Google map埋込apiでペグマンの画像が消えて表示されなくなった時のcss対処法

先日、web制作でgoogle map apiを使って、デザインを白黒にカスタマイズした地図を埋め込みしていたところ、「ペグマンがいない」とのご指摘を頂き、原因と対処法を調べたので、紹介します。
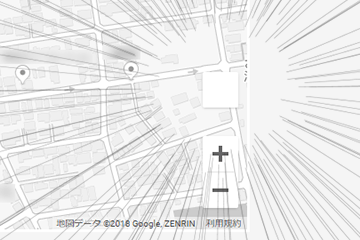
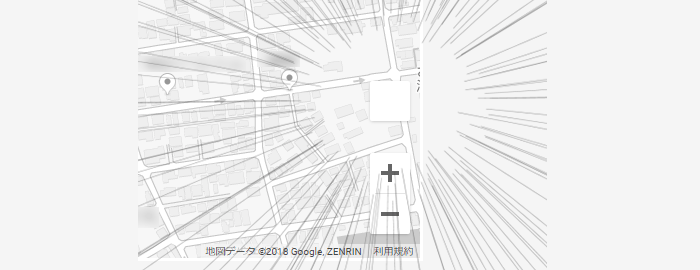
エラー写真
こちらですね。

ご覧の通り、ペグマンが疾走して行方不明になっています。

ペグマンが消えた原因
最初、BASIC認証やhttps通信をしていない開発環境だから?などと考えていたのですが、もう少し調べてみたら、原因はcssにありました。
こちらが、エラーが出ていた時のソースです。(画面が小さくて見づらくて申し訳ない。)
![]()
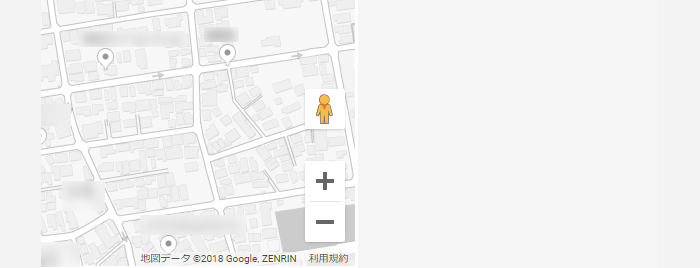
で、この時、cssでimgをwidth:100%;に設定していたのですが、これをwidth:auto;の初期値に戻してあげると……

ペグマンが無事に復活しました!
このように、googlemapを埋込するIDの部分ではimageの横幅指定を誤ると、ペグマンがいなくなってしまうエラーが起きてしまう可能性がありますので、気をつけましょう。
まとめ
google map apiを使っていて、ペグマンのアイコン画像が消えてしまった時は、cssのimgの横幅を見直してみましょう。解決に繋がるかもしれません!