目指せ爆速! wordpressサイトを高速化する方法まとめ

wordpressウェブサイトの表示速度を向上したく、色々と調べて、一通りまとめてみましたので、ご参考までに紹介いたします。
目次
自分のウェブサイトの速度を確認する方法は?

まずはwordpressの高速化対策をする前に、自分のウェブサイトが、今、どれくらいの速度なのか、確認するところから始めましょう。
GoogleのPageSpeed Insightsを使って測定する
これはPageSpeed Insightsのサイトに、自分のウェブサイトのURLを入力するだけで診断できます。
▼Google PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=ja
使用画面はこちら。

結果を見ると、67点。ちょいちょい修正が出ていることが分かります。
Google デベロッパーツールを使って、通信内容を細かく調べる
Google デベロッパーツールを使うと、より細かく通信状況を追いかけることができます。これはGoogle chromeブラウザでwebページを見ている時、windowsなら「F12」、macなら「command+shift+I」で使うことができます。
デベロッパーツールの表示をします。

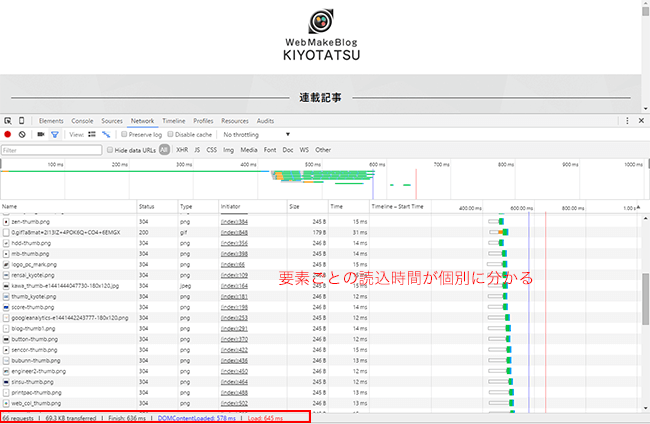
networkを選択して、「F5/ctrl+R/ctrl+F5」のいずれかを押してページ更新すると、データ解析ができます。

これにより、ページのリクエストをしてからの通信内容を一覧で表示できますので、ページ表示の遅くなる原因を突き止めることができます。
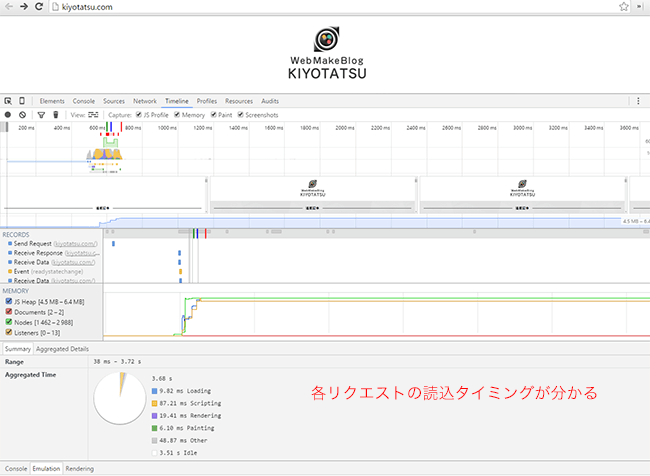
timelineを選択して、「F5/ctrl+R/ctrl+F5」のいずれかを押してページ更新すると、データ解析ができます。

