ジェネラティブデザインとは? webデザインのトレンドの一つっぽいので知っておこう!

デザイン手法の一つに、ジェネラティブデザインというものがあります。
最近トレンドになりつつあるそうなので、カンタンに情報をまとめてみました。
目次
概要
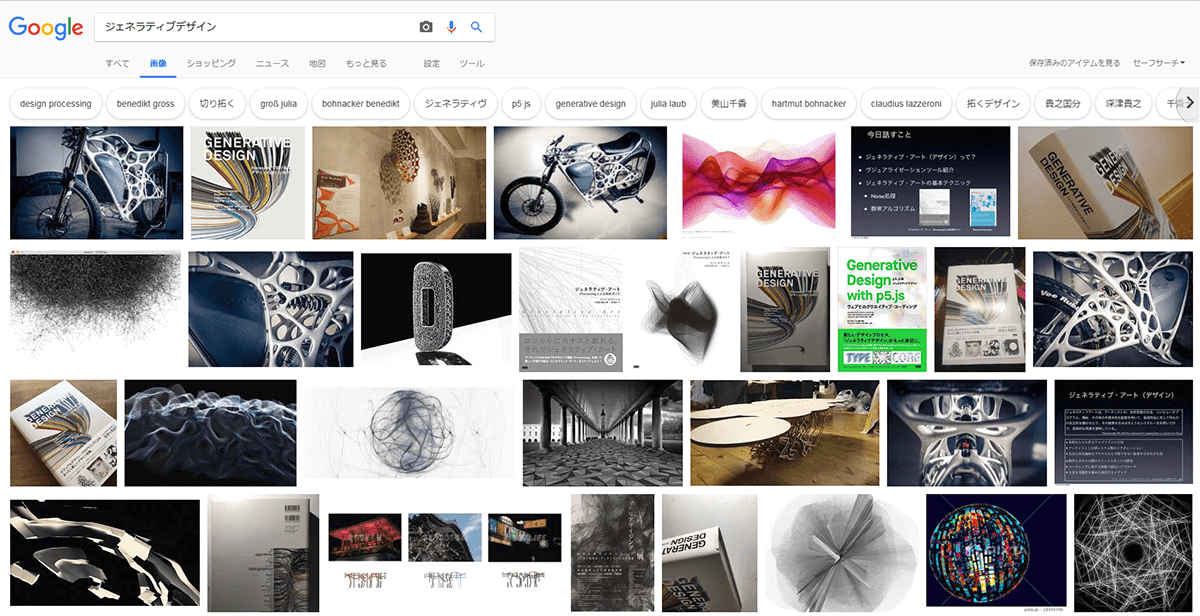
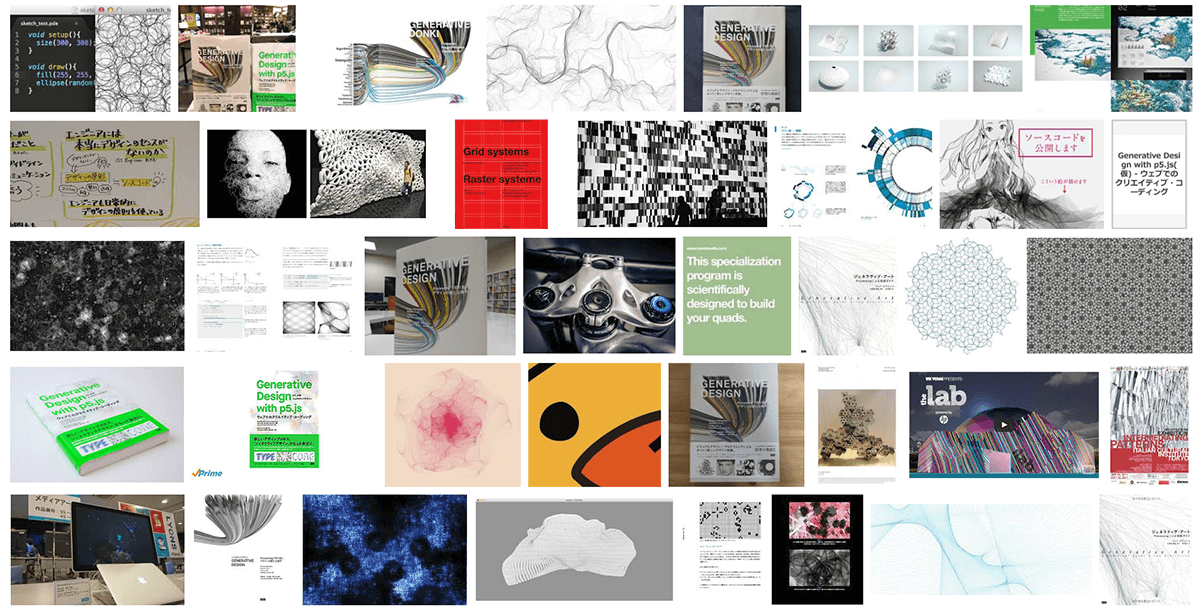
ジェネラティブデザインのことは、著者は最近知ったのですが、まずは雰囲気を掴むために、Google画像で検索してみると、どういうものかイメージで掴めるかと思います。


上記キャプチャでは、ちょっと関係のない画像も混ざっているのですが、詳しく説明していきたいと思います。
プログラミング・アルゴリズム的に表現されるものがジェネラティブデザイン
ジェネラティブデザインとは、ざっくりした意味合いとしては、「プログラミング、アルゴリズムなどで生み出される有機的なデザイン(視覚表現)」という感じのものです。
調べたところ、現状、明確な定義づけはされておらず、論理的に突き詰めたデザインに仕上げる場合もあれば、ある程度ランダムな処理をさせて仕上げるデザインにしてしまう場合もあるようです。なんだか曖昧な書き方で申し訳ないんですが、とりあえず理解を深めるためには、ジェネラティブデザインとされているアウトプットを次々に見ていって、イメージで掴むほうが早いと思います。
※その他、ジェネラティブデザインの具体例が掲載された参考記事
http://www.cbc-net.com/topic/2016/02/generative-design/
著者の感想は「亜人のIBMっぽい……!」
すごく子どもみたいな感想で恐縮なんですが、ジェネラティブデザインを見ていて思ったのは、亜人のIBMが生成・崩壊している時のグラフィックにすごく似ているなぁ……と。
コンピューター、アルゴリズムといいつつ、必ずしも機械的、ソリッドとは限らず、流動、リキッド的なデザイン性も伴えるところがジェネラティブデザインの特徴の一つなのかと思います。
ジェネラティブデザインっぽいウェブサイト
web制作をしている人なら大体知ってそうな、北海道札幌に本社のあるweb制作会社のGEAR8さんのウェブサイトでは、ジェネラティブデザインのような流線形のグラフィックが美しく流れています。
こちらはvideoタグで映像を埋め込んでいますので、プログラミング、アルゴリズムでリアルタイムに描写しているわけではないのですが、webデザインにジェネラティブを反映、織り交ぜるとするなら、このように映像を埋め込む方法がとても美しいと思います。
今後のweb制作での使われ方について
完全に個人的な考えですが、particles.jsみたいに、カスタマイズ性を伴ったアニメーション・エフェクトのソースコードが流通して、お手軽に扱えるようになってくると、けっこう流行りそうな気がします。
とくに、ソースコードだけでオシャレな感じに仕上がるのであれば、デザインに自信のない自分のような製作者はとても嬉しい限りです。
ただ、今はモバイルファーストな時代でもある以上、PCは映像、SPは静止画のほうが良い気がしますので、そうなると、結局は描画計算させるというよりは、映像を作成して、PCはvideo、SPはimgとしたほうが良さそうに感じます。
かっこいいプロモーションサイト、ブランディングサイトを作りたい時、その選択肢の一つに良いかと思います。
関連書籍
ジェネラティブデザインの本は数が少なくて、あんまり販売されていないようです。
2018年6月、webの話に落とし込んだジェネラティブデザインの本が発売されました。
値段を落として、まずは気軽にジェネラティブデザインについて触れてみたいならこちらの書籍が良さそうです。
まとめ
webデザインで物足りないなーと思っている時の選択肢の一つにジェネラティブデザインはアリだと思います。
ぜひ制作に役立ててください!(自分もなんか作ってみたい……!)



