wpプラグインContact Form7で下部に余白スペースができた時の対処法

wordpressのプラグインContact Form7を使う時、css次第では呼び出したフォームの下に大きな余白が生まれてしまう時がありますので、その対処法を紹介します。
目次
Contact Form7で呼び出したフォームの下に大きな余白スペースが生まれる時がある

こちらは、当ブログのお問合せフォームです。そのうち自作のフォームにしようと思っているのですが、とりあえず現状はかなりの手抜きっぷりでプラグインをそのまま入れているだけという・・・。まあ、その話はさておき、話題の余白は、ちょうど送信ボタンの下に生まれていることが分かります。
原因は、スタイルシートで指定しているwidthの設定
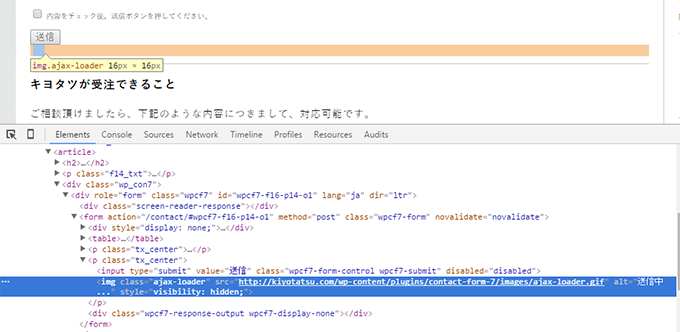
Google developerツールでソースを見てみますと、、、、

ちょうど送信ボタンの真下にclass="ajax-loader"で指定された「見えないイメージ画像」が設置されていることが分かります。これは送信ボタンを押した時に、「送信中のステータス」であることを示す「ぐるぐると渦を巻いた矢印」を呼び出すソースコードになります。
そのため、Contact Form7のフォームを内包するdivなどの親要素が「width:100%;」の指定を持っている場合、その子要素にあるimgはすべて拡大されてしまうことになります。
修正方法は、widthの指定をautoにしてあげれば良いだけ
スタイルシートが問題なので、単純にwidthの幅指定をautoにしてあげればOKです。
#該当する要素名 img {width:auto;}まとめ
いかがでしたでしょうか。今回のwordpressのcontactform7のフォーム以外にも、アフィリエイトの広告素材バナーだったり、外部から引っ張ってくるソースなどでは、ウェブビーコンのような使い方をするため「見えないイメージ画像」を設置していたりします。
外部から設置して、謎の余白が生まれた時には、検討事項の一つとして、imgのスタイルシート指定を疑ってみると良いかと思います。