こちらはUIのパフォーマンスを計測・改善するためのもの。読み込み・スクリプト実行・DOM・画像処理などを追いかけ、そのタイムラインに沿った画面状況なども追いかけることができます。
Web開発でよく使う、特に使えるChromeデベロッパー・ツールの機能
http://www.buildinsider.net/web/chromedevtools/01#page-6
ウェブサイトの表示速度・応答速度の目安はどのくらい?
目安としては、人間がストレスを感じない画面遷移の時間は、一般に3秒以内といわれています。また、最近のウェブサイトでは2秒以内に表示したいようにいわれています。そのため、ただの個人利用のサイトであれば、2秒前後で表示されるようであれば十分かと思います。
企業などのBtoBの仕事や、アプリケーションなどの場合は、この応答速度は相当にシビアな値を要求されますが、このレベルになるとwordpressの改善だけでは対応が難しい可能性が高いです。なぜならアクセスの混雑さ・サーバー性能などの要素によって、どうしてもサーバー側で対応しないといけないことも出てくるからです。そのような場合は、クライアントに説明して、サーバー性能を向上しないことには対応できない旨、しっかり伝えるようにしましょう。
wordpressのサイトを運営するなら、サーバーにはある程度のお金をかけること
個人の方は、月1,000円程度の出費は考えておいた方が良いです。値段をケチって、ロリポップのライトプランなどを選ぶと、かなり重くなるからです。
昔、自分も安いプランを試したことがあるのですが、もう重い重い・・・。表示どころか、管理画面も遅いものだから、あやうくwordpressそのものが嫌いになりかけるところでした。
目安としては、wordpressの管理画面でページ遷移した際、重さを感じるようなサーバーは危険信号です。wordpressの改善どうこうより、移籍もしくはバージョンアップを考えるべきだと思います。
サーバーに問題なくウェブサイトが重い時は、wordpressの改善を試みる
サーバーに問題なく、なんだか遅いな、もっさりしているな・・・と思ったら、ぜひwordpressの高速化を試みましょう。下記に説明してまいります。
【wordpress高速化の方法1】
「画像をみなおす」

スマホ主流の現代、ウェブサイトの表示速度を意識する際に、画像は最も注意したいところです。かなりクリティカルに表示速度に影響します。以下に、対処法を紹介していきます。
画像は基本的にロスレス圧縮する
ロスレス圧縮とは、カンタンにいえば画質を低下させず、容量を減らすことです。pdfファイルを軽くしたり、パワポを軽くしたりすることと同様、要するに画像の無駄な部分を減らしてファイル容量を軽くするということです。
参考・引用:「【無料ツール】レスポンシブサイトで画像サイズを悩むならロスレス圧縮を!」
http://www.aiship.jp/knowhow/archives/14615
ロスレス圧縮のやり方はとてもカンタンで、ロスレス圧縮ツールにファイルを指定するだけで、ロスレス圧縮された画像が吐き出されます。個人的にオススメのロスレス圧縮ツールは、tinypng(通称:パンダ)です。
ロスレス圧縮・無料ツール「tinypng」
https://tinypng.com/
こちらのtinypngはオンラインサービスですので、ネット環境さえあれば、いつでもどこでもロスレス圧縮ができます。ドラッグドロップで簡単に扱えて、また他のツールなどと比べて、ロスレス圧縮の質も良くてオススメです。
ちなみに、他にもたくさんの画像圧縮ツールがありますので、興味ある人は、色々と見てみて、自分に合うものを見つけてみてください!
劣化なし!画像を「圧縮、縮小」する無料ツールやフリーソフトまとめ
http://commte.net/blog/archives/2636
画像をCSSスプライトにまとめる
CSSスプライトは、複数の画像ファイルを1つの画像ファイルとしてまとめて扱うことです。そして、まとめた画像ファイルをCSSのbackgroundの設定で、部分的に表示していきます。利点として、画像ファイルを一回の読み込みで処理することができますので、webブラウザ全体の読み込み速度の向上が望めます。
大きい画像にはあまり適用せず、主にアイコンなどの小さい画像をまとめる時に使います。作成したcssスプライト用の画像ファイルは、たとえば下記のように出力できます。
background: url("./image/css_sprite.png") no-repeat;
background-size: 20px 30px; /* 横 縦 */
background-position: 20px 30px; /* 左上から右に20px, 下に30px */cssスプライトに使う画像は、webブラウザの描画仕様上、横方向より縦方向にまとめたほうが望ましいです。下記のサイトに詳しく書いてありますので、cssスプライトにチャレンジされる方は是非見てみてください。
参考・引用:「画像ファイルの最適化とスプライト画像」
http://knowledge.sakura.ad.jp/tech/1727/
参考:画像をdata URI Schemeとして外部データでなく、htmlの内部データで扱う
通常、画像は呼び出されて使うものですが、じつはdata URI Schemeを使えば、HTML,cssにインラインで埋め込んで使うことができます。しかし、data URI Schemeを使うと読み込み通信が発生しなくなって高速化が望める一方で、ファイルサイズが1.3倍くらいになってしまい遅くなる可能性もあります。ただ、cssスプライトをやるなら、これは不要かなと思います。
data URI Schemeについて、詳しく知りたい方はこちら
http://hakuhin.jp/js/data_uri_scheme.html
【wordpress高速化の方法2】
CSSなどの外部ファイルを見直す

