AmazonJS読込エラー「商品画像ぐるぐる回ったまま表示されない」の対処法

今日はwordpressのプラグイン「AmazonJS」を使った時、商品画像がぐるぐる渦を巻いて、まったく商品画像が表示されないエラーについて、その対処法を記事にしました。
目次
注記
重要
本プラグインは現在は更新されていないようで、非推奨のため使わないことをオススメします。
AmazonJSとは
「AmazonJS」とは、Amazonアフィリエイト専用のwordpressプラグインのことです。AmazonJSを使うことで、通常のAmazonアフィリエイトコラムに比べて、見栄えの良いデザインでAmazonの商品を紹介することができます。
しかし、wordpressの設定次第では、AmazonJSのエラーが起きることも・・・
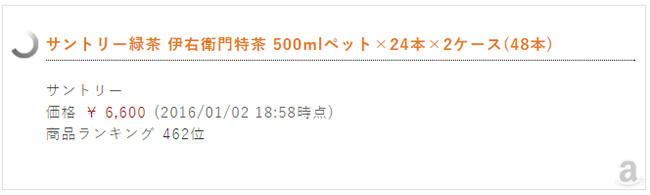
プラグイン「AmazonJS」を使うと、wordpressの設定によって、下記のように商品画像がローディングのアイコンでぐるぐる回って、一向に表示されないエラーが起きる場合があります。
▼商品画像がローディング状態となって読み込まない様子。

AmazonJSのエラー対処法
結論から述べますと、自分の場合、wordpress側で用意されているjqueryを設定したら、エラー解決となりました。
wordpress側のjqueryを使わず、外部jqueryを読み込む設定にしていると、ローディングエラーが起きてしまう。
wordpressでは、下記コードをheader.phpに記述することで、wordpress側のjqueryではなくて外部jqueryを読み込ませることができます。
<?php wp_deregister_script('jquery'); ?>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.*.*/jquery.min.js">wordpress側jqueryの使用を禁止して、外部jqueryを使うメリットとしては、wordpressのコンフリクト対策をしなくて済むというメリットがあります。静的環境で作ったjquery関連のコードをコンフリクトするのは確かに手間です。
しかし、AmazonJSでは、おそらくwordpress側のjqueryを想定して作られているようですので、外部jqueryではエラーが起きてしまいます。
AmazonJSを使いたいなら、wordpress側のjqueryを設定・利用する
カプセル化などのコンフリクト対策をして、wordpress側のjqueryを使うだけでOKな設定にします。また、その時はwp_headとwp_footerを忘れずに設置するようにしましょう。
▼header.phpのheadタグ終わり前に記述
<?php wp_head(); ?>▼footer.phpに記述
<?php wp_footer(); ?>自分の場合、これで画像読込エラーは無事に解決しました。
なおjqueryや、jqueryを使ったコードの読込時は、function.phpにwp_enqueue_script関数を使って読み込みするように記述する方法がwordpressの仕様上、スマートです。headタグ内に記述している人はせっかくなので見直ししてみても良いと思います。
wordpressのバージョンと、AmazonJSのバージョンの組み合わせ次第では、エラーが起きる可能性もあります。どちらも最新版にすれば大丈夫だと思いますが、その場合は他のプラグインなどの確認も必要になりますので、バージョンを変える時は慎重に試しましょう。
まとめ
wordpressのjqueryは、デフォルトで準備されているものを使うようにしましょう!