webディレクターになって絶対に知っておきたいと思った便利ツールまとめ

今回の記事では、自分がwebディレクターになってみて、「これは便利だな!」と思ったツールを紹介していきたいと思います。
まとめ記事の表紙に戻る
【まとめ】半年の独学でwebディレクターに転職できた方法
前の話を読む
【第6回】 webディレクターになってすぐ、転職前に準備・勉強しておいたほうが良かったと思ったコトのまとめ
目次
webディレクターになってみて、絶対に知っておきたいと思うほど便利だったツール
ブラウザ画面キャプチャーツール
ウェブサイトのほとんどが、スクロールをしないと、ぺージのすべてを見ることが難しいです。しかし、ブラウザgoogle chromeの拡張機能「webページショット」を使うと、簡単に画面の上から下までキャプチャできるようになります。
▼webページショット
https://chrome.google.com/webstore/detail/webpage-screenshot/akgpcdalpfphjmfifkmfbpdmgdmeeaeo?hl=ja
ウェブサイト実績資料集だったり、プレゼン資料だったり、コンペ資料だったり、ありとあらゆる機会で使う機会のあるツールが、この画面キャプチャツールです。必ず導入するようにしましょう。
ちなみに本ブログサイトにwebページショットを使ってみると、こんな感じです。

追従型のサイドバーなどは、造りによってはうまく反映されない場合などもあります。どうしても反映したい場合は、のちほど手作業で加えてあげましょう。
たくさんのファイルに対し、一括置換ができるツール「Grep replace」
Grep replaceとは、たくさんのファイルを一括して操作・置換できるソフトです。たとえば、HTMLファイル100個があって、それらのヘッダーとフッターのパーツがなぜか共通パーツになっておらず、各htmlファイルに直書きされていた時、これらのヘッダー情報を書き換えようとしたら100ファイルすべてに対し、「開いて作業して閉じる」という作業を繰り返さなくてはなりません。しかし、grep replaceを使えば、ワイルドカードを使って、共通した修正作業を一括して実施することができます。
さらにgrep replaceは、一括置換した作業記録などをテキストデータですべて吐き出すことができます。クライアントに対し、一括置換した作業ファイルがどれか説明する際などに、とても重宝する機能で、便利です。
正直、これ、web制作者には必需品ですので、必ずインストールして使えるようにしましょう。
▼Grep replace
http://services.dreamhive.co.jp/dhappli/grepreplace
他にも、たとえばテキストエディタ秀丸などでも同等の機能が実現できます。他にもGrep機能を持つツールはありますので、自分に合ったものを探して使うと良いかと思います。
バージョン管理ツール「Git」
出たー、といいたくなる、有名なバージョン管理ツールです。バージョン管理とは、データ作成をしている間の差分管理をするソフトになります。具体的には、たとえば7時から9時の間に、45個の作業をしたとして、その作業履歴をすべて記録し、その過去データに戻すこともできるといったツールです。メリットは「自分がどんな作業をしたかの記録がすべて明確に残るので、絶対に作業忘れをしない」という点です。また、ある程度の時間が経過した後でも、作業履歴が追いかけられるので、自分ではない人間が作ったデータでも過去の経緯を追うことができたり・・・もう制作におけるメリットづくしなのがgitです。
gitは、コーダーはマストとして、ディレクターも使い方くらいは知っておいた方が絶対に良いツールです。ぜひ時間を見つけて、きっちり習得するようにしましょう。
▼git
https://git-scm.com/
gitは、とても本項では説明しきれません。さまざまな勉強サイトが公開されていますので、勉強期間を設けて、色々と調べてみて、ぜひ習得してみてください!
