webデザインのカードタイプ一覧表示から学ぶ「自動更新を考えたデザイン」について

webサービスにおいて、ニュース・メディア配信が増えてくると、そのデザイン方法は、必然的にフラットデザインだったり、カードデザインのように「決まったサイズの枠内中で文字と画像を綺麗に並べること」が求められるようになってくる場合が多いと思います。
今回は、そんなカードデザインに焦点を置いて、webデザインを考えてみたいと思います。
目次
webデザインのカンタンそうで難しいこだわり! カードタイプの一覧表示から学ぶ「自動更新を考えたデザイン」について
カードタイプのデザインとは
多くの記事を表示する時、頼りたいレイアウト方法の一つがカードタイプだと思います。「カードタイプのデザイン」などとGoogle検索すると、どういうことか、一目で分かると思います。

ディレクターはカードタイプで失敗しやすい
カードタイプのデザインは、読者側からすると、とても見やすくて分かりやすいシンプルなデザインです。そのため、ディレクターが「こんな感じで作りますよー」ってクライアントさんに見せて、クライアントさんも納得するようなケースはありえることだと思います。
ただ、これは少し危険信号でもあります。
なぜかといえば、そのままデザインに流れて制作進行していくと、いざコーダーさんが作成する時、じつはもろもろの考慮がされていないことに気がついて、すべてのシワ寄せが構築段階にいってしまうためです。結果、当初のデザインから様変わりして、クライアントに文句を言われることになりかねないからです。
もしちゃんとしたデザイナーさんなら、デザイン前に指摘してくれると思いますが、そうでない場合、後戻り作業になって面倒なことになってしまいます。そのため、できれば上流の設計で、ディレクターがワイヤーの段階からカードタイプの作り込みを意識しておいたほうが、全体の進行としては望ましいでしょう。
カードタイプのデザインの難しさはパッと見では認識しにくい
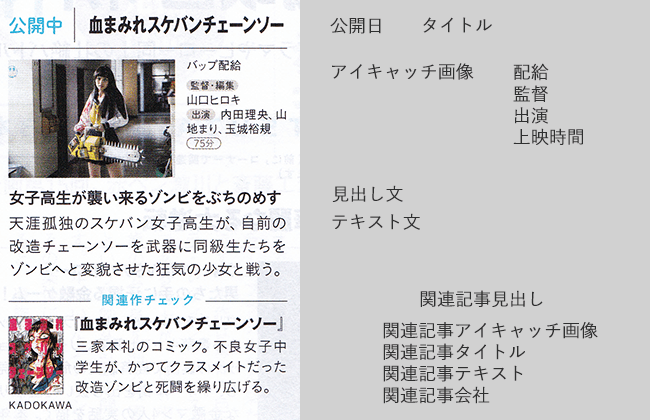
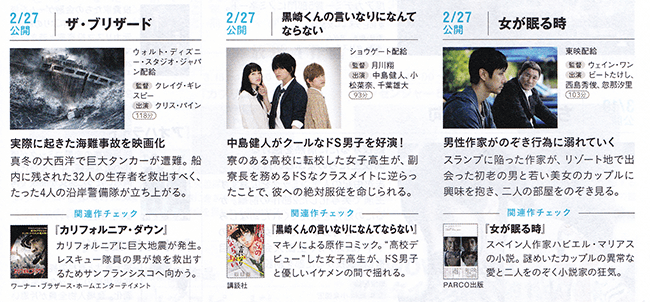
たとえば、いったん紙媒体でカードタイプのデザインを見てみましょう。下記は、TSUTAYAで無料配布されているマガジンから抜粋・引用させて頂いた、劇場公開映画の情報が一覧になったレイアウトになります。

とても綺麗に並んでいて、見やすいかと思います。これはカードタイプのデザインが、どの記事も同じルールで情報を並べているからです。
▼決まったルールがあるから分かりやすい。

しかしながら、これと同じことをwebデザインで実現しようとする場合には、じつは注意事項が数多く存在するのです。
カードタイプのwebデザインは、かなり考えて作成しないとダメ!
注意1:文字制限のルールを決めないと、レイアウトは崩壊する
まず最初に絶対に考慮しなくてはいけないのが、文字制限です。
じつは先ほどのTSUTAYAの一覧記事。たとえばタイトル一つ取っても、文字制限のルールはけっこうアバウトだったりします。
▼一見、すべて同じデザインルールのようだが・・・

