wordpress5.0の投稿画面で初期設定から消えたカスタムフィールドを表示させる方法

昨日の2018/12/6にメジャーアップデートされた、wordpress5.0。
エディターの仕様があまりに変わっているので、これまで使っていた人はかなり戸惑うと思います。とりあえず、カスタムフィールドが消えていてびっくりしたので、本記事では、その表示方法を記します。(超カンタンです。)
カスタムフィールドの表示、設定方法
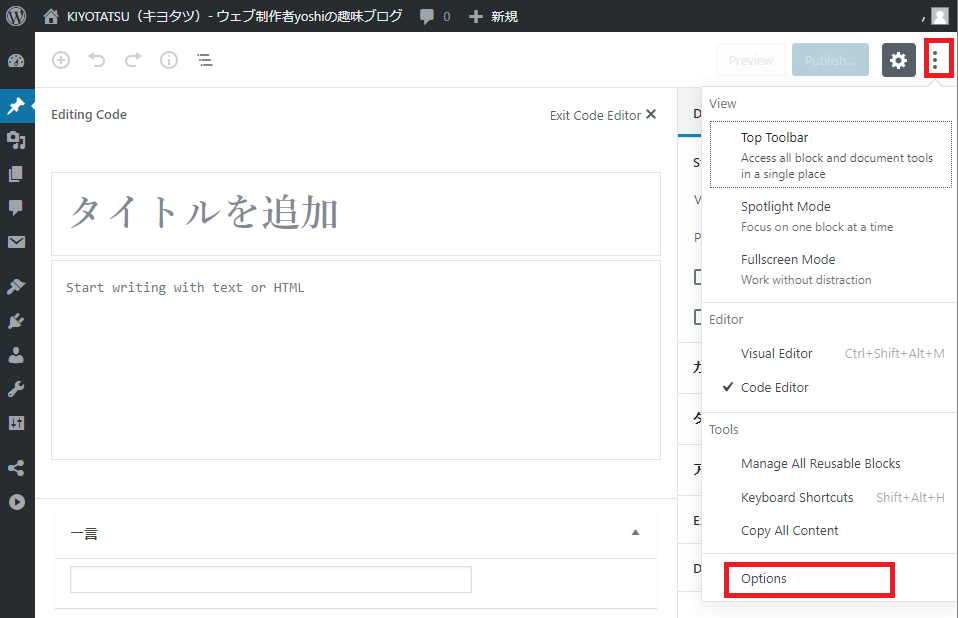
右上の歯車アイコンの横にある、ドットマークからサイドメニューを開いて、そこのoptionsをクリック。

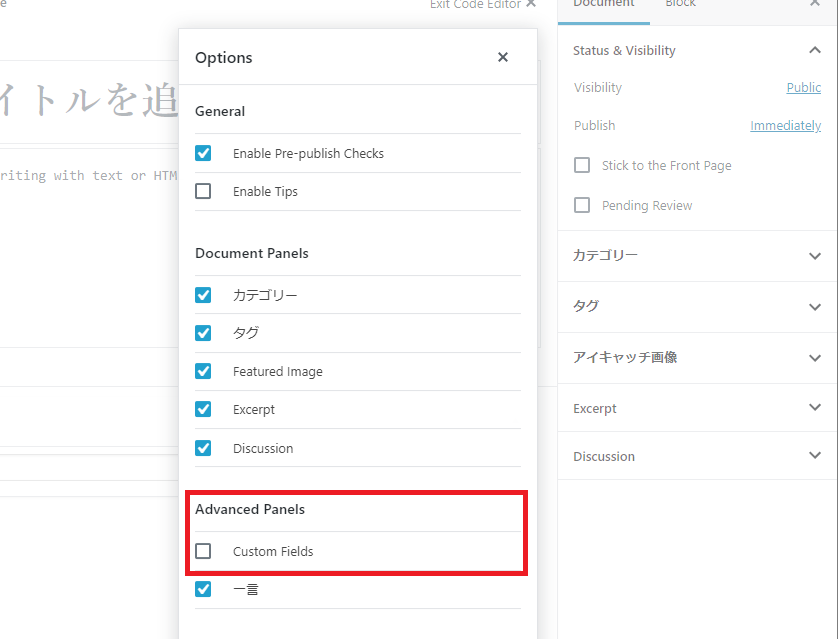
Advanced Panelsに、「Custom Fields(カスタムフィールド)」があるので、こいつを選択すればOKです。