ウェブサイトエクスプローラー
ウェブサイト解析には欠かせない、かつて一世を風靡した有名ツールが「ウェブサイトエクスプローラー」です。2015年くらいまでwindows XPまでしか対応していなかったのですが、最近、新しいバージョンがリリースされ、windows10でも使えるようになりました。(公式ではvistaまでサポートと記載されています。)
下記サイトより、DLして、気になるウェブサイトのURLをぶち込むだけで、そのウェブサイトの情報が丸わかりです。また、解析したサイトマップ一覧などのデータはエクセルやHTMLデータにまとめて、出力することができます。ウェブサイトを解析する際に超便利な使うツールですので、まだ使ったことのない人は、ぜひ使ってみてください。
▼ウェブサイトエクスプローラー トップページ
http://www.umechando.com/webex/index[1].html
▼ウェブサイトエクスプローラー ソフトDLページ
http://www.umechando.com/webex/download.htm
Screaming Frog SEO Spider
Screaming Frog SEO Spiderは、たとえば、下記のような要素を検索キーとして、webページすべてから、その検索キーに当てはまる情報を吸い上げ、一覧にして表示してくれる便利ツールになっています。
・全URL
・アウトリンク
・レスポンスコード
・ページタイトル
・ディスクリプション
・メタキーワード
・h1
・h2
・画像ファイル
・検索エンジン用の指示関連
・XMLサイトマップの作成
たとえば、競合他社のウェブサイトは、metaタグにどんな情報を記載しているのか、など、そういう情報がすべて丸わかりになるわけです。とても便利です。
▼詳しくはこちらのサイトに詳しく書いてあります。
Webサイト情報を一括取得 Screaming Frog SEO Spiderの使い方
他社のアクセス解析をするSimilarWeb
競合他社のアクセス数が気になったら、これです。URLを入力するだけで、そのウェブサイトにどれだけの人が訪れているか、すぐに解析することができます。
▼SimilarWeb
http://www.similarweb.com/
アクセス解析ツール「Google Analytics」と「Google Tag Manager」
自分の持つウェブサイトのアクセス解析に欠かせないのが、「Google Analytics」と「Google Tag Manager」です。これらはGoogleアカウントを登録していれば、だれでも無料で使用することができます。
▼「Google Analytics」
https://www.google.co.jp/intl/ja/analytics/
▼「Google Tag Manager」
https://www.google.com/intl/ja/tagmanager/
初期設定を終えた後は、リファラ―スパム排除のフィルタ設定、お問合せフォームをクリックした人をカウントするなど、細かい条件づけもできます。クライアントに対してKPIを数値化して教えたり、自分の目標達成などの重要なヒントを得るのに欠かせないテクニックとなりますので、ぜひ覚えておきましょう。
ウェブサイト管理ツール「Webmasters tools(Google Search Console)」
こちらは作成したウェブサイトのクロール情報などを管理するGoogleのツールです。ウェブサイトを公開したら、すぐに登録しておきたいサイトです。
▼Webmasters tools(Google Search Console)
https://www.google.com/webmasters/tools/home?hl=ja
Google developer ツール
こちらは構築をしたことのある人なら必ず使っているであろうツールです。Google chromeを開いている時、windowsなら「F12」、macなら「Command+alt+I」で、そのwebページの詳しい情報を見るためのコンソール画面を開けます。一般的な利用法であるソースコードを見る以外にも、そのwebページのサーバーだったり、通信状況だったり、スマホで見た時のレイアウトだったり、色々と詳細な情報を得ることができます。他にもJSの開発環境になったり、たくさんの機能があるので、時間とって勉強してみること推奨です。
きみはGoogle chrome派? Firefox派?
Google chromeの機能はFirefoxにも同等のものがある場合が多いです。上記のGoogleデベロッパーツールに代替するものは、Firefoxにも、もちろんあります。どちらが良いかといえば甲乙つけがたいですが、とりあえず自分が慣れているブラウザをカスタマイズしていくと間違いないかと思います。個人的にはGoogleブラウザのほうが好きだったりします。
画像のaltリンク漏れチェックツール
下記のリンクを、ブラウザのブックマークに登録しておき、気になるウェブサイトで、そのお気に入りショートカットを押すと、そのwebページで使われている画像すべてのalt情報と、リンク切れを起こしているかどうかのチェックが手早くできます。
試しに下記をクリックしてみてください。
すると、本記事ページの画像をすべてチェックすることができたかと思います。これをお気に入りに登録することで、他のウェブサイトでも同様のことが確認できるようになります。
