WPページ最上部に空白marginが!importantで出る時の対処法

今日はwordpress(ワードプレス)の最上部に空白marginが!importantで出るエラーと、その解決法を記事にします。
目次
wordpressのページ最上部に生じる変な空白問題と解決法
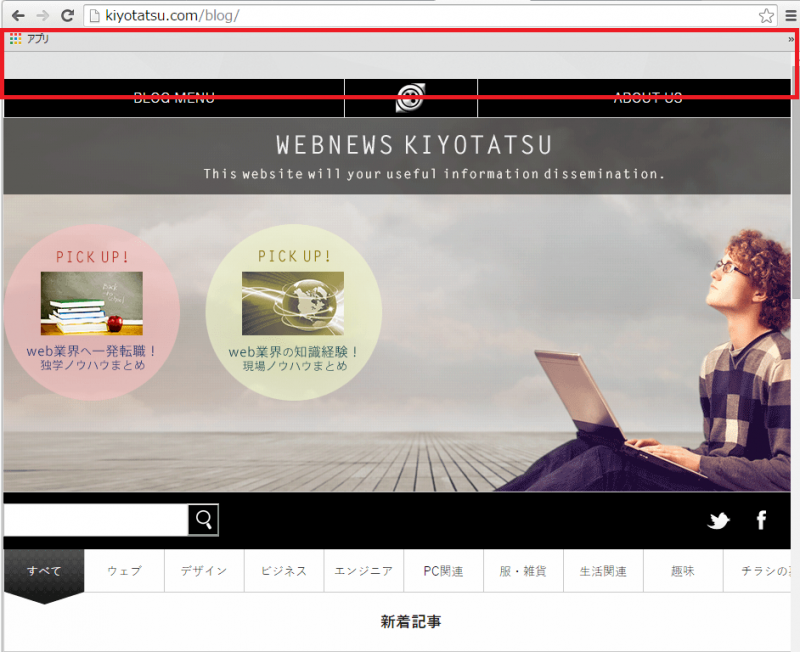
問題の箇所
下記の画像が問題の現象。なぜかページ上部に謎の空白が生じています。

調査及び検討
デベロッパーツールでソースコードを見てみると、なぜかhtmlに直接スタイルシートが書かれており、「margin-top:32px !important;」と記述されています。そんなもん書いた覚えないぞ・・・??
よくよく調べてみると、そのコードはヘッダータグ終了直前に挿入しているwp_head();により読み込まれている様子。どういうことだってばよ・・・?
さらに調べてみると、答えが見つかりました。
どうやら「ワードプレスの管理画面のメニューバーの表示仕様」ということ。
あー、確かに。ちょうどあのメニューバーの収まりそうなサイズですわ。
▼ここにすべて詳しく書いてあります。
LIGさんの該当ブログ記事
解決法
著者は下記で解決しました。
・wp_head();を削除する
ただし、これは他のプラグインなどで必要な場合、動かなくなるので微妙です。
・関数による対処
LIGさんブログにならい、functions.phpに次の1行を追加したら機能させないようにできました。
add_filter( 'show_admin_bar', '__return_false' );※phpの宣言文を忘れずに!
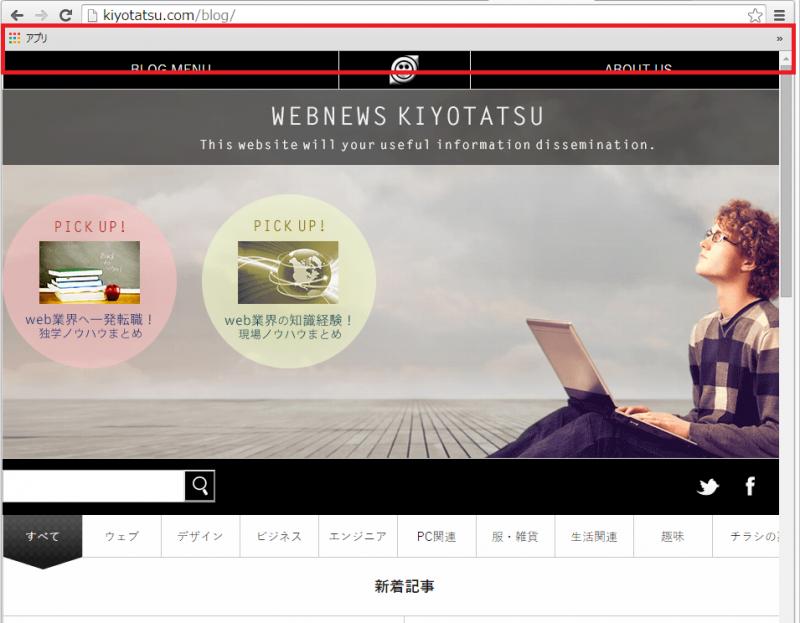
下記が解決した状態。ようやく落ち着きましたね。

まとめ
問題が起きたら、まずはデベロッパーツール。そして検索もしくはレッツトライ&エラーですね。そのうちにワードプレスの分かりやすい記事も書きますので参考にしてください!