wordpressのブログを常時SSL・https化した時の全手順まとめ

先日、本ブログのSSL対応をしました。
色々とやることが多くて面倒そうだったのですが、2018年7月から、Googleさんがhttps化しないと、警告文出すよと脅してくるので、仕方なく実施。その結果、難しいってことはないんですが、チャックするべき項目が多くて、やはり、かな~り面倒でした(´・ω・`)
自分自身の備忘録も兼ねつつ、まとめておきますので、これからのSSL対応を考えている人は、ぜひ参考にしてみてください。
目次
本ブログサイトの仕様
参考までに、本ブログのスペックは、以下の通りです。
・エックスサーバー![]()
・wordpress
・アフィリエイト利用
・SNS利用
・Google Analytics
・Google Tag manager
・ウェブマスターツール(Google/bing)
下準備編
常時SSL・https化の設定をする前に、下記事項は事前に準備しておきましょう。
準備1SNS Count Cacheの設定
httpsにすると、httpのシェア数がなくなってしまう問題があります。それを防止するには、プラグインのSNS Count Cacheなどを利用する必要がありますので、SNS引継ぎをしたい人は、事前にSNS Count Cacheをインストールして、調整しておきましょう。
SNS Count Cacheは、各記事のSNSシェア数を取得して、その数字を、各記事のカスタムフィールドに保存(キャッシュ)する働きを持ちます。そのため、全記事のキャッシュにも時間を要しますので、なるべく早めの段階で設定しておいて、全記事のキャッシュを取得しておきましょう。
もちろん、httpsにした後からSNS Count Cacheをインストールして、それからキャッシュすることもできますので、httpsにした後、すぐに引継ぎしなくてもOKなのであれば、https化が一通り終わってからインストールしてもOKです。
準備2 SSL対応前の全データバックアップ
httpsにする際は、必ずデータのバックアップをとっておきましょう。言わずもがなですが、いざという時、元に戻せるようにしておくことは非常に大事です。ちなみに、wordpressのバックアップは、wpデータとDBデータの2種類を保存する必要があります。
・FTPからwpデータをバックアップ
・phpmyadmin(mysql)からDBデータをバックアップ
もちろん、バックアップ用のプラグインを使って、ダウンロードしてもOKです。
バックアップをとったら、さっそくhttps化を進めます!
常時SSL・https化の実施編
手順1 独自SSLの切り換え
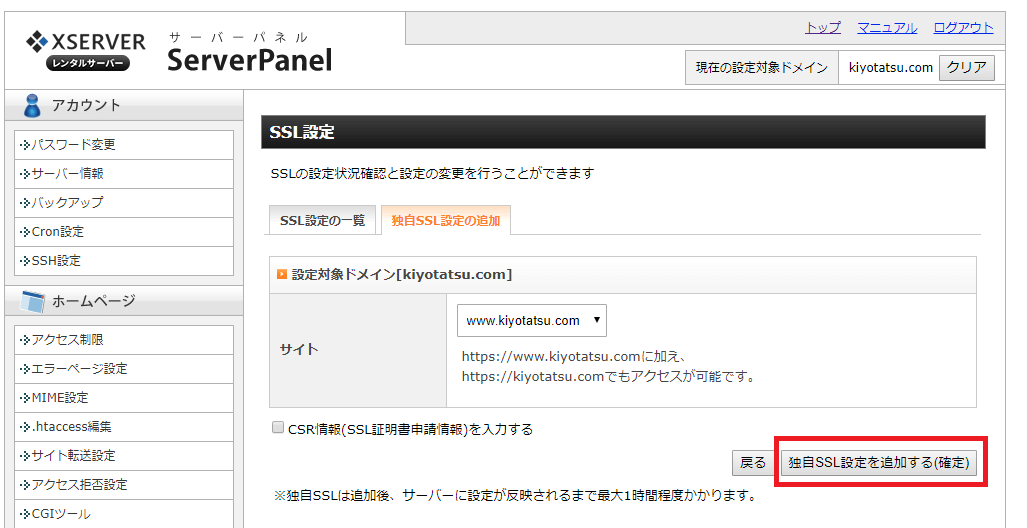
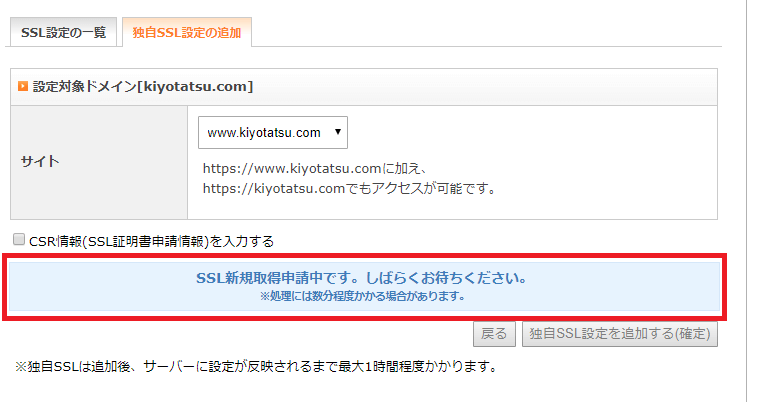
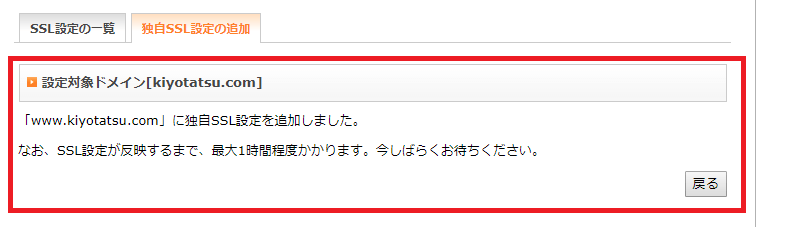
SSLの設定は、エックスサーバーのサーバーパネルからボタン一つで、お手軽に設定可能です。CSR情報はとくにナシでOKです。(法人のサイトであれば、設定しておいたほうが、ユーザーも安心します。)



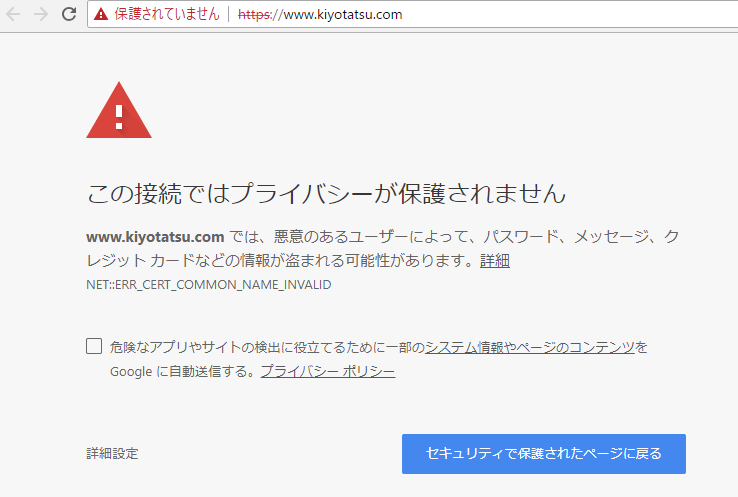
httpsが有効になるまで、しばらく待ちとなります。この時、httpsではアクセスできますが、httpsでアクセスすると、下記のようにエラーとなります。


しばらくすると、URLの鍵マークがつきますが、webページがまだ未反映の状態もあります。もう少し待ちましょう。

下図のように、URLに鍵マークがついて、元のwebページも表示されたら、ひとまずSSL設定はクリアーです。

手順2サイトアドレスとwordpressアドレスの変更
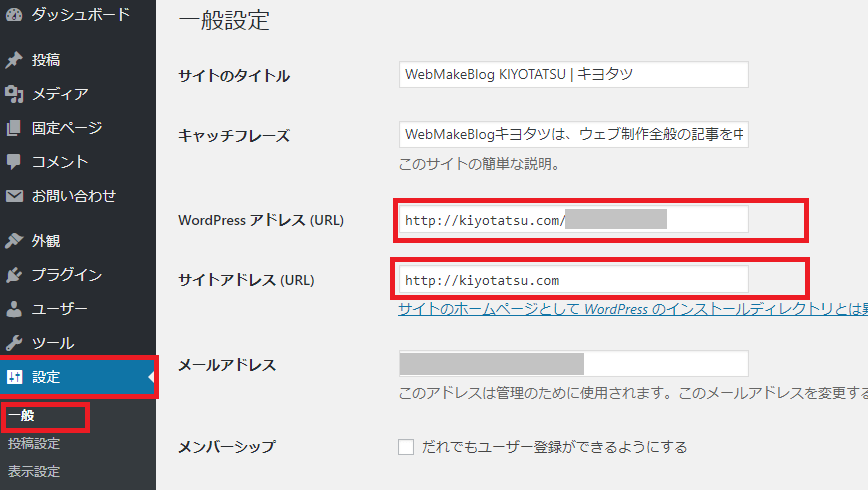
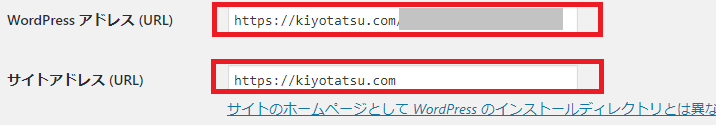
WordPress管理画面(ダッシュボード)にログインし、「設定」>「一般」にある「WordPress アドレス(URL)」「サイトアドレス(URL)」の設定内容を、https通信時のURL(https://~)に変更します。


