途半端に広々としているだけ。後から導線コンテンツを置いたところで、ちぐはぐして、変な感じ・・・。
また、ユーザーの導線を意識すると、今度は「ナビ」にも疑問を持つようになりました。Googleアナリティクスでは各リンクパーツ(a href="")を押したパーセンテージが解析できるのですが、これがまあ見事なまでに、ヘッダーフッターのテキストリンクはほとんど踏まれていなかったのです。ブログサイトの宿命ともいうべきか、記事に関係しないサイトの情報なんて、ほとんど興味ないんですね。ユーザーは。・・・思えば自分も、情報サイト見た時、記事以外なんか見やしないな、と今更に気づいたのです。
長くなってしまいましたが、まとめると、この時の1回目リニューアルでは「ブログサイトで大事な記事ページの導線設計をなにもしていなかった」ということが問題でした。これが、次のリニューアルを意識し始めた理由でした。
ブログ2015年12月 リニューアル2回目
これが今回のリニューアルになります。コンセプトは「面積に意味を持たせる」でした。
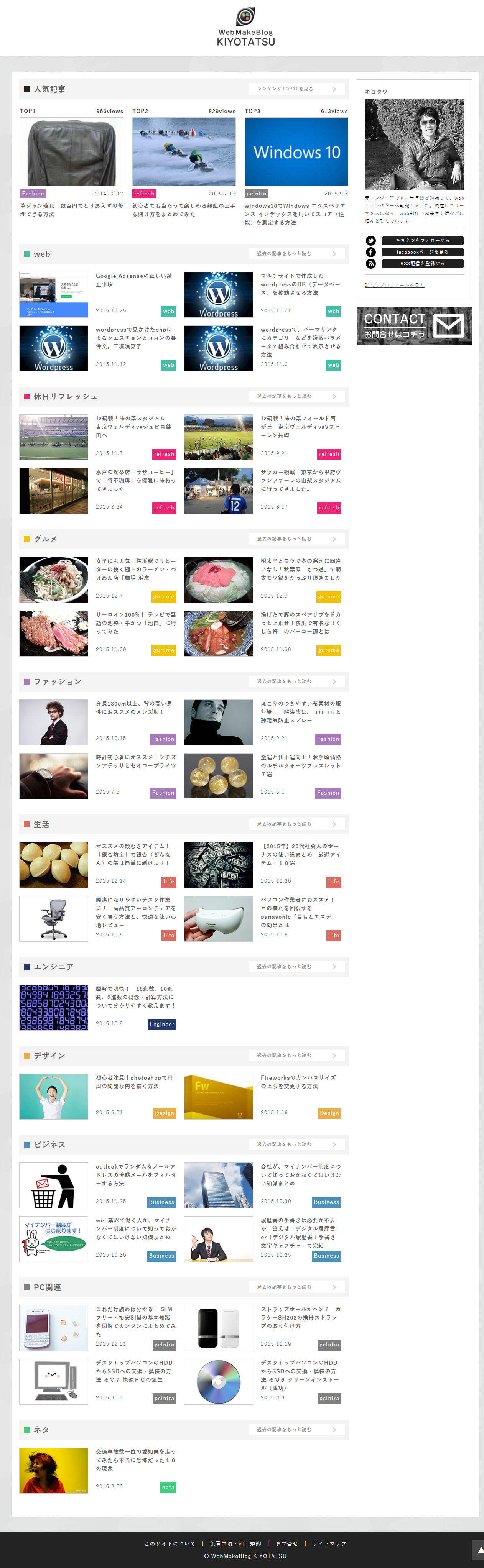
三代目デザイン
今現在、確認できるものなのでキャプチャを載せる必要もなさそうですが、一応はっておきます。

どんな作りにしたか
制作期間は12日ほどです。
結構あれこれといじったのですが、最も手こずったのは、意外にもfacebookのogp設定でした。次にDBエラー。
その結果、結局は「よくみるタイプのブログ」というものになった気がします。自分としては、それで良いと思っています。
そして、じつはまだ完成ではなく、色々と制作途中だったりします。
これから記事コンテンツを増やしていきながら、ちょこちょこと改修工事をしていく予定です。
導線も大事なんですが、一番大事なのは「コンテンツそのもの」なんですよね。
まあ合間の趣味なので、ぼちぼち書いていこうと思います。
えらそうに面積に意味を持たせるとか言いながら、正直なところ、自分でも疑心暗鬼になってテストしているのが本音です。
まとめ
ほとんど自分の話ばかりしている駄文を最後までお読み頂きまして、本当にありがとうございました。今後、コンテンツを増やしつつ、ブログも頑張っていこうと思いますので、今後ともなにとぞよろしくお願いいたします。
そのうちアクセス解析とかアフィリエイトの話も実際のデータを交えながら書いていこうかなと思います。