この例だと、「黒崎君の言いなりになんてならない」というタイトルは二行に改行されていて、またフォントサイズ(Q数)が小さくなっています。これはwebデザインでは、技術的にできないわけではありませんが、実装しようとするとかなり面倒な構成になりますので、採用する人はほとんどいないでしょう。
また、関連作チェックの部分を見てみると、「黒崎君の言いなりになんてならない」というタイトルは、カーニング処理で字詰めしてあり、他のタイトルとは違うデザインが施されていることがわかります。これもまたwebデザインではやらないことです。
紙では、記事ごとにカーニングだったり、フォントサイズを変えられるような自由度があるのですが、webデザインでは、記事ごとにレイアウトを変更することは基本的にしません。なぜならニュースサイトのような記事は、すべてCMSなど、所定ルーチンで作成され、自動更新されるからです。その都度、記事ごとにデザインを変えたり、そういう条件のプログラムを組むなんて真似は、まあ費用対効果的にすることはないでしょう。
このようにwebデザインでは、レイアウトが一定のルールに縛られてしまいますので、文字制限のことを考えて作らないと、カードタイプの枠を越えた文字数になって段落ちなどのエラーが起き、レイアウト崩れが起きてしまうことになります。
大体の場合、言語処理をして、表示するテキストに文字制限をかけるのが一般的だと思います。
▼文字制限をかけてしまえば、レイアウトに収まる。

文字制限で、すべてのレイアウトが綺麗になるわけではない
じつは、文字制限をかけても「半角・全角」の問題があります。そのため、英語の単語が多い文章だとぽっこり空白が生まれたりしますので、デザインでは、そのへんも考慮して作る必要があるので注意が必要です。
注意2:文字制限のルールを決めたら「システム的に文字制限を設定する」こと
個人のブログサイトなどでは自分が気をつけておけば良いので必要ありませんが、会社に収めるCMSなどでは、必ずシステム的に文字制限の設定をかけておくようにしましょう。
たとえば口頭で「タイトルは40文字以内にしてください」と伝えても、クライアントは基本的には守ってくれません。なぜなら仕事が忙しく、忘れてしまう可能性が高いからです。また、その制限ルールを知っている人が退職してしまったら、そのルールはもう守られることはなくなります。結果、サイト制作者の望んだデザインが壊れてしまう可能性が高まるでしょう。
システム的に文字制限をかけておけば、記事入力者が「あ、文字制限あるから、少しタイトルを短縮しないと・・・」という感じで、作業者単位でフィードバックが可能となります。
注意3:情報の並べ方に気をつける。とくに画像はできるだけ「カド」が望ましい。
先ほどの紙デザインでは、テキスト情報に挟まれる形で画像が埋め込まれていました。ただ、webデザインでは、画像の位置を「カド」に固定しておくと、処理がとてもラクになります。
下記はamazonから引用した商品一覧部分のカルーセル記事なのですが、画像が上部に固定されており、テキスト情報の違いによってカードタイプの長さが変わっても、あまり気にならない作りになっています。
▼画像によって上部の高さ位置が一律して決まっているので、綺麗に見える。

カードタイプの枠内では、あまり2列などの構成をせず、1データ1列くらいのシンプルな並べ方にしておくと、事故も起きにくいように思います。
webの更新を考慮したカードタイプのデザインとは
上記のようなことを踏まえた上で、最近、とても好きだなって思ったのが、moreworksさんのデザインでした。
個人的にイチ押しのカードタイプのデザインは「moreworks」
IT・WEB業界の転職サイトで有名な「moreworks」さんのカードタイプデザインは、パッと見ではシンプルで簡単そうに見えますが、これがじつはとても洗練されているように思っています。

具体的には下記の点が注目です。
・画像を上部に固定
・画像の面積を大きくとり、視線を各記事へ惹きつける
・タイトルには三行までの制限
・テキスト下部の透過グラデーションによりレイアウトに統一感を演出
(タイトル文字数の違いによる高さの差をバランスよく仕上げ。)
・各種情報の並べ方
-カテゴリー+タイトルの組み合わせ
-新卒、中途、バイト・地域・金額の組み合わせ
※各情報の最大文字制限を考慮し、隙間の少ない並びに配慮。
一番のポイントは、やはり透過グラデーションだと思います。よく文字制限では「...」のような文字で表現することが多いのですが、透過グラデーションであれば、遠くから一目で「そこでテキストが省略されているんだ」ということが認識できます。しかも今風のwebデザインともばっちしマッチして、高級感も演出できています。
自動更新のことを考慮して、その上でシンプルかつ上品なデザインを演出する。これぞwebデザインだなーと、しみじみ感じました。
まとめ
いかがでしたでしょうか。これからカードタイプのwebデザインをされる方は、ぜひ参考にしてみてください。
・・・まあ玄人の方からは今更な記事だなとか、透過グラデーションはmoreworksが最初じゃないぞとか、色々と苦情もあるかもしれませんが、こういうことを分かっている人が増えることは嫌うところじゃないように思います。(昔、自分も制作をあまり考慮していないカードタイプをワイヤーで切ってしまったことがあり、その強い反省から執筆させて頂いた、という次第です。。。)