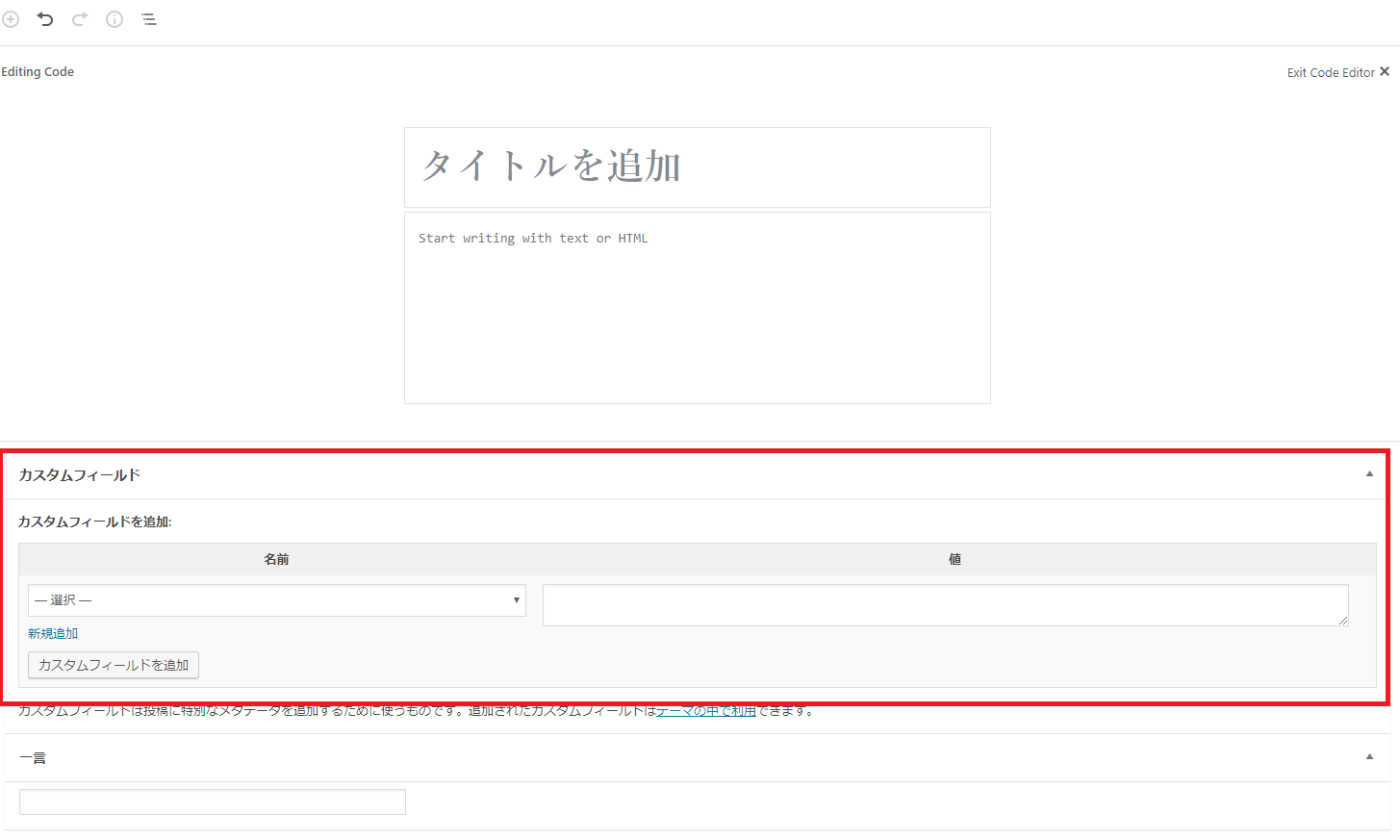
これで表示されました。(画面内の"一言"は著者が自作で増やしている項目なので、お気にせずに。)

まとめ
とりあえず、最初の1時間くらいは、説明を読んでみましょう。基本的なことはとくに変わっておらず、あくまでUIだけの変更ですので、慣れてしまえば、そんなに苦ではありません!