css,javascriptなど、htmlファイルとは離れた外部ファイルも、ページ表示遅れの原因になりがちです。色々と仕組みを知っておきましょう。
参考・引用:「CSSがサイトの読込速度の遅延原因かも?見直すところは大きく3つ!」
http://www.aiship.jp/knowhow/archives/20531
セレクタを見直す
cssの作成時、セレクタ名の長さ、子孫セレクタを極力少なくしたほうが良いです。ファイル容量が下がるからです。
▼短く命名する。(業務上、命名規則あれば、それに従う。)
× #mainbox_mainpart_maintxt
〇 #main_bpt
セレクタについては注意点があって、軽量化にこだわりすぎないほうが良い場合もあります。たとえば大きい案件のウェブサイト制作のように、他社との共同作業がある場合などは、セレクタをガチガチにしておくべきです。なぜなら、のちほどcssをマージした際、コンフリクトを起こして画面が崩れてしまう危険性があるためです。
軽量化はあくまで性能です。そもそもの機能に支障をきたさない範囲で気をつける程度の意識が良いです。一番大事な優先順位は、サイトがきちんと表示されることです。気をつけましょう。
css,javascriptなどの外部ファイル数はなるべく少なくする
外部ファイル数が増えると、その都度、HTTPリクエスト数が増えることになり、遅れの原因となります。できるだけcssなどの外部ファイルは少なく収まるように気をつけましょう。
cssの構築において、@importの使用は避けたほうが好ましいです。@importも複数の外部CSSファイルを読み込む時に使うものなので、上記と同様にその分、HTTPリクエスト数が発生してしまうためです。
cssをhtmlにインライン記述する方法もあるが・・・
個人的には、不要かと思います。cssの記述は、cssファイルの中に統一しておくほうが管理上、好ましいです。
もし仮に、cssの一部をhtmlファイルにインライン記述する必要のあるシチュエーションがあるとすれば、ウェブサイトのファーストビューでどうしても処理が追い付かないなど、差し迫った事情がある時のみでしょう。
基本的にはcssを先に読み、jsは後に読む
JavaScriptファイルは、記述内容によって、スクリプトを解析している間、他のファイルの読み込みをブロックする場合があります。そして、この時の処理が長く、cssの読込タイミングがその後だと、ページビューはスタイル崩れを起こした状態になってしまいます。たとえ瞬間的だとしても、あまり好ましくないことですので、気をつけるようにしましょう。wordpressではjavascriptなどの外部ファイルの読み込みについて、wp_enqueue_scriptを用いて一元管理することが推奨されていますので、その方法をとっておくことが望ましいです。
jsの構築では、なるべく$(document).readyを利用する
JavaScriptの関数は、読み込むタイミングを指定できます。画像に対して操作を行う場合は、$(window).load()でハンドラを設定する必要がありますが、並行処理のことを考えると、基本的には.loadより.readyを使った方がスムーズですので、意識して書き分けるようにしましょう。
$(document).ready(function(){
// 通常DOMがすべて読み込まれた後に実行
});
$(window).load(function(){
// 画像などのファイルがすべてロードされた後に実行
});ディレクトリ指定の最後には必ず「/(スラッシュ)」をつける。
たとえば、本ブログサイトのURLであれば、このように書きます。
×https://my-terrace.com
〇https://my-terrace.com/
ディレクトリにスラッシュをつけていないと、WEBサーバー側でリダイレクト処理が入り、その分がロスになります。気をつけましょう。
CSSのロードタイミングの不備が引き起こす、FOUCとは?
http://furoshiki.hatenadiary.jp/entry/2013/06/27/052327
JavaScript/cssなどのソースコード圧縮
JavaScript/cssなどはソースコードを機械的に圧縮することができます。コード量が少なくなれば、その分、容量が減り、読み込みが速くなります。
コードの圧縮は、下記のサイトにコピペすれば一瞬でお手軽に可能です。
Online JavaScript/CSS Compress
http://refresh-sf.com/
※圧縮前のファイルのバックアップは必ず忘れずにしましょう。圧縮した後のファイルは、改行が一切なくなりますので、人間の編集できるレイアウトではなくなります。もし頻繁に修正の入るウェブサイトであれば、圧縮作業は保留にしておいたほうが良いです。
参考・引用:「JavaScript・jQueryの改修・高速化のためのメモ」
http://qiita.com/redamoon/items/1c38ee93834588e3c4ff
【wordpress高速化の方法3】ブラウザのキャッシュを活用する

.htaccessを使って、サーバー側からウェブサイトに来訪したユーザーのブラウザ側に、キャッシュの指定をすることができます。これにより、ユーザーがウェブサイトに再訪しに来た時、ブラウザはキャッシュ情報を使って、読込がスムーズになります。リピーターに嬉しい対処ですので、ぜひやっておきたいところです。
詳しいやり方は下記の引用・参考サイト様に記載されています。
参考・引用:「アドセンスのブラウザキャッシュを活用するアラームの削除」
http://pcmanabu.com/alarm-of-google-adsense-cash/
参考・引用:「リソースを圧縮して転送サイズを減らしブログを高速化する方法(CSS、JS、WEBフォントなどの圧縮)」
http://nelog.jp/compress-components-with-gzip
【wordpress高速化の方法4】
Contact form7のjsを他のページで読み込まないようにする

wordpressのプラグイン「Contact form7」を使っている人は多いと思います。このContact form7、一つ気をつけないといけないことがありまして、デフォルト設定だと、すべてのページにContact form7関連のjs・cssファイルが読み込まれてしまいます。つまり、遅くなります。
対処法は、wp-config.phpと、header.phpに記述修正を加えればOKです。詳しいやり方は下記の引用・参考サイト様に記載されています。
引用・参考「Contact form7のjsを表示しないようにする」
http://ri-mode.com/memo/2013/07/20/contact-form7_js/
プラグインによっては、他にも遅れの原因を生み出すものがあるかもしれませんので、なるべく慎重に使うようにしましょう。
【wordpress高速化の方法5】
サーバー側の設定で、mod_deflateを使って転送量を減らす

mod_deflateはコンテンツを圧縮して、転送量を減らすことで高速表示を可能にするモジュールです。転送量が減る反面、CPUの処理は増えるため、ボトルネックがCPUの処理能力の場合は逆にレスポンスが低下します。
詳しいやり方は下記の引用・参考サイト様に記載されています。
参考・引用:「Apacheのmod_deflateでコンテンツを圧縮してサイトを高速化する方法」
http://oxynotes.com/?p=6519
以上が、wordpressの高速化の方法でした。最後に、wordpressの高速化の注意点を書いて終わりにしたいと思います。
wordpressの高速化について個人的に思う注意点
高速化に、あまりこだわりすぎないこと
ここまで散々説明してきた高速化ですが、じつは、あまりこだわりすぎてはいけません。たとえば冒頭で紹介したGoogleのPageSpeed Insightsですが、wordpressのサイトで、すべての点数を100点にすることは、まあ難しいです。さらにレスポンシブ設計であれば難易度はさらに上がります。
試しに、有名なLIGさんや、他の人気ウェブサイトなどのURLを入力してみると分かりますが、まあ、赤色です。ただ、表示速度は問題ありません。そこで高速化対応は終わってOKなんです。それなのに、それ以上にこだわって、いちいち画像すべてをロスレス圧縮したり、外部ファイルをすべて一つに統一したり、そんな細かい部分まで作業していると、費用対効果としては、まったくの無駄です。とくにwordpressのサイトを作った背景を考えれば、そんな工数の浪費をするより、記事を一つでも多く書いて、アクセスを増やすことを考えるべきです。
【重要】技術的な改修にこだわりすぎず、サーバーのスペック・ランクを上げてしまうのも選択肢です
もし、アクセスが増えてウェブサイトの表示速度が遅れてきたら、その時はサーバーの性能をあげてしまったほうが手っ取り早いです。そう、すべては金で解決しちまえばいいんです・・・! ああ、ミもフタもない・・・
・・・なんのためにwordpressのサイトを作ったのか。ほとんどの人が、記事を書いて集客を増やす目的だと思います。それならば、本来の目的であるそちらに工数は費やすべきです。
まとめ
いかがでしたでしょうか。wordpressのサイトを作成して、どうも表示が遅いと感じた際は、ぜひ参考にしてみてください!