wordpress コメント機能の作成方法まとめ

wordpressでは標準でコメント機能が備わっています。
自作ブログやサイト制作などで利用する際は、コメントを出力する関数、FTP側のphpテンプレートファイルの作成、設定のカスタマイズ、css調整などしたいと思いますので、その要点を端的にまとめてみました。
目次
テンプレートファイル「comments.php」を準備
ワードプレスでは、投稿記事のテンプレートファイルは「single.php」、固定ページのテンプレートファイルは「page.php(page-**.php)」となりますが、コメント機能のテンプレートファイルは「comments.php」となります。
comments.phpのファイルに書く、基本構成の記述は、下記の通りです。
<!-- 【1】各記事の投稿機能オンオフ確認 -->
<?php if( comments_open() ){ ?>
<div id="comments">
<!-- 【2】投稿されたコメントの有無確認 -->
<?php if( have_comments() ): ?>
<ul class="commets-list">
<!-- 【3】コメントリストの表示 -->
<?php wp_list_comments();?>
</ul>
<?php endif; ?>
<!-- 【4】コメント記入のフォーム -->
<?php
// コメントフォームの設定
$args = array(
'title_reply' => 'コメントを書く',
'comment_notes_before' => 'コメントを書くtextareaの前に出力される',
'comment_notes_after' => 'コメントを書くtextareaの後に出力される',
'label_submit' => 'コメントを送信する'
);
// コメントフォームの呼び出し
comment_form( $args );
?>
</div>
<?php } ?>
ulや、id、classなどは自分で任意の文字列に指定してOKです。
そしてコメント欄【1】~【4】で番号を振っているのですが、
【1】関数 comments_open()
【2】関数 have_comments()
【3】関数 wp_list_comments()
【4】関数 comment_form()
の4点が、コメント機能を実装する上でのキーポイントになります。
詳しくは以下、順番にまとめていきます。
【1】関数comments_open()で各記事の投稿機能オンオフ
comments_open()をif条件式にすることで、single.phpにより出力される個別投稿記事において、comments.phpを読み込むかどうかのオンオフができます。
たとえば、「基本はすべての記事でコメント表示だけど、Aの記事だけはコメント非表示にしたい」という時は、ワードプレスの「管理画面>投稿>Aの記事>表示オプション>コメント」のチェックを外せばOKです。

こうすると、Aの記事を表示する時、single.phpからcomments.phpを読み込まなくなります。(もちろん、comments.phpには、先ほどのソースコードの【1】のように、comments_open()のif条件式をつけておく必要があります。)
【2】関数have_comments()で記事内コメントの有無を確認
これはsingle.phpで使われる、投稿記事の有無を確認する関数「have_post()」とほとんど同じようなものです。
関数「have_comments()」の場合は、その記事におけるコメントの有無を確認してくれます。
先ほどのソースコードの【2】のように記述しておくことで、コメントがあれば一覧を表示し、コメントがなければ何も表示しない、という振る舞いになります。
【3】関数wp_list_commentsが投稿されたコメントリストを出力する
先ほどのソースコードの【3】部分にある関数「wp_list_comments()」が、その記事に投稿されているコメントを出力してくれます。
また、wp_list_comments()には引数を指定することで、出力するコメントデータの設定を調整できます。たとえばwp_list_comments('avatar_size=50')と指定すれば、コメントと一緒に表示されるアイコン画像のサイズを指定することができます。
公式フォーラムや各種ブログサイトに説明があるので、参考に。
・テンプレートタグ/wp list comments
https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/wp_list_comments
・コメントの一覧全体表示のカスタマイズ wp_list_comments()
https://wpqw.jp/wordpress/themes/wp-list-comments/
あとは、さらに上級者向けですが、wp_list_comments()は、引数の中でコールバック関数('callback')を指定することで、wp_list_comments()が出力するHTMLデータもカスタマイズできます。
少し面倒ではありますが、指定したコールバック関数をfunction.phpに記述して、その中身にHTMLデータを書き込めば、自由にカスタマイズできます。
詳しくはこちらのサイトにやり方がまとまっています。
・WordPressのコメントリストとコメントフォームを実装してカスタマイズする
https://designsupply-web.com/media/knowledgeside/2855/
・WordPressのdefaultテーマを改造してコメント欄を作る:後編(コメント一覧のカスタマイズ)
http://appakumaturi.hatenablog.com/entry/20110816/1313504888
【4】関数comment_form()でコメント入力フォームを出力
読者(訪問ユーザー)が、そのブログにコメントを書き込む時のフォーム(inputやtextareaなどのHTML)は、関数comment_form()で出力されます。
また、こちらの関数も引数を指定することで、文字列のオプション、フォーム内のフィールド等を調整できます。
具体的には、コメント欄前後へのテキスト追加だったり、submitボタンに表示する文字列の指定などができます。先ほどのソースコードにもあるように、配列でまとめて引数指定するので、とても扱いやすいです。
詳しく知りたい方は以下のリンクが役立ちます。
・WordPress:コメントフォームをカスタマイズする方法
https://www.nxworld.net/wp-default-comment-form-customize.html#anchor04
・Wordpressのコメントフォーム(comment_form)をカスタマイズ
https://www.nekotricolor.com/entry/2013/01/10/745/
single.phpに関数comments_template()を設置してcomments.phpを読み込む
コメントのテンプレートファイル「comments.php」が完成したら、それを投稿記事から読み込めるようにする必要があります。
具体的には、single.phpに関数comments_template()を設置することで、comments.phpを読み込んでくれるようになります。
<?php comments_template(); ?>ワードプレスに慣れている人ならすぐにわかりますが、要するに、get_headerなどでインクルードするのと同じです。投稿記事内でコメントを表示したい個所に、上記ソースを埋め込みましょう。
・
・
・
じつは、これでコメント機能はほぼ設定完了です。これまでの二点「comments.phpの準備」と「single.phpに関数comments_template()を設置」をすれば、普通に利用できてしまいます。
ただ、このままだと、デザインは何も整っていませんし、表示する項目なども調整したかったりすると思うので、あとは、細かい設定やcss調整、それからちょっとした注意点に気を付ければ完成です。
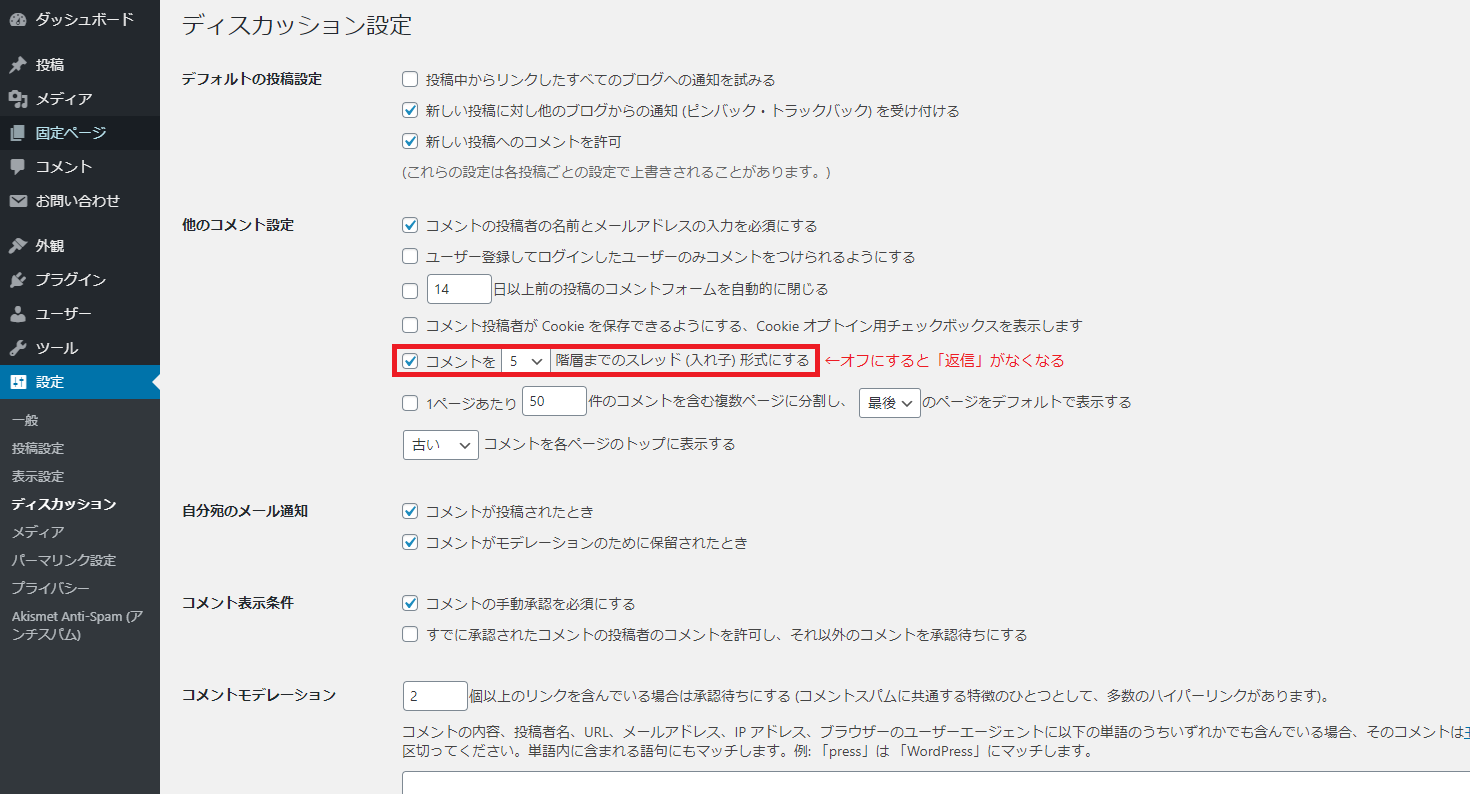
管理画面「ディスカッション設定」でコメントの基本調整
ワードプレスの「管理画面>設定>ディスカッション」で、コメントに関する基本設定ができます。

主要な項目は、「フォーム出力で名前とメールアドレスを必須にするかしないか」とか、「コメントを階層スレッドにするか(返信機能をつけるか)」とか、コメントした人の承認だったり、コメント書き込みの通知メールだったりの設定ができます。
・【ワードプレス】コメント機能のオススメ設定はコレだ!
https://blog.dododori.com/create/program/comment-config/
返信機能を使う時はcomment-reply.jsを読み込む設定にしよう
ワードプレスでは、コメントの返信時にフォームを移動するのですが、その際に「comment-reply.js」を使います。
そのため、ディスカッション設定で、階層スレッドをありにして、コメント欄で返信機能をつける場合は、header.phpで「comment-reply.js」を一緒に読み込むようにしておきましょう。
<?php if (is_singular()) wp_enqueue_script("comment-reply"); ?>出力されるコメントデータのcss調整方法
これはもう、根性入力あるのみです。
デベロッパーツールで、出力されているHTMLソースコードをコピーして、手元のエディターソフトで整えてあげると作業がしやすいです。idやclass名を読み取って指定してあげるのみです。
・WordPress:コメントフォームをカスタマイズする方法
https://www.nxworld.net/wp-default-comment-form-customize.html#anchor04
ただ、出力されるHTMLソースコード自体をいじれず、cssだけで調整することには限界があるので、どうしてもデザインで納得できないことがあって、HTMLソースコード自体からカスタマイズしたいときは、先ほどに紹介した、wp_list_comments()にコールバック関数を使いましょう。
ブログ運営ユーザーやコメントした人のアバター画像の設定方法
これだけとても謎なのですが、なぜかワードプレスの標準機能では、管理ユーザーのアイコン画像や、コメントを投稿した人のアバター画像設定ができません。
Gravatar(グラバター)というwordpressと連携した外部サービスを利用するか、プラグインを使う必要があります。
個人的には、プラグインを使ったほうがラクだし速いし、管理もしやすいのでオススメです。下記サイトで詳しくやり方がまとめてあります。
・5分で完了!WordPress のアバター画像を設定する方法
https://bazubu.com/how-to-setup-wp-avatar-22937.html
その他、注記や補足
「このサイトはスパムを低減するためにAkismet~」を削除する方法
プラグインAkisumetを利用していると、comment_form()で出力されるコメントデータの中に、「このサイトはスパムを低減するために Akismet を使っています。コメントデータの処理方法の詳細はこちらをご覧ください。」というテキスト文言が表示されてしまいます。
これは、管理画面の「設定>Akismet Anti-spam(アンチスパム)」を選択し、「プライバシー」の「プライバシーに関する通知を表示しない。」をチェックして「変更を保存」ボタンをクリックすればOKです。
詳しくはこちらの記事にまとめてあります。
・WordPressのコメント欄に追加された「次回のコメントで使用するため…」を削除する方法
https://oxynotes.com/?p=11793
メールアドレスの必須入力をなくして任意入力にするとエラーが起きることも
先ほどに紹介した管理画面からディスカッション設定を変えることで、メールアドレスの必須を外すことができます。ただ、ワードプレスのコメント機能は、このメールアドレス情報を使っている部分があり、エラーが発生する場合もあるそうなので、注意が必要です。
自分は必須にしているのでわからないのですが、たとえば下記記事のように、コメントの承認機能において不具合が出ることもあるそうです。
・【ワードプレス】コメントで「承認待ち」と表示されない場合
https://blog.dododori.com/create/program/comments-moderation/
※参考:【WordPress】コメント欄のメールアドレスの必須入力を解除・任意入力にする方法
https://yosiakatsuki.net/blog/comment-input-required/
メールアドレスの必須を外す時は、十分に時間を取って、問題がないかどうかの動作確認もしたほうが良さそうです。
コメントフォームで「オートリンク機能」と「使用できるタグ」の無効化
あとは、保険的な意味合いで、コメント欄でオートリンクやタグの使用が必要ない人は、「オートリンク機能」と「使用できるタグ」の無効化をやっておきましょう。
詳しくは下記URLで丁寧にやり方が記載されています。
・コメント欄を表示するcomments.phpを作る [WordPressテーマ作成の手順16]
http://webdesign.practice.jp/wordpress-theme16-comments-php
まとめ
ざっくり上記のことがわかっていれば、wordpressのコメント機能を実装して、ある程度のカスタマイズを施すことが可能です。
他に、プラグインを使う手段もあるのですが、ネット情報を見ている限り、ワードプレスのコメント機能はそれなりに強力なものらしく、あんまり手を加えなくても良さそうだったので、自分はなるべく基本機能をもとにした実装をしました。まだコールバック関数はやってないのですが、どこかで時間を見つけてやってみて、もう少しコメント機能をかっこよくしてみたいです。
2021年2月時点ですが、本ブログのコメントは本記事の内容で設置していますので、完成品の参考にしてもらえればと思います。
あとは、他のテンプレートファイルで、投稿されたコメント一覧を表示する実装もしたいので、それが終わったら、また追記したいと思います!