All in one SEOでTwitterカード(シェア投稿)の画像サイズが大きくならない時の対処法

先日、All in one SEOで「要約の大きい画像」と設定しても、シェア投稿時のtwitterカードのサムネイル画像が大きくならないエラーに遭遇しました。
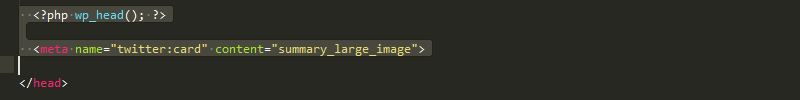
色々と調べて検証してみたところ、「wp_head();の後に"summary_large_image"を直接指定」という乱暴な方法でひとまず解決しました。
目次
twitterカードの画像を大きくしたい!
やり方
headタグ内、meta name="twitter:card"にて、content="summary_large_image"を選択すれば、画像を大きくしてシェアすることができます。(content="summary"だと小さい画像になります。)
↓例)これは大きい画像パターン。
今朝にwordpress5.0を触ってみての感想まとめてみました。
適宜更新予定です。https://t.co/6FVsSgdpz6— Yoshi (@webmake_worker) 2018年12月7日
All in one seoの設定が反映されないエラー
All in one seoでは、ソーシャルメディアの追加プラグインをインストールすることで、ogp設定も可能となります。twitterカードの画像を大きくしたい時は、デフォルトtwitterカードで「要約の大きい画像」を設定すれば、本来はcontent="summary_large_image"が反映されます。

しかし、今回、この設定にしても、content="summary"のままで、画像サイズが大きくなりませんでした。
上書きで解決策
同じようなエラーにあった人の記事などを見ていると、プラグインを最新版にバージョンアップしたら治った、などの解決法もあったのですが、自分の場合は最新版でもダメでした。
なので、とても乱暴ですが、下記のソースコードにて解決しました。

wordpressのAll in one seoは、wp_head();の部分で読込されるので、その後に、自分で"summary_large_image"を指定してあげると、大きい画像サイズにむりやり設定できました。
ただ、metaタグが二重になるので、望ましい記述ではないです。あくまで一時しのぎの対策です。
ちょっとバージョンの様子見してみて、また根本的な原因を探ってみたいと思います。