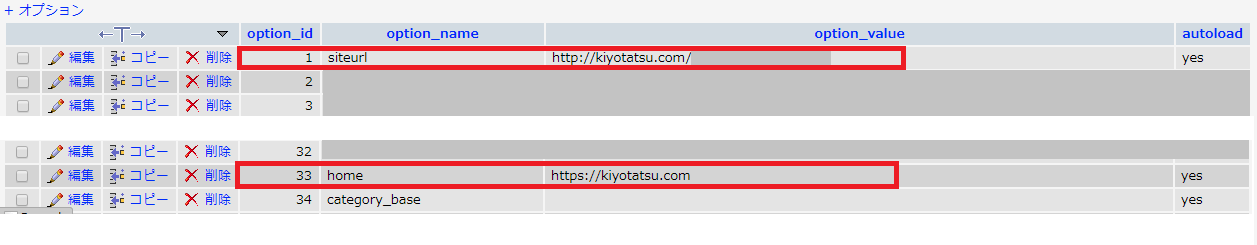
ちなみに、管理画面ではなくて、エックスサーバーのサーバーパネルからphpmyadminを開いて、データベースから直接変更することも可能です。wp_optionsのsiteurlがwordpressアドレス、homeがサイトアドレスにそれぞれ対応しています。(管理画面での変更=内部的にここの値が編集されています。)

手順3 .htaccessの編集でリダイレクト設定
FTPサーバーの隠しファイルを表示して、ドキュメントルート直下にある、.htaccessに下記のソースコードを書き込めばOKです。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ http://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule >手順4 HSTSの設定
HSTSを設定しておくと、今までhttpでアクセスしてきた人たちのブラウザに対して、今後はhttpsでアクセスしてくださいと伝えて、そのことを強制する役割を持ちます。設定しなくてもOKですが、念のため、設定しておいた方が安心、というものです。設定方法は、リダイレクト同様に、.htaccessに、下記のソースコードを記述すればOKです。
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"手順5 プリロードHSTSの設定
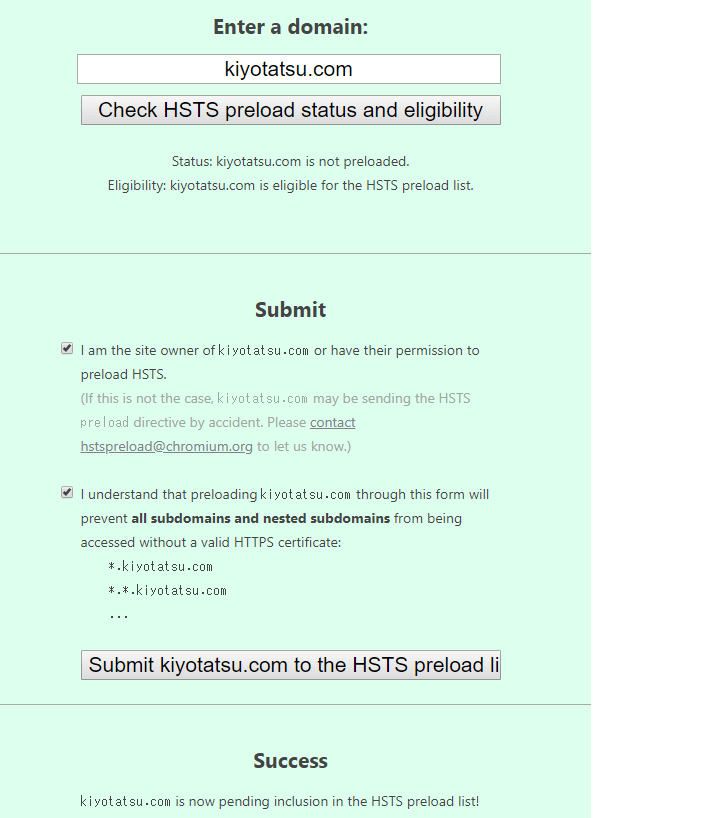
プリロードHSTSはHSTSの外部サービスみたいなものです。
https://hstspreload.appspot.com/のサイトに登録しておくことで、そのサイトにはHSTSが設置されている、と対応ブラウザにあらかじめ知らせておくことができます。

手順6 grepを使ってwpデータとDBデータの一括置換作業
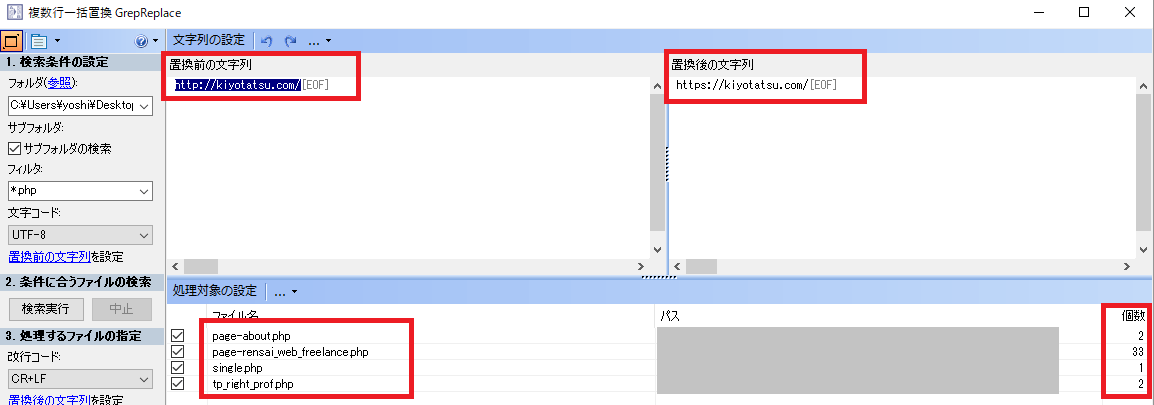
テンプレートタグを使って制作した部分はOKなのですが、ソースコードやデータベースの中には、httpsにする前の、「http://my-terrace.com」が残っているかもしれないので、grepを使って、「http://my-terrace.com」⇒「https://my-terrace.com」の一括置換をしてやります。
wpデータ(ソースコード)はFTPからダウンロードしてきて、phpファイル一式に一括置換をしてやりましょう。

データベースは、phpmyadminからエクスポートしたデータを、テキストエディタなどで一括置換してあげればOKです。

一括置換したデータベースのデータは、phpmyadminで、再びインポートしましょう。

自信がない人は、プラグインなどを利用した方が良いかもしれません。
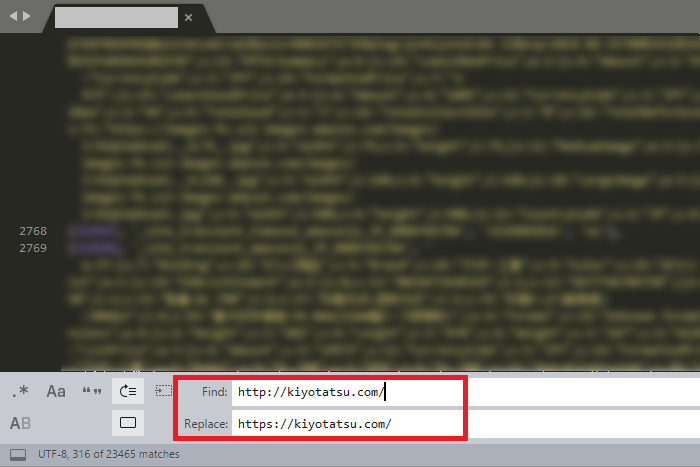
注記「http://」⇒「https://」の一括置換は絶対にダメ!
一括置換は、その指定を誤ると大惨事になります。「http://my-terrace.com」(http://自分のドメイン名)までの指定なら良いのですが、「http://」と選択してしまうと、たとえば、投稿記事に設置したリンクすべてがhttp⇒httpsとなってしまいます。こうなると、httpsに対応していない外部リンクまでもがhttpsになってしまい、リンクが正常に機能しなくなったりするなどの問題が発生しますので、気をつけて下さい。
手順7 Googleアイテムの修正
Googleアイテムは、下記のように修正しました。
ウェブマスターツール
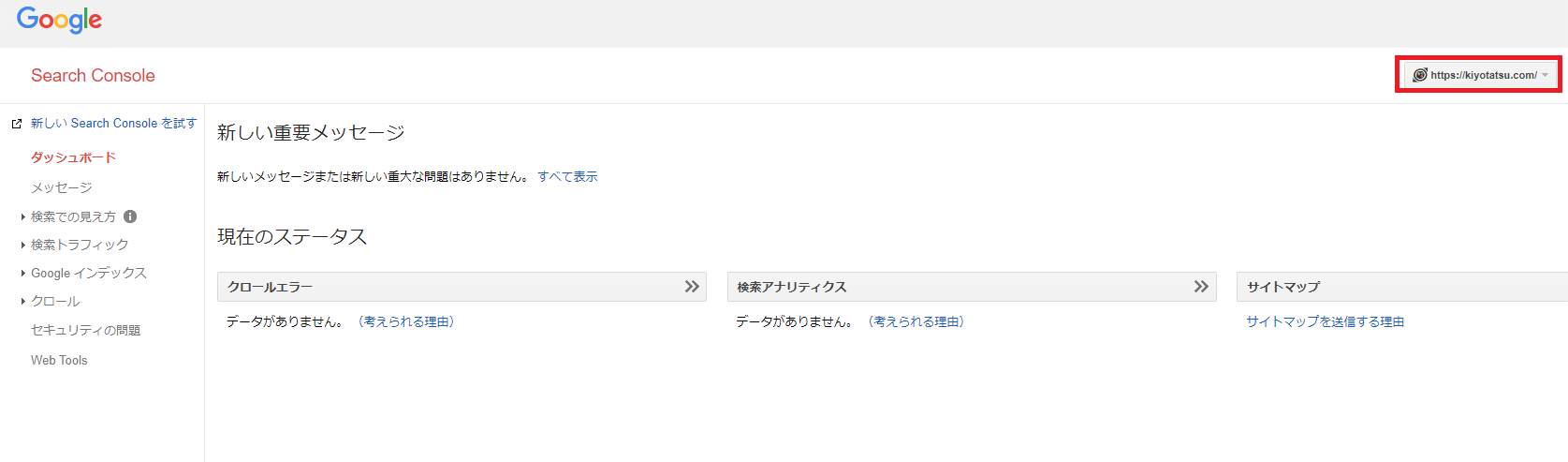
Googleのウェブマスターツールでは、サイト変更を伝える設定がないので、httpsでプロパティを新規作成します。

新規作成後は、サイトマップを送信して、新たにクロールしてもらいましょう。数日すれば、新しいhttpsへ切り換えされます。
Googleアナリティクス
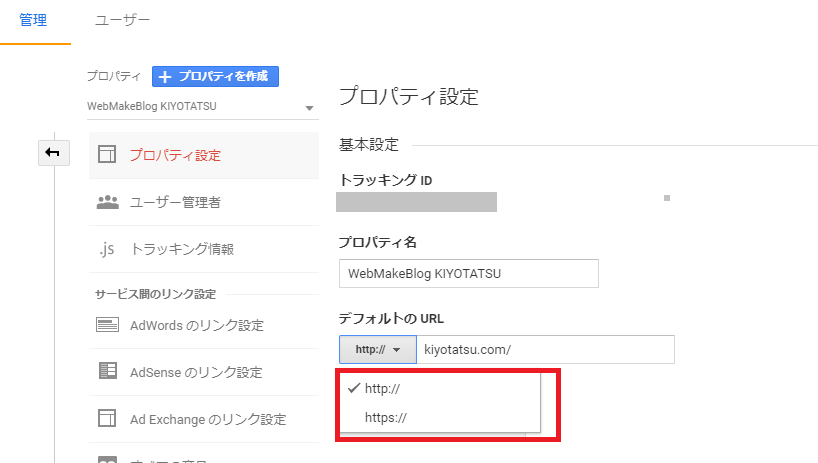
こちらは、設定の「管理」から修正できます。

Googleタグマネージャ―
こちらは、とくに修正ナシでOKです。
※追記
タグ(トリガー)の中で、URL正規表現を使っている場合は、修正の必要アリなので、注意!(詳しくは以下URL)
https://my-terrace.com/ssl-https-gtm/
手順8 bing ウェブマスターツールのhttps化はサイト移転の設定でOK
bingのウェブマスターツールでは、httpsの新規追加はできません。代わりに、サイドバーの「診断ツール」>「サイト移転」を選択して、httpsに引っ越したことを通知すればOKです。

手順9 ASPの変更申請
これがなかなか面倒なのですが、アフィリエイト関連はログインして、サイト情報を変更してやる必要があります。
⇒登録しているウェブサイトURLのみ修正
もしも
⇒登録しているウェブサイトURLのみ修正
リンクシェア
⇒登録しているウェブサイトURLのみ修正
valueコマース
⇒登録しているウェブサイトURLのみ修正
楽天アフィリエイト
⇒登録しているウェブサイトURLのみ修正
amazon アフィリエイト
⇒何もしなくてOK(変更ナシ)
Google adsense
⇒何もしなくてOK(変更ナシ)
注記として、グーグルアドセンスの広告は、httpsに変更すると、webページにすぐに表示されず、しばらく待つ必要があります。そのため、朝~日中に作業開始するのではなく、夜間からスタートしたほうが、収益損失の時間帯を減らせるので、夜間オススメです。
手順10 SNSボタンの修正
SNSボタンは、urlの部分をhttpsにすればOKです。
・twitterボタン
⇒urlのhttp部分をhttpsに修正。
・facebookボタン
⇒後述
・はてなボタン
⇒urlのhttp部分をhttpsに修正。
・pocket
⇒とくに変更なし
facebookについては、手順12のSNSシェアの引継ぎに合わせて、調整します。
手順11 投稿記事ごとの細かい修正
これが本当に面倒なのですが、投稿記事の中で、昔のアフィリエイトの商品リンクなどを埋め込んでいると、それらのURLを修正してやる必要があります。
このへんは一括置換もしにくいところなので、一つ一つみていって、手作業で直す必要ありです。
・amazonの商品リンク
・もしもの商品リンク
・リンクシェアの商品リンク
・楽天の商品リンク など
ただ、昔のもので、リンク切れになっていたりすれば、いっそ、その記事を非公開にしてしまうのも手です。いずれにせよ、チェックしないといけないので、時間はかかります。
調べる時は、投稿ページの検索欄からキーワード入力してやると、ばらっとソートさせることができます。
手順12 SNSシェア数の引継ぎ
twitterとpocketは、httpとhttpsのシェア数を勝手に引き継いでくれます。
ただ、facebookとはてブは、SNS Count Cacheなどのプラグインを利用して、引き継いでやる必要があります。
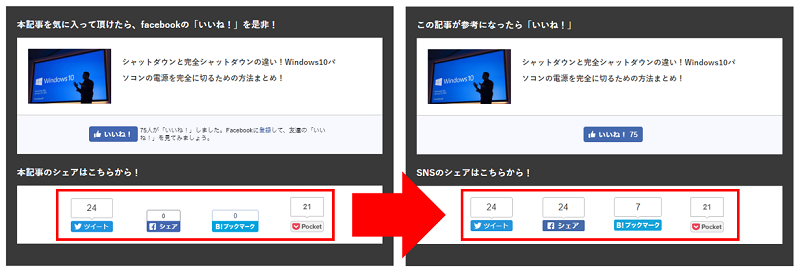
▼SNS Count Cacheで引継ぎした様子

中でも、とくに面倒なのが、facebook。エラーが多くて、個別に設定してやることも多くて、手間がかかります。詳しいやり方はこちらの記事にまとめてありますので参考に。
はてブのほうは、SNS Count Cacheを設定してやり、その出力コードを利用すれば、とくに調整することなくシェア数を表示できます。
ちなみに、SNS Count Cacheを利用した数字を表示する場合は、phpによるテキスト出力となりますので、SNSボタンをCSSで自作する必要があります。CSSいじれない人は、SNS Count Cache使っても、かっこよく過去のシェア数を表示できないので、気をつけましょう。
まとめ
以上のように、見ると分かりますが、やることが多くて、かなり面倒です。
これからブログサイトを作る人は、必ず、最初からhttps設定にしておきましょう!