▼引用:フリーソフトとブックマークレットとかで確認フローを最適化
http://web-d.navigater.info/cat2/post-14.html
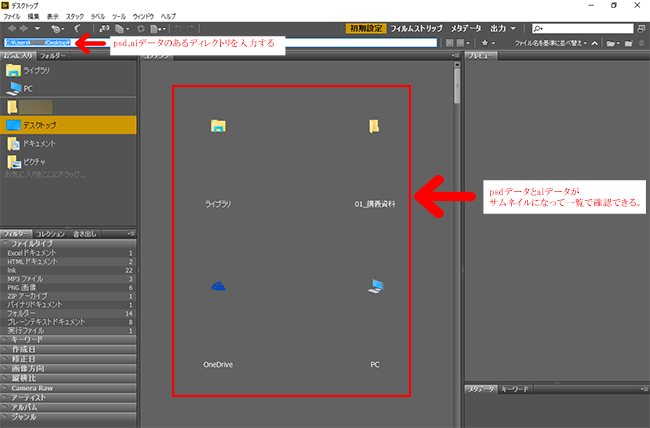
psdデータとaiデータを一覧表示して確認できるAdobe Bridge
Adobe Bridgeでは、画面上部のメニューバー下段にあるディレクトリバーに、psdデータやaiデータのあるディレクトリを入力するだけで、そのディレクトリに入っているpsdデータおよびaiデータなどを一覧にして表示することができます。

Bridgeには、他にも便利機能がさまざまにあるので、デザイン業務の割合が強い方は、ぜひ勉強してみると良いかと思います。(・・・自分もまだできていない+言われなくてもやってるわ!ってカンジかと思いますが・・・。)
ロスレス圧縮する無料ツール「tiny png」
オンライン上で、ドラッグアンドドロップするだけで、画像のロスレス圧縮ができます。もしもウェブサイトの読込速度が重い時は試してみてください。
データの解凍・圧縮を多機能に実施できるツール「explzh」
データの解凍・圧縮ソフトでは、Lhaplusなんかも有名ですが、explzhのほうが多機能で使いやすいです。ただし、法人・商用利用では有償となりますので、気をつけましょう。
▼explzhのDLサイト
http://www.forest.impress.co.jp/library/software/explzh/
大きなデータもラクラク送受信。ファイルストレージ・サービス
web業界では、psdなど、容量の重いデータの送受信は日常茶飯事です。メール送信だけでは限度がありますので、ファイルストレージ・サービスなどを利用して、スムーズにデータ交換するようにしましょう。お手軽なのがfirestorage、ファイル便になります。料金を支払って有料会員になると送受信できるデータ量も増えたりします。また、他にもたくさんのファイルストレージサービスがありますので、下記で気に入るものがない場合、探してみてください。
▼firestorage
http://firestorage.jp/
▼宅ファイル便
https://www.filesend.to/
セキュリティ重視のクライアントとデータ交換する時は・・・
セキュリティを重視するクライアントの場合は、自分のサーバーにデータを用意し、ベーシック認証+データ自体の解凍パスなどを二重に設定し、データを受け渡すようにしましょう。データでの送受信が禁じられている場合は、時間がかかってしまいますが、ディスクなどのメディア媒体にデータを焼き、郵送でやり取りしましょう。
複数のディレクトリ画面を一つのウィンドウでタブ管理できる「ファイラー」
これはウェブ業界に限らず、仕事をスムーズにするためのツールです。長いコト作業をしていると、エクスプローラーのウィンドウがたくさん開いて、目障りになってきます。そこで、この「ファイラー」を使うと、たくさんのウィンドウを一つのウィンドウに集約し、ブラウザ画面のようにすべてタブ管理できるようになります。たくさんの作業をさばく人に、おススメのツールです。
▼ファイラーツールの一つ「MDIE」
http://cres.s28.xrea.com/soft/mdie.html
ファイラーソフトの注意点
ファイラーソフトを使うと、たとえばVBAなどのマクロだったりで、ディレクトリに操作を加えるような走査をさせた時、エクスプローラーの各ディレクトリ間で矛盾が生じたりして、エラーが吐き出されてしまう時があります。こうなると、ファイラーがエラー状態となり機能しなくなって、再起動する必要が出てしまいます。エクスプローラーに対する自動的な作業を数多くされる人や、プログラム寄りの人は、あまりファイラーには頼らない方が賢明です。いざという時にファイラーのエラーが起きると、マジで苛立ちます。
あらゆるニュースサイトの最新記事を一覧にして取得できる「feedly」
もう、いわずもがなのツール・アプリですが、念のため、記載しておきます。フィードで情報入手していない人は、本当にすぐやったほうが良いです。(web業界に限りません。)
▼「feedly」
https://feedly.com/
その他、さまざまなツールがあります
「仕事」「効率」「ツール」などのキーワードで検索すると、本当に色んなツールが出てきます。ただ、なんでもかんでも突っ込み過ぎて、自分で、なにがなんだか分からなくならないように気をつけてください。ポイントは自分が使いやすいものを使うことだと思います。
あとはオフィスソフトでショートカットを駆使したり、メールソフトのフィルター設定をしてきっちりメール管理することなどが大事だと思います。
まとめ
いかがでしたでしょうか。なんだかウンザリする量ですが、こういうツールを使わないと、ウンザリする量の仕事に耐えきれません。うまく使って、仕事のショートカットを図りつつ、品質を高めてみてください!
・・・全webディレクターが、日々の定時帰りをきっと夢見ているはずです。。。
次回は、本連載シリーズのいよいよ最終回になります。自分の経験を通してみて、webディレクターにはどんな能力が求められるか、ざっくりとまとめてみたいと思います。
まとめ記事の表紙に戻る
【まとめ】半年の独学でwebディレクターに